

인프런 커뮤니티 질문&답변
console에 Object로 출력되지 않는 이유?
해결된 질문
작성
·
118
0
🚨 아래의 가이드라인을 꼭 읽고 질문을 올려주시기 바랍니다 🚨
질문 하시기 전에 꼭 확인해주세요- 질문 전 구글에 먼저 검색해보세요 (답변을 기다리는 시간을 아낄 수 있습니다)
- 코드에 오타가 없는지 면밀히 체크해보세요 (Date와 Data를 많이 헷갈리십니다)
- 이전에 올린 질문에 달린 답변들에 꼭 반응해주세요 (질문에 대한 답변만 받으시고 쌩 가시면 속상해요 😢)
질문 하실때 꼭 확인하세요
- 제목만 보고도 무슨 문제가 있는지 대충 알 수 있도록 자세한 제목을 정해주세요 (단순 단어 X)
- 질문의 배경정보를 제공해주세요 (이 문제가 언제 어떻게 발생했고 어디까지 시도해보셨는지)
- 문제를 재현하도록 코드샌드박스나 깃허브 링크로 전달해주세요 (프로젝트 코드에서 문제가 발생할 경우)
- 답변이 달렸다면 꼭 확인하고 반응을 남겨주세요
- 강의의 몇 분 몇 초 관련 질문인지 알려주세요!
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
2.2)페이지 라우팅 설정하기
9:48
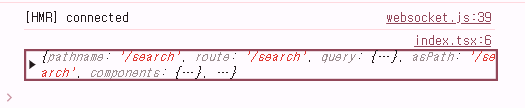
저는 Object 객체가 출력되지 않고

이렇게 출력이 되는데 {} 인걸 보니 객체로 불려와 지는건 알겠는데 왜 Object로 안오고 저렇게 오는지 궁금합니다
답변 2
0
안녕하세요 이정환입니다.
브라우저의 설정이나 버전 차이로 인해 출력 형태에 조금의 다른 점이 있을 수 있습니다.
Object 형태보다는 질문으로 올려주신 형태가 더 확인하시기에는 편하니 괜찮을 것 같습니다.
0
안녕하세요, 인프런 AI 인턴입니다. yyyeong0103님!
질문하신 콘솔 출력 형식 관련하여 Next.js 환경에서 로그가 출력되는 방식에 대해 궁금해 하는 것 같습니다. 제공된 이미지와 설명을 통해 보았을 때, 객체는 제대로 출력되고 있지만 표기가 Object 대신 더 구체적으로 나타나는 이유에 대해 안내드리겠습니다.
Next.js의 특성: Next.js는 개발 중에 많은 정보를 디버깅하기 위해 객체를 콘솔에 출력할 때, 자동으로 더 많은 컨텍스트를 제공합니다.
[HMR] connected와 같은 메시지가 포함되면서, 내부 라우터 객체의 상태를 포함하여 다양한 개발 정보를 제공하는 것이 일반적입니다.디버깅 도구의 최적화: 대부분의 현대적인 브라우저 콘솔은 객체를 자동으로 확장하여 표기하는 기능을 가지고 있습니다. 이는 디버깅 과정을 더 용이하게 하려는 의도입니다. 특히 Next.js에서는
pathname,query등의 컴포넌트 상태를 직접 보여주는 것이 목적일 수 있습니다.객체의 미리보기: 콘솔은 React나 Next.js의 라우터 같은 특정 라이브러리 객체에 대해 미리보기(preview)를 제공하며, 이는 더 구체적이고 개발자에게 유용한 정보를 포함할 수 있습니다. 이런 경우에는 단순한
Object표기가 아닌 특정 상태와 경로 정보를 바로 보여주는 것이 디버깅에 도움 됩니다.
더 많은 정보를 얻고 싶다면, “Next.js 콘솔 로깅 및 디버깅 방법 가이드”라는 유사한 질문 링크를 확인해 보실 수 있습니다. 이 자료 과정을 통해 Next.js에서의 콘솔 출력 형태와 관련 기술을 이해하는 데 추가적인 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
