

인프런 커뮤니티 질문&답변
시간 기반의 ISR 사용 시 revalidate가 트리거 되는 시점
해결된 질문
작성
·
118
0
안녕하세요, 선생님. 강의 잘듣고 있습니다.
시간 기반의 ISR 렌더링을 사용할 때 헷갈리는 부분이 있어서 질문 남깁니다.
저번 시간까지는 revalidate 시간을 설정하면 유저가 웹 페이지에 유입된 시점부터 지정한 시간 주기로 페이지를 재생성한다고 생각했습니다.
근데 이번 강의의 1:47초 부분을 보니까 클라이언트의 요청과는 관계없이 빌드된 시점부터 revalidate 되는 것인지 헷갈리더라고요.
예를 들어 revalidate를 60초로 설정하면 빌드된 시점부터 60초 주기로 페이지가 재성성되며 API를 호출하게 되는 것으로 이해해도 괜찮을까요?
답변 2
1
안녕하세요 이정환입니다.
결론부터 말씀드리면 시간 기반의 ISR은 클라이언트의 요청이 없다면 revalidate되지 않습니다.
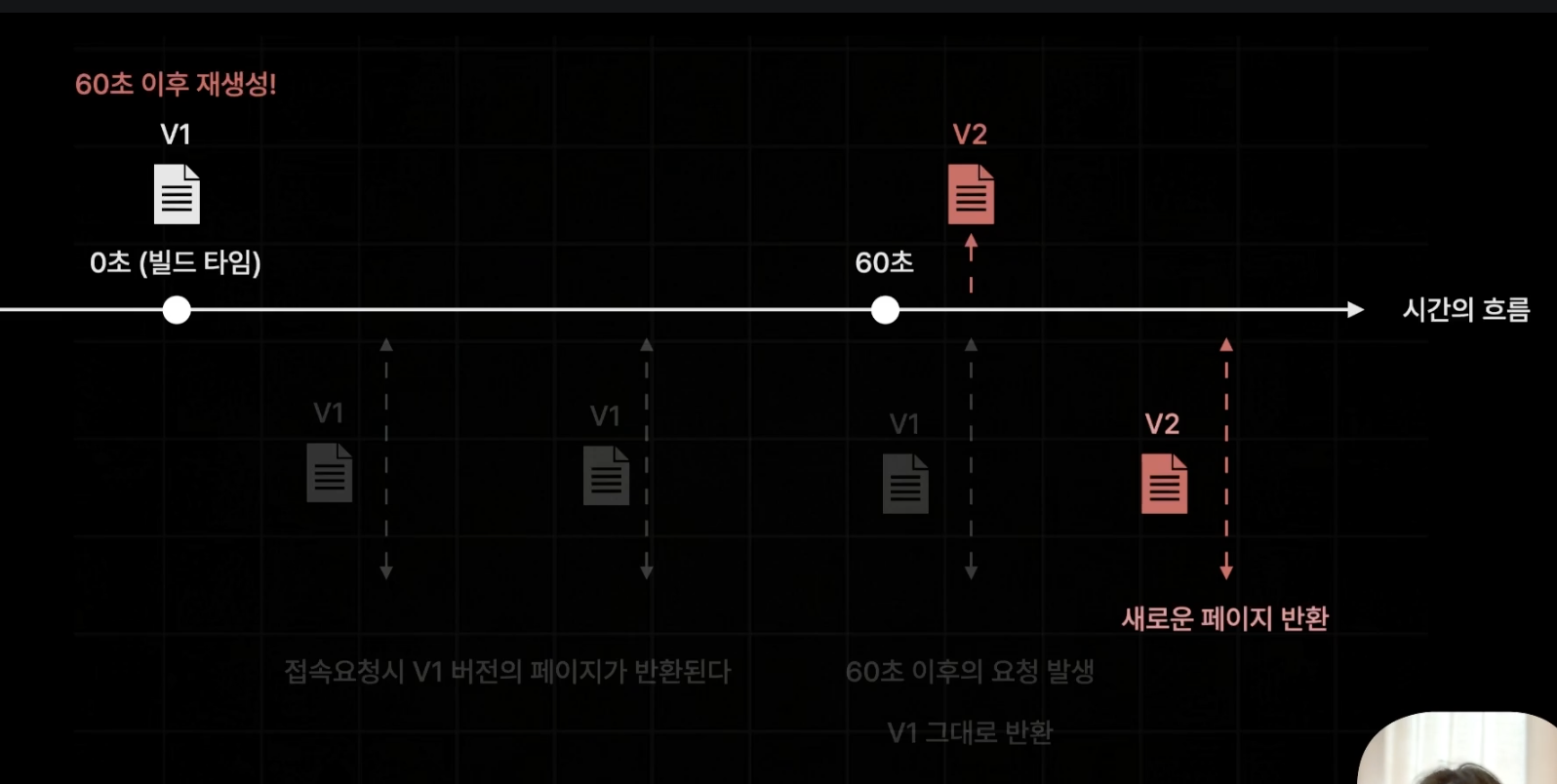
아래 그림은 우리 강의의 2.17) ISR 소개 및 실습 챕터의 강의 내용인데요

위 그림에 표현된 것 처럼 시간 기반의 ISR 페이지는 다음과 같이 작동합니다. (예 60초 설정)
빌드 타임에 최초 1회 생성 됨 -> Ver1 이라고 명칭
설정된 시간 이후(예. 62초 경)에 클라이언트의 요청이 발생하면 Ver1을 빠르게 응답한 다음, Next.js 서버측에서 페이지를 다시 생성 함 -> Ver2 라고 명칭
위 요청 이후의 요청부터는 Ver2 페이지를 응답함
Ver2 생성 이후 60초가 지난 시점 (예. 150초 경)에 클라이언트의 요청이 발생하면 Ver2를 빠르게 응답한 다음, 서버 측에서 페이지를 다시 생성함 -> Ver3라고 명칭
결론적으로 페이지 재생성을 트리거하는 것은 클라이언트의 요청입니다. 따라서 클라이언트의 요청이 발생하지 않는다면 설정한 시간이 지났어도 페이지가 한번도 재생성 되지 않게 됩니다.
0
안녕하세요, 인프런 AI 인턴입니다.
메가님께서 질문하신 시간 기반 ISR(Incremental Static Regeneration)에 대해 답변드리겠습니다.
시간 기반의 ISR은 기본적으로 페이지가 클라이언트로부터 요청을 받을 때만 동작합니다.
즉, 설정된 revalidate 시간에 따라, 해당 시간이 지난 첫 번째 요청에 대해 페이지가 백그라운드에서 다시 생성됩니다.
예를 들어, revalidate 시간이 60초로 설정되어 있다면, 페이지가 생성되고 나서 첫 번째 요청이 60초 후에 이루어졌을 때, 해당 요청 시점에 백그라운드에서 페이지를 다시 생성하여 최신 데이터로 갱신합니다. 이 과정은 사용자가 느끼지 못하게 이루어지며, 기존 페이지는 계속해서 캐시된 데이터를 사용자에게 제공합니다.
이 과정에서 주의할 점은 revalidate 시간이 지났다고 해서 즉시 페이지가 재생성되는 것이 아니라는 점입니다. 페이지의 갱신은 사용자 요청이 있을 때 트리거 됩니다. 따라서, 사용자가 일정 시간동안 페이지를 방문하지 않으면 페이지는 업데이트되지 않습니다.
다시 말해, ISR은 사용자가 방문하여 요청을 할 때만 revalidate 조건을 만족하면 페이지를 새로 생성하는 방식으로 이해하면 좋습니다. 빌드 시점이나 서버 측에서 주기적으로 페이지를 생성하는 방식과는 다릅니다.
이해를 돕기 위해 유사한 주제를 다루고 있는 질문과 답변을 소개해드릴게요. 해당 내용을 참고하시면 ISR의 동작 방식을 보다 명확히 파악하실 수 있습니다.
- On-Demand ISR 구현 관련 질문에서는 ISP를 좀 더 동적으로 사용하는 방법과 그에 따른 보안 고려사항에 대해 다룹니다.
- ISR 구현 시 페이지 재생성 관련 질문는 SSR과 SSG의 차이를 설명하며, ISR의 동작 원리에 대한 추가적인 설명을 제공합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

자세한 답변 감사합니다! 설날인데 답변 달아주시다니..! 새해 복 많이 받으세요!!