

인프런 커뮤니티 질문&답변
NavBar 인스턴스 컴포넌트 셀렉티드 불린 프로퍼티 ON/OFF 시 아이콘 컬러 변경
해결된 질문
작성
·
46
0
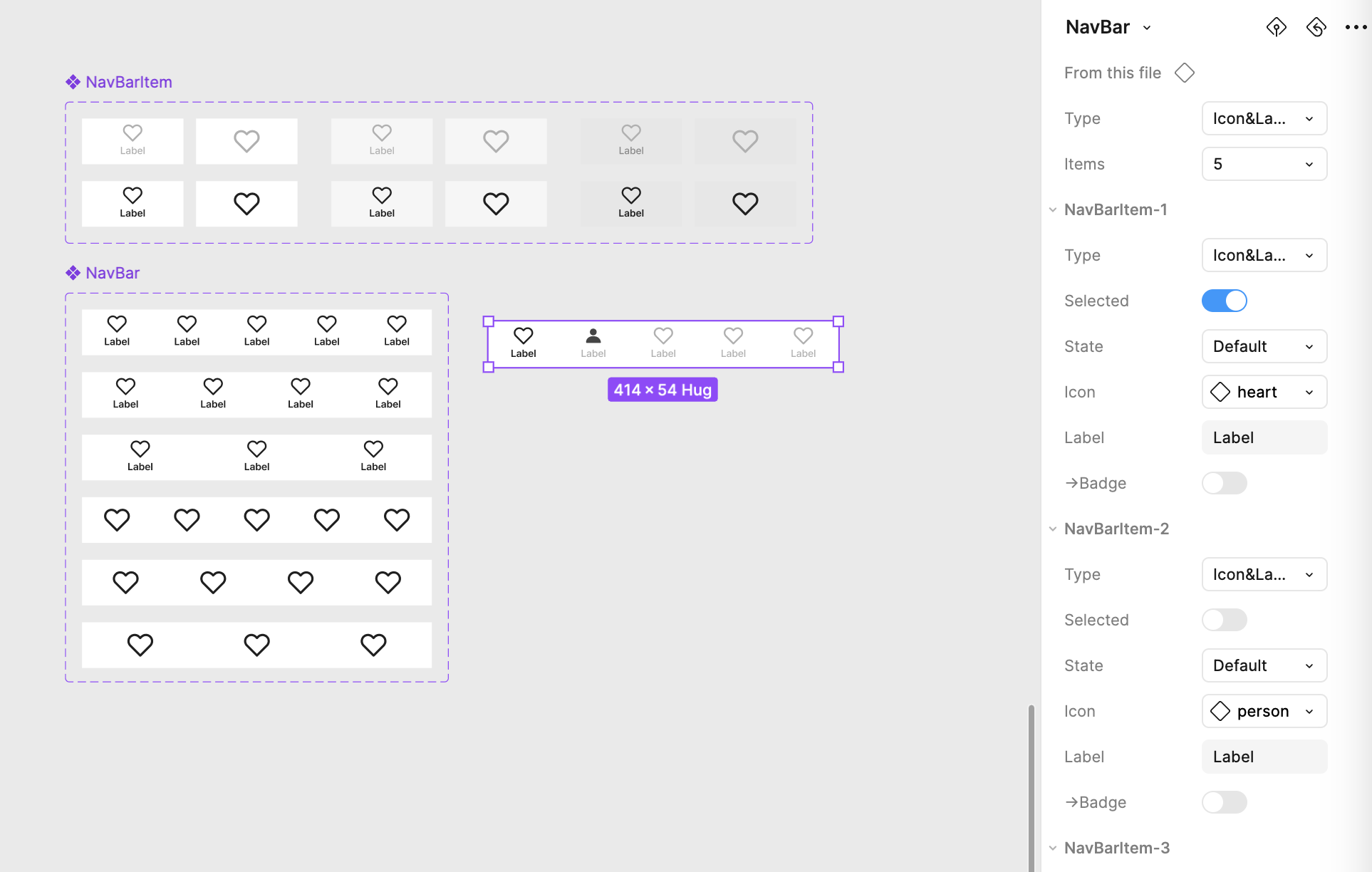
강의처럼 NavBar 인스턴스 컴포넌트에서 Selected 불린 프로퍼티를 끄고 켬에 따라 컬러의 변경을 주고싶은데 아이콘 인스턴스 스왑한 아이콘들은 컬러가 안바뀝니다ㅠ
디자인 패널에서 NavBarItems-1은 셀렉트에 따라 바뀌는데 2번같이 아이콘을 Person 아이콘으로 스왑한 아이콘에 대해선 셀렉트 상태에도 컬러가 변하지 않는데요, 원래 이런건가요?

답변 2
0
안녕하세요, 힛미님.
우선 새해복 많이 받으세요.
현재 보내주신 링크로 보았을 경우, 제가 보기에는 아이콘의 문제가 있는 것 같습니다.
반드시 아이콘이 동일하게 면으로 처리 되어있는지 확인해보시기 바랍니다. 만약 동일하게 면으로 처리되지 않는 경우에는 현재 만들어진 상태처럼 되는 경우가 많습니다.
현재 아이콘을 보았을 때 Person의 경우는 면으로 구성되어 있고 하트는 선으로 되어 있는 것 같습니다.
혹시 이 문제가 아니라면 혹시 제 계정에 현재 피그마 파일을 공유해주시면 문제를 더 정확히 진단해서 알려드릴 수 있을 것 같습니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. 힛미님께서 NavBar 인스턴스 컴포넌트의 아이콘 컬러 변경 문제에 대해 질문해 주셨군요.
먼저, Seleced 불린 프로퍼티를 통해 컬러를 변경하고자 하실 때, 각 아이콘 인스턴스가 동일한 스타일 속성을 공유하도록 설정되어 있는지를 확인해 보시는 것이 중요합니다. 컬러 변경이 작동하지 않는다는 것은 주로 아이콘에 직접적으로 스타일 속성이 적용되지 않았거나, 스타일이 상속되지 않는 경우 발생할 수 있습니다.
유사한 사례를 다룬 인프런의 이전 질문을 참고하면 다음과 유사한 문제 해결 방법이 제시될 수 있습니다:
- “아이콘 컬러 배리어블 적용이 안되어 질문 드려요!” - 이 게시글에서는 아이콘 색상이 변하지 않는 문제에 대해 다루고 있으며, 아이콘의 색상 변경과 관련된 참고사항을 제공하고 있습니다.
또한, 아이콘 인스턴스가 스왑된 경우에 컬러가 변하지 않는 문제는 인스턴스에 적용된 스타일이 해당 인스턴스 스왑된 아이콘에 제대로 적용되지 않았을 수 있습니다. 이러한 경우, 각각의 아이콘 인스턴스에 동일한 스타일 속성을 다시 설정하거나, 애초에 아이콘들이 색상을 상속받도록 디자인하는 것이 필요할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
