
인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
navbar 인스턴스 selected on/off
해결된 질문
작성
·
55
0
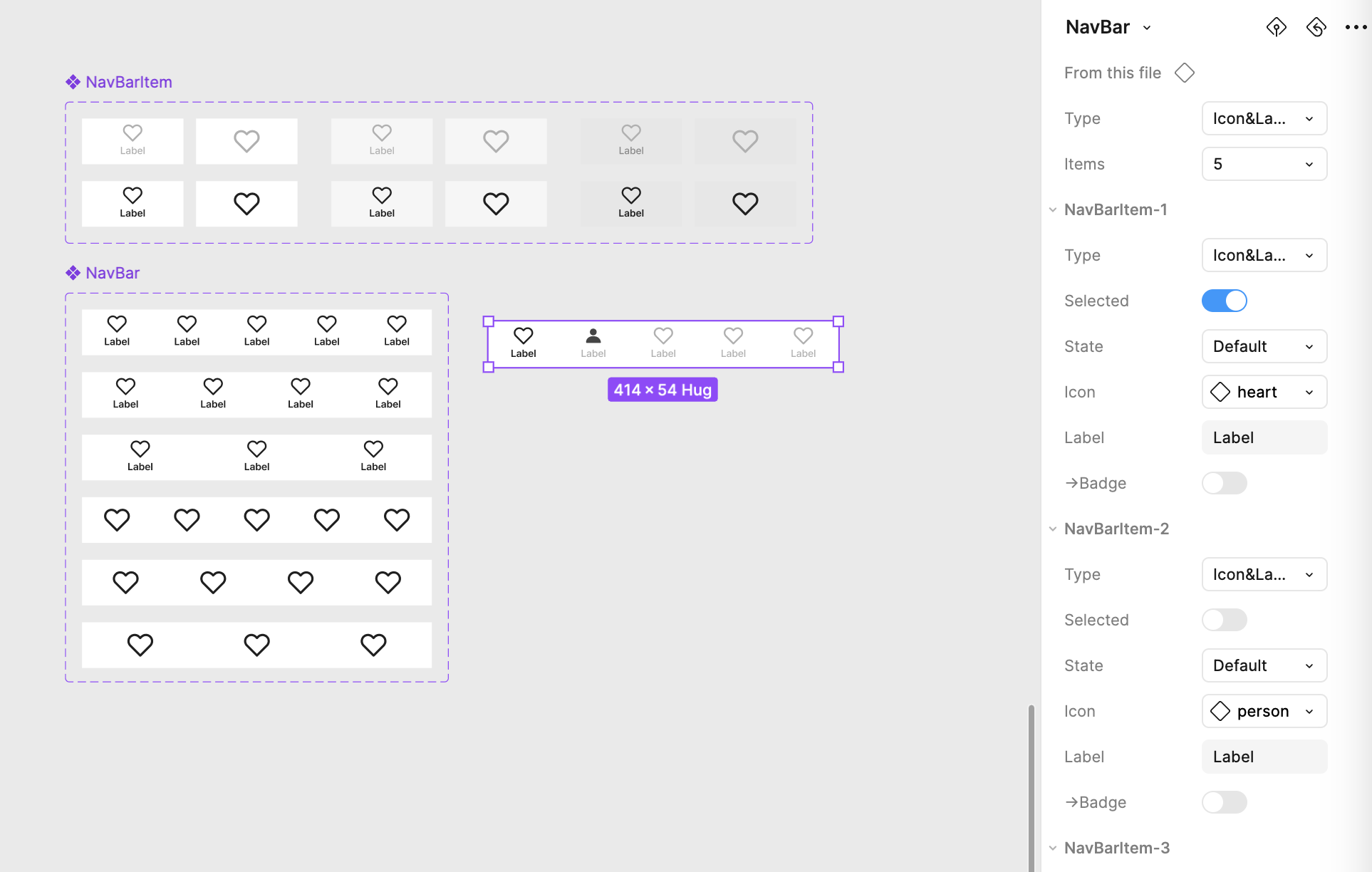
강의처럼 NavBar 인스턴스 컴포넌트에서 Selected 불린 프로퍼티를 끄고 켬에 따라 컬러의 변경을 주고싶은데 아이콘 인스턴스 스왑한 아이콘들은 컬러가 안바뀝니다ㅠ
디자인 패널에서 NavBarItems-1은 셀렉트에 따라 바뀌는데 2번같이 아이콘을 Person 아이콘으로 스왑한 아이콘에 대해선 셀렉트 상태에도 컬러가 변하지 않는데요, 원래 이런건가요?

답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. 하민수님께서 NavBar 인스턴스 컴포넌트에서 아이콘 스왑 시 컬러 변경 여부에 대해 질문 주셨군요. 자동 색상 변경이 일부 아이콘에서는 동작하지 않는 문제는 흔히 발생하는 경우입니다. 이는 Figma의 아이콘 및 컴포넌트 시스템의 속성에 따라 다른 이유로 발생할 수 있습니다.
해결 방법에 대한 비슷한 질문과 답변을 아래에서 참고해보실 수 있습니다:
“아이콘 컬러 배리어블 적용이 안되어 질문 드려요!”
이 질문에서는 아이콘의 색상 변경 문제를 다루고 있으며, 아이콘 면의 병합 상태나 속성으로 인해 컬러 배리어블이 적용되지 않을 수 있다는 점을 알려주고 있습니다. 아이콘이 제대로 병합되고, 배리어블이 정확히 설정되어 있는지 확인해 보세요.“디자인 시스템을 만드는 중 버튼 관련 질문이 있습니다.”
여기에서는 컴포넌트 내 다른 레이어들의 프로퍼티 변경 시, 색상이나 크기 변화가 연동되지 않는 상황에 대한 해결책이 제공됩니다. 아이콘 스왑 후 상태들이 동작하도록 레이어의 속성이나 프로퍼티가 설정되어 있는지 확인이 필요합니다.
문제를 해결하기 위해 Figma에서 아이콘의 인스턴스를 사용할 때, 해당 아이콘의 속성(특히, 색상 관련 속성)이 상위 컴포넌트 설정을 상속받도록 되어 있는지 확인해 보세요. 그리고, 두 가지 상태(선택됨과 선택되지 않음)에 맞는 프로퍼티가 올바르게 설정되어 있는지도 중요합니다.
아쉽게도 더 정확한 해결책을 찾기 어려운 상황입니다. 그러나 위의 방법을 참고하여 문제를 해결해 보실 수 있을 것입니다. 추가로 궁금한 점이 있다면 언제든지 더 질문해 주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
작성자 없음
작성자 정보가 삭제된 글입니다.

