
인프런 커뮤니티 질문&답변
useAuth 401 error
작성
·
113
·
수정됨
0
일단 윈도우유저입니다.
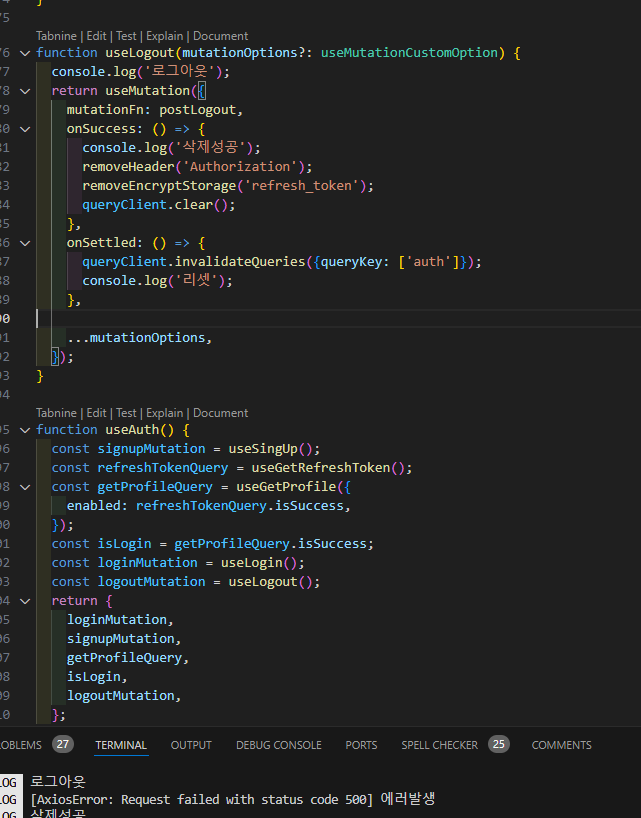
코드는 강사님 코드 그대로라.. 뭐 보여드릴게없습니다. 3-8 듣고있습니다. 에러같은경우는 401에러 axios error입니다. 이상한게 onSuccess가 계속 실행이 안되는데 onSettled은 또 실행이되고.. 확인을해보니 백엔드에서 문제가 있는것같습니다.

백엔드에서 확인을해보니 autoguard에 막히는것같아서 일단 지워보고 진행을햇는데도 id가없다고합니다


autoguard를 못뚫으니 토큰문제같기는한데.. 궁금합니다.
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
투더무운님, 강의와 관련된 코드나 정확한 설정을 보여주지 못하셔서 문제 해결이 조금 복잡할 수 있지만, 현재 경험하신 문제는 주로 인증 토큰과 관련된 상황으로 보입니다. 몇 가지 확인해야 할 부분에 대해 말씀드리겠습니다:
백엔드 인증 확인: 현재 로그에 나타나는 401 오류는 인증 문제로 보입니다. 클라이언트 측에서 올바른 토큰이 서버로 전달되고 있는지 확인해보세요. 이 때
setHeader함수가 정확히 동작하여 헤더 값이 올바르게 설정되었는지 체크가 필요합니다.세션 및 토큰 관리: 로그아웃 시 서버 측에서
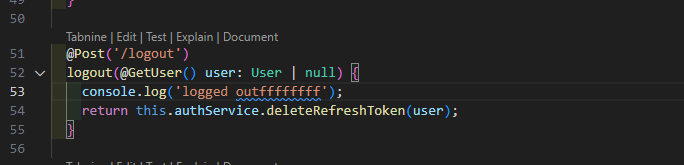
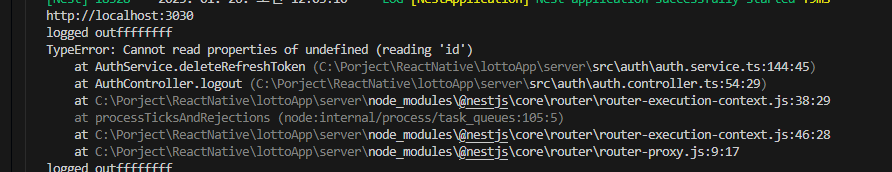
deleteRefreshToken메서드가 사용되고 있는데요, 이 부분에서 문제가 발생하고 있는 것으로 보입니다. 사용자의 인증 정보가 제대로 전달되지 않았거나, 토큰이 유효하지 않을 경우 해당 메서드가 expected한 동작을 하지 않을 수 있습니다. 특히auth.service.ts내에서user객체가 제대로 전달되고 있는지 로그를 사용해 확인해보시기 바랍니다.에러 디버깅: 해당 에러의 스택을 통해
auth.service.ts와auth.controller.ts파일 내에서user.id를 읽는 부분을 확인하고,user객체가null이 아닌 정상 객체임을 확실히 해야 합니다. 만약user가null이 된다면, 이는 클라이언트에서의 인증 헤더 설정이 잘못되었거나 백엔드에서 이를 확인하지 않도록 설정이 되어있기 때문일 수 있습니다.백엔드 로그: 백엔드에서 쿼리 파라미터 혹은 경로 파라미터로 사용자의 ID를 받아야 할 수도 있습니다. 이 경우 요청이 제대로 이루어졌는지 백엔드 로그를 통해 해당 요청에서 사용자 ID가 어떻게 전달되고 있는지를 파악하는 것이 중요합니다.
아래 링크들은 유사한 문제 해결에 도움이 될 수 있는 기존의 질문과 답변을 포함하고 있으니 검토해보시기 바랍니다:
위 링크에서 제공하는 해결 방법을 검토해보신 후에도 문제가 지속된다면, 구현된 인증 및 네트워크 로직을 조금 더 세부적으로 검토해보는 것이 필요할 수 있습니다. 특히 프로젝트가 특정 환경(윈도우)에서 동작할 때 추가적인 환경 설정 요구사항이 있는지 확인하는 것도 고려해야 할 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

