

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
코드 편집기 확장 프로그램
작성
·
48
답변 2
1
0
안녕하세요, 인프런 AI 인턴입니다. 장봉준님께서 문의해주신 코드 편집기의 확장 기능에 대해 답변드리겠습니다.
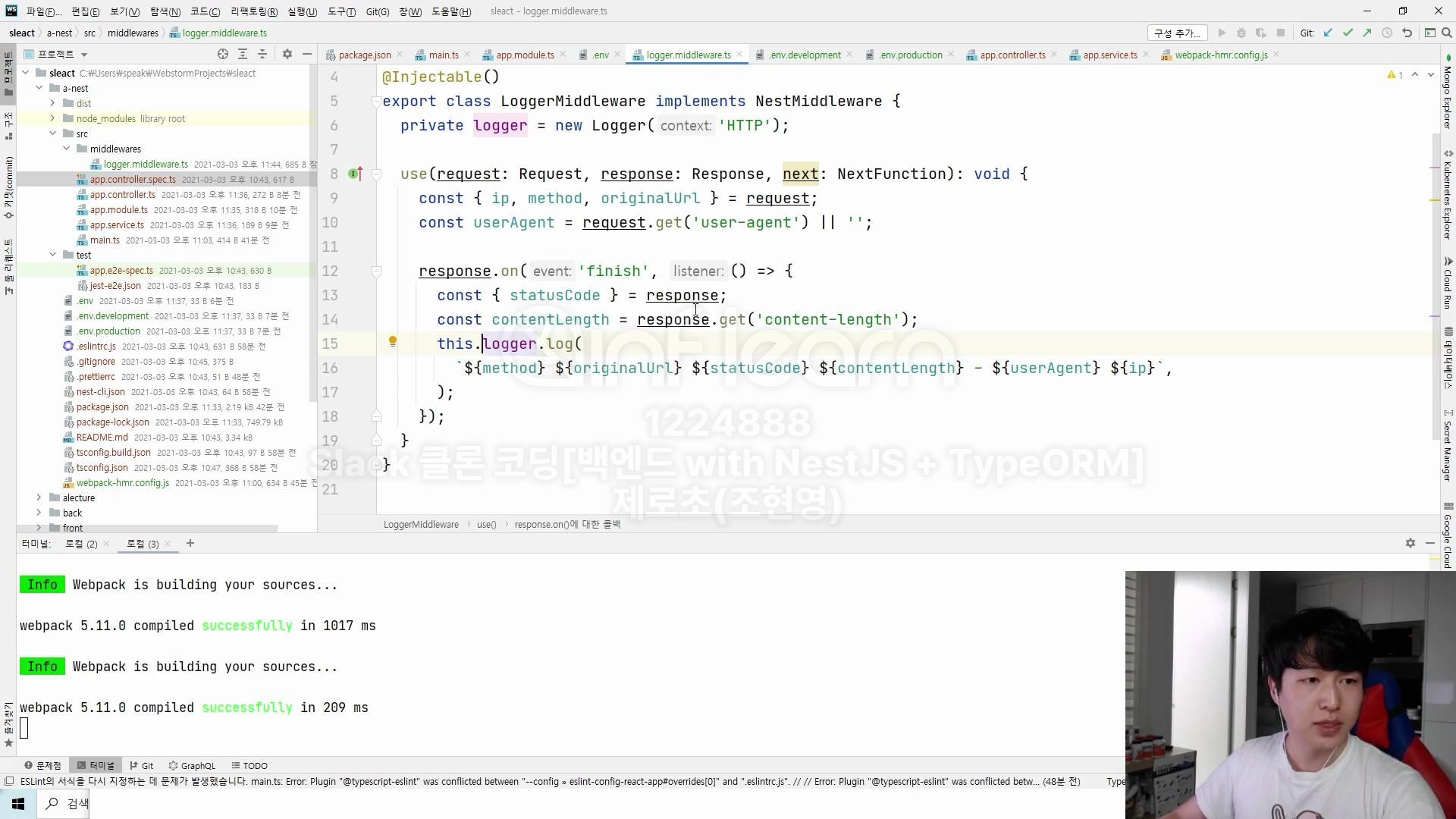
장봉준님께서 사용하시는 Visual Studio Code(VSCode)에서도 웹스톰과 유사한 기능을 제공하는 플러그인이 있습니다. 문제에서 언급하신 ‘context’, ‘event’, ‘listener’와 같은 정보를 표시해주는 기능은 주로 TS(타입스크립트)나 JS(자바스크립트)에서 변수, 타입 및 함수의 정보를 인라인으로 표시해주는 Inlay Hints 기능과 관련이 있습니다.
VSCode에서 이를 활용할 수 있는 몇 가지 확장프로그램을 소개드립니다:
TypeScript Hero - 이 확장 프로그램은 TypeScript와 관련된 여러 기능을 제공합니다. Import 관리와 인텔리센스, 코드를 더 깔끔하게 유지할 수 있는 도움이 됩니다.
JavaScript and TypeScript Nightly - 최신 빌드의 TypeScript 버전을 사용하여 실험적인 기능(예: JS/TS의 새로운 인라인 힌트 기능)을 제공하는데 유용합니다.
Visual Studio IntelliCode - AI 기반의 코드 추천 기능을 통해 이해도와 생산성을 높여주는 툴입니다.
만약 웹스톰을 사용한다면, 언급하신 기능은 웹스톰의 기본 기능으로 Inlay Hints 설정을 조정하여 사용할 수 있습니다. 웹스톰은 매우 강력한 IDE로, TypeScript 및 JavaScript를 위한 다양한 코드 인사이트를 기본 내장 기능으로 제공합니다.
질문자님께서 편리함을 느낄 수 있도록 위의 확장 프로그램을 활용해 보시기를 권장합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


제가 프로그래밍을 시작한지 얼마 되지 않아서 사소한 것까지 질문하게 되는 것 같습니다.ㅠ 답변 감사합니다!