

인프런 커뮤니티 질문&답변
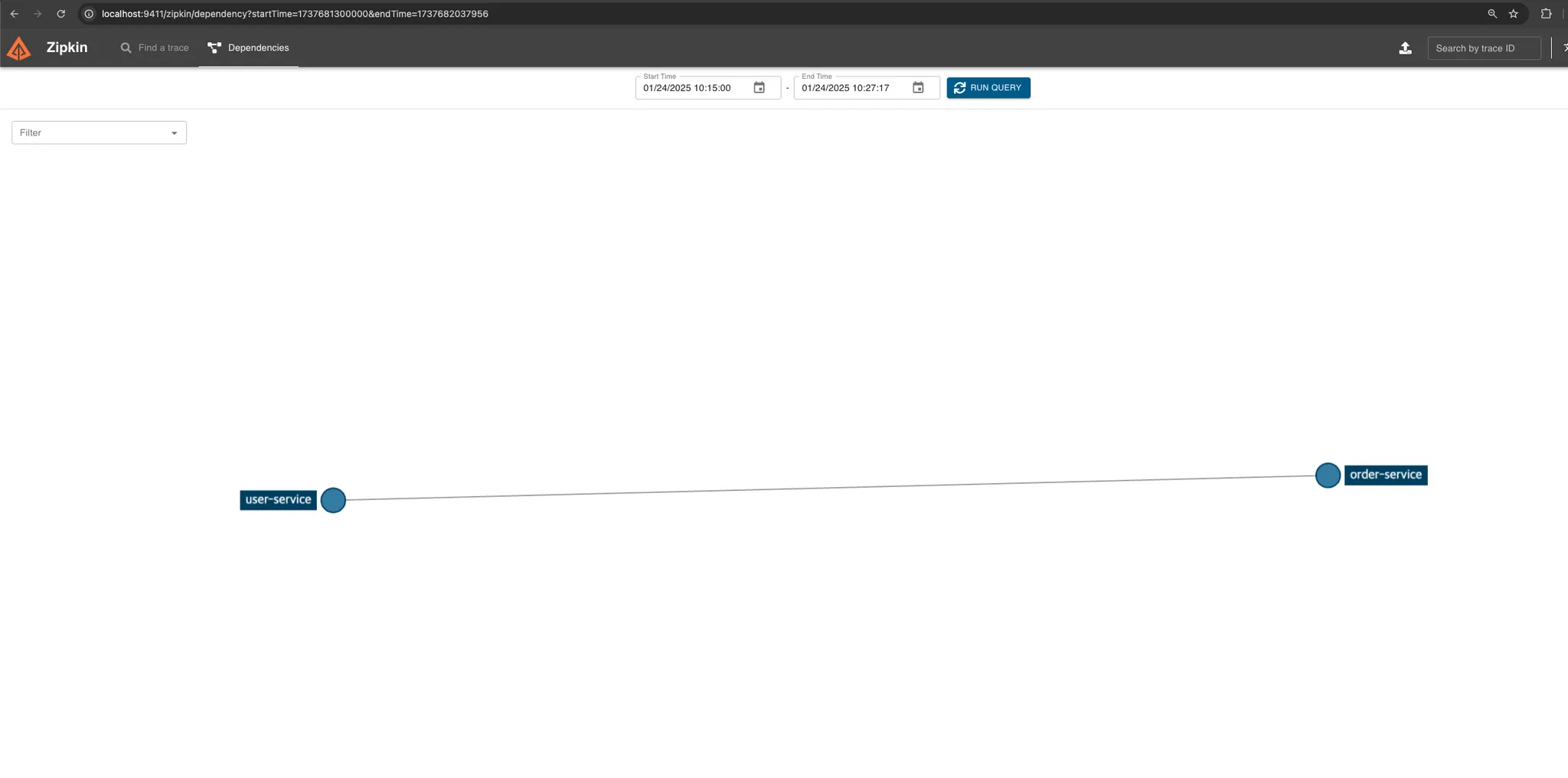
Zipkin Dependencies 화면 안나옴...
작성
·
142
·
수정됨
0
문제

Zipkin Dependencies 화면만 안나옴... (Chrome 에서만 안됨... Firefox 에서는 됨...)
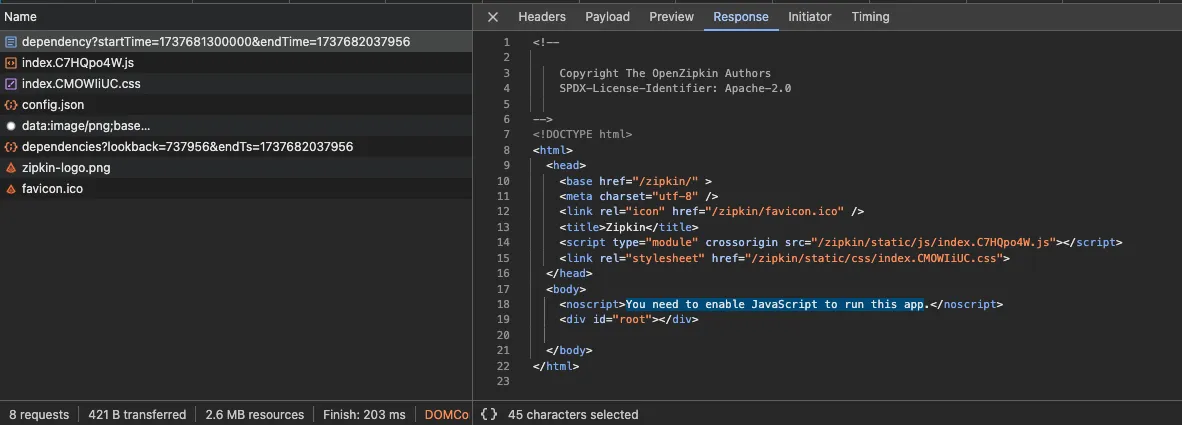
1) 개발자도구 확인 - Network

You need to enable JavaScript to run this app 확인
위 링크를 확인해서 크롬에서 JavaScript 가 활성화 되어있는지 확인
→ 이미 되어있었음...
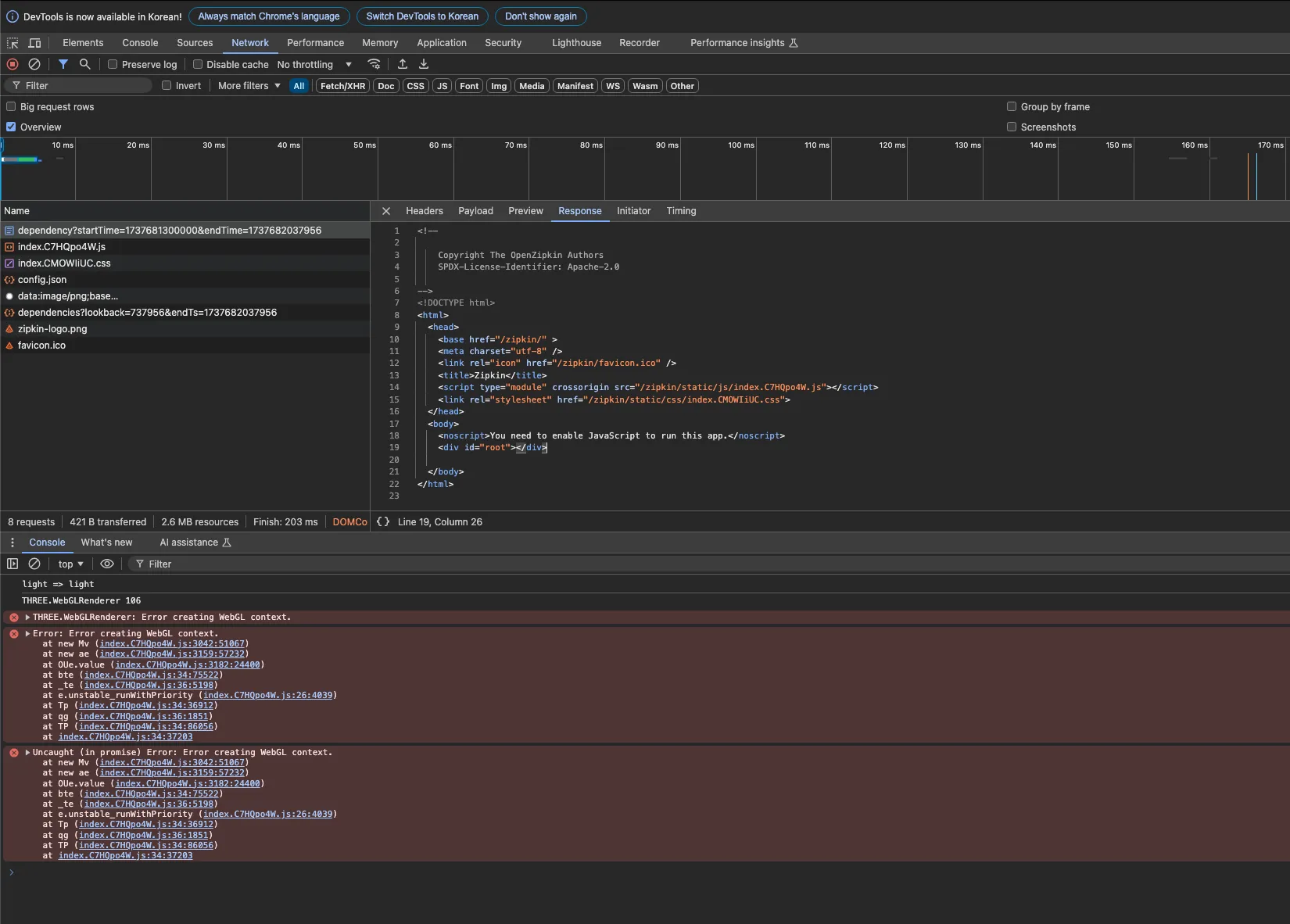
2) 개발자 도구 확인 - Console

Error creating WebGL context. 확인
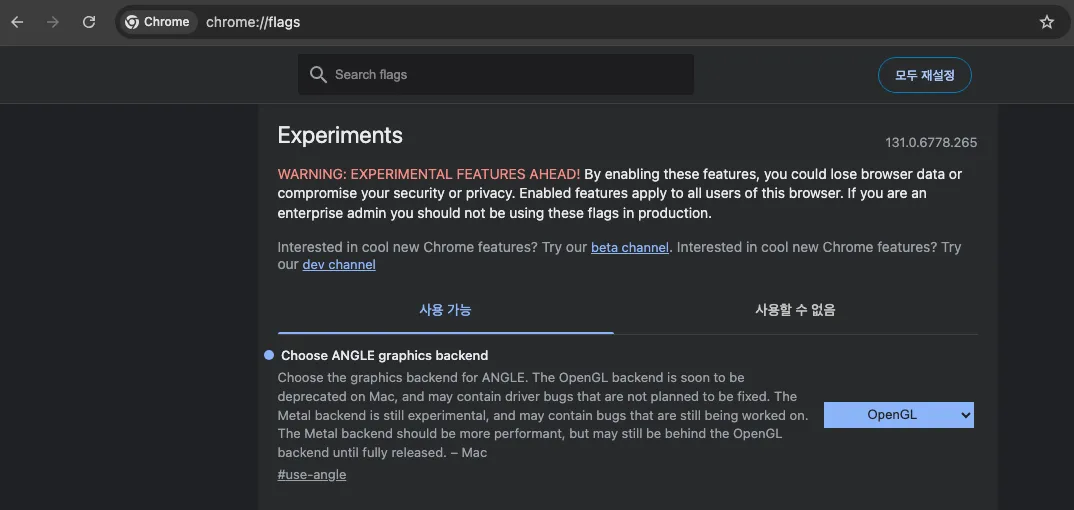
chrome://flags
ANGLE graphics backend 옵션 확인 > OpenGL 설정

→ 그래도 안됨…
3) 마지막..
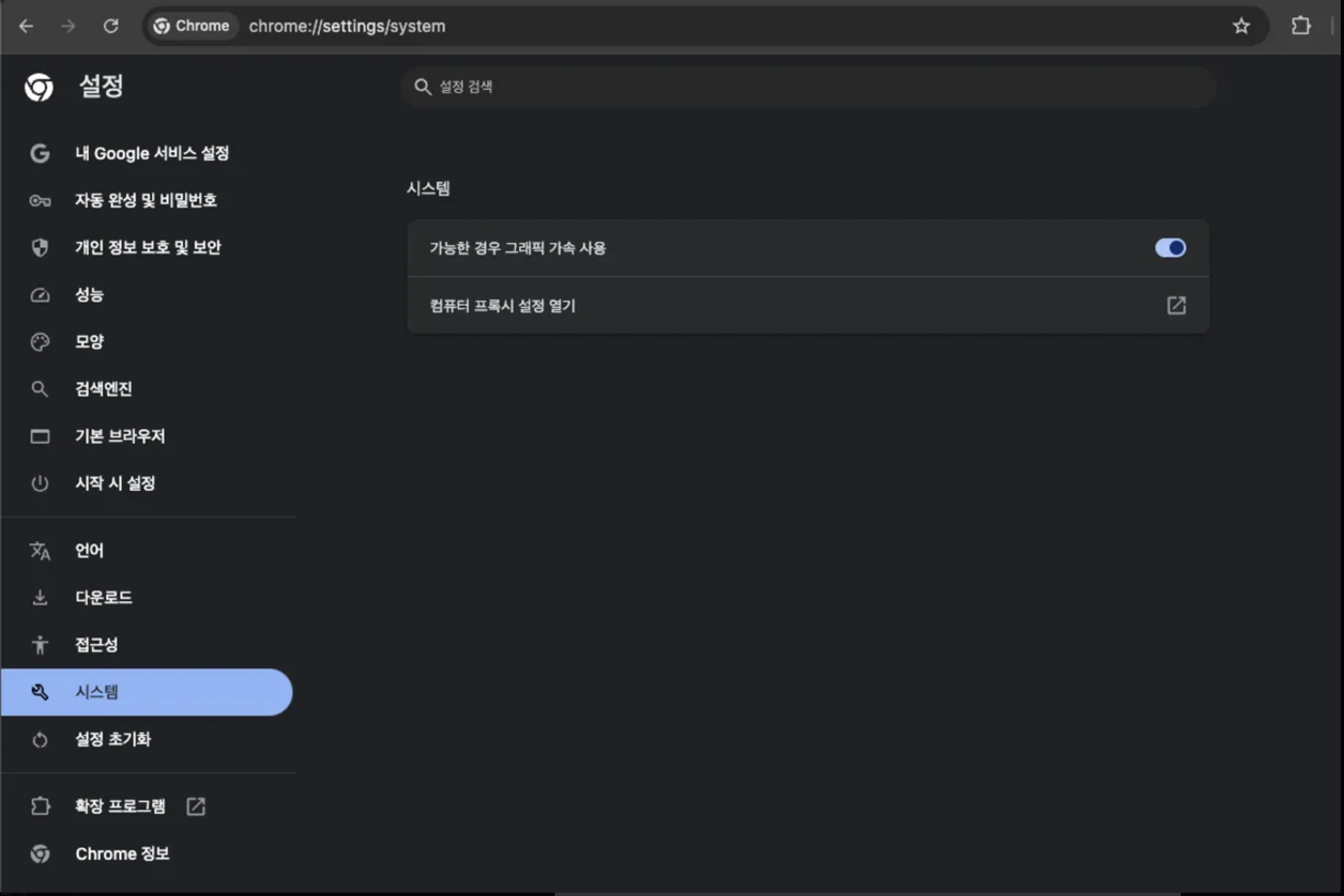
chrome://settings
시스템 탭 클릭
"가능한 경우 그래픽 가속 사용" 설정 켜기...


→ 성공…
같은 문제가 발생하시는 분들에게 도움이 되면 좋겠습니다.
참고 사이트입니다.
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다.
포팃님께서 질문하신 Zipkin Dependencies 화면이 Chrome 브라우저에서 정상적으로 표시되지 않는 문제에 대해 안내해드리겠습니다.
Zipkin을 사용할 때 Dependencies 화면이 표시되지 않는 문제는 여러 가지 원인으로 발생할 수 있습니다. 아래는 이 문제를 해결할 수 있는 몇 가지 방법과 관련된 정보입니다:
JavaScript 활성화 여부 확인: Chrome 설정에서 JavaScript가 활성화되어 있는지 확인하세요. JavaScript가 비활성화되어 있으면 Zipkin 화면이 제대로 표시되지 않을 수 있습니다. 설정 경로는 보통
'chrome://settings/content/javascript'을 통해 확인 가능합니다.WebGL 설정 변경: WebGL은 그래픽을 렌더링하기 위해 필수적입니다. 개발자 도구에서 WebGL 관련 설정을 확인하시고, 필요에 따라 Chrome의
'chrome://flags'페이지에서 ANGLE graphics backend 옵션을 OpenGL로 설정해보세요. 이러한 설정은 Chrome의 최신 버전에서 논리 문제를 해결하는 데 도움이 될 수 있습니다.그래픽 하드웨어 가속 사용:
'chrome://settings/system'에서 “가능한 경우 하드웨어 가속 사용” 옵션을 활성화하세요. 이 설정은 그래픽 관련 문제를 해결하고 브라우저 성능을 향상시킬 수 있습니다.
포팃님께서 해결하셨던 과정을 정리한 게시물들이 다른 분들께도 큰 도움이 될 것 같습니다. 추가적인 참조 링크들은 문제 해결에 매우 유용합니다:
- WebGL 관련 Lucid 도움말
- Chrome WebGL 문제 해결 지원 페이지
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
