

인프런 커뮤니티 질문&답변
반응형 디자인 만들기 -> imagePlaceholder 배리어블
해결된 질문
작성
·
79
·
수정됨
0


안녕하세요 볼드님!
반응형 디자인 만들기 14:00쯤 레이어 눈 아이콘 우클릭을하면 로컬 배리어블이 나와야하는데 나오질 않습니다.... ㅠㅠ
TimeFrame은 눈모양 우클릭 배리어블 적용이 잘되는데
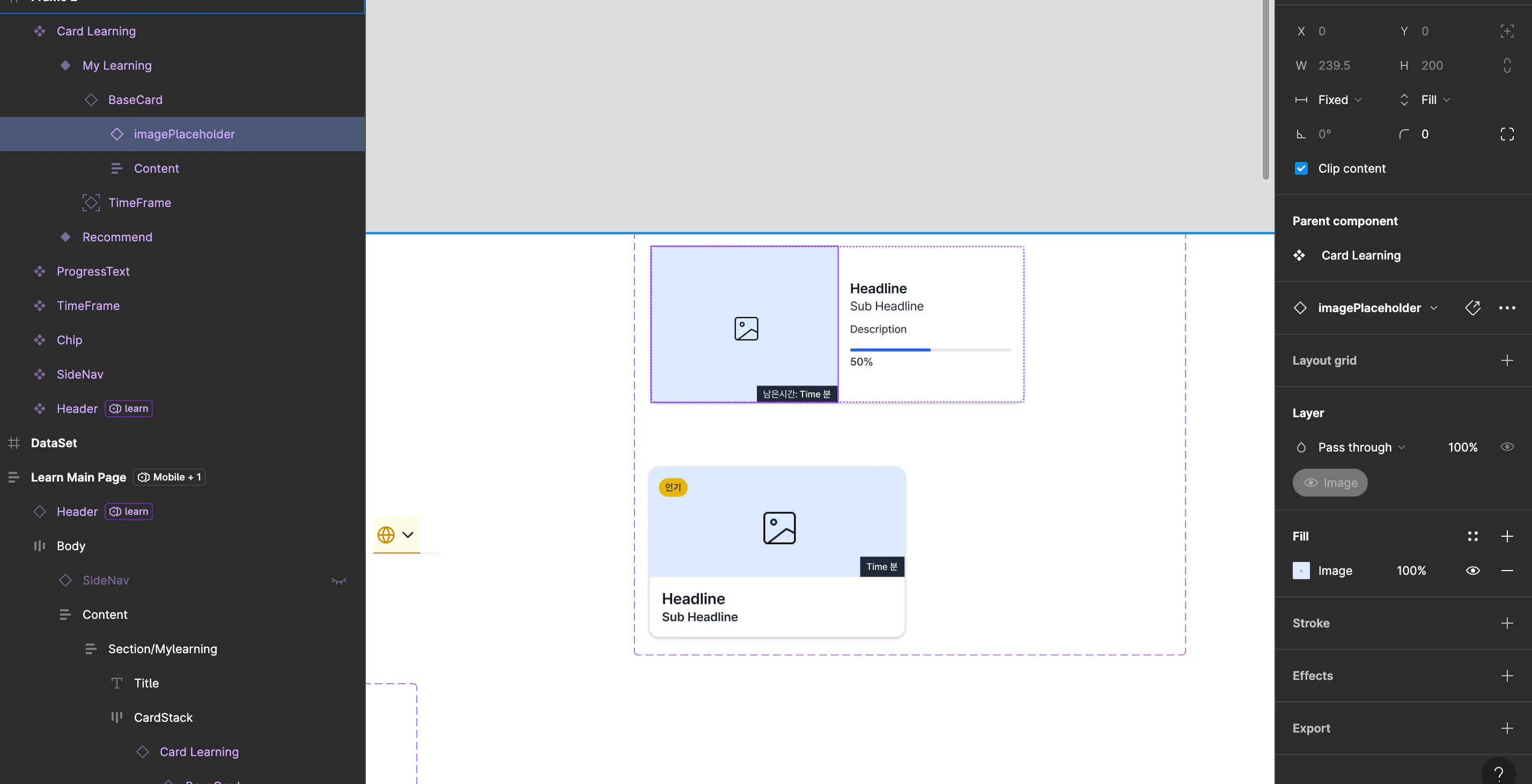
imagePlaceholder 홀더에는 우클릭 적용이 안됩니다... 어디서 부터 잘못된건지 모르겠네요ㅜㅜ 도와주세요.
.
답변 1
1
원지님 안녕하세요!
이런 경우에는 이미지 플레이스 홀더(ImagePlaceholder)가 현재 Base Card의 불린프로퍼티로 사용되어서 안되는 것 같습니다. 이런 경우에는 두가지 방법이 있습니다.
1. Basecards
- 레이어 패널에서 이미지 플레이스(ImagePlaceholder) 상위 레이어인 base card를 선택합니다.
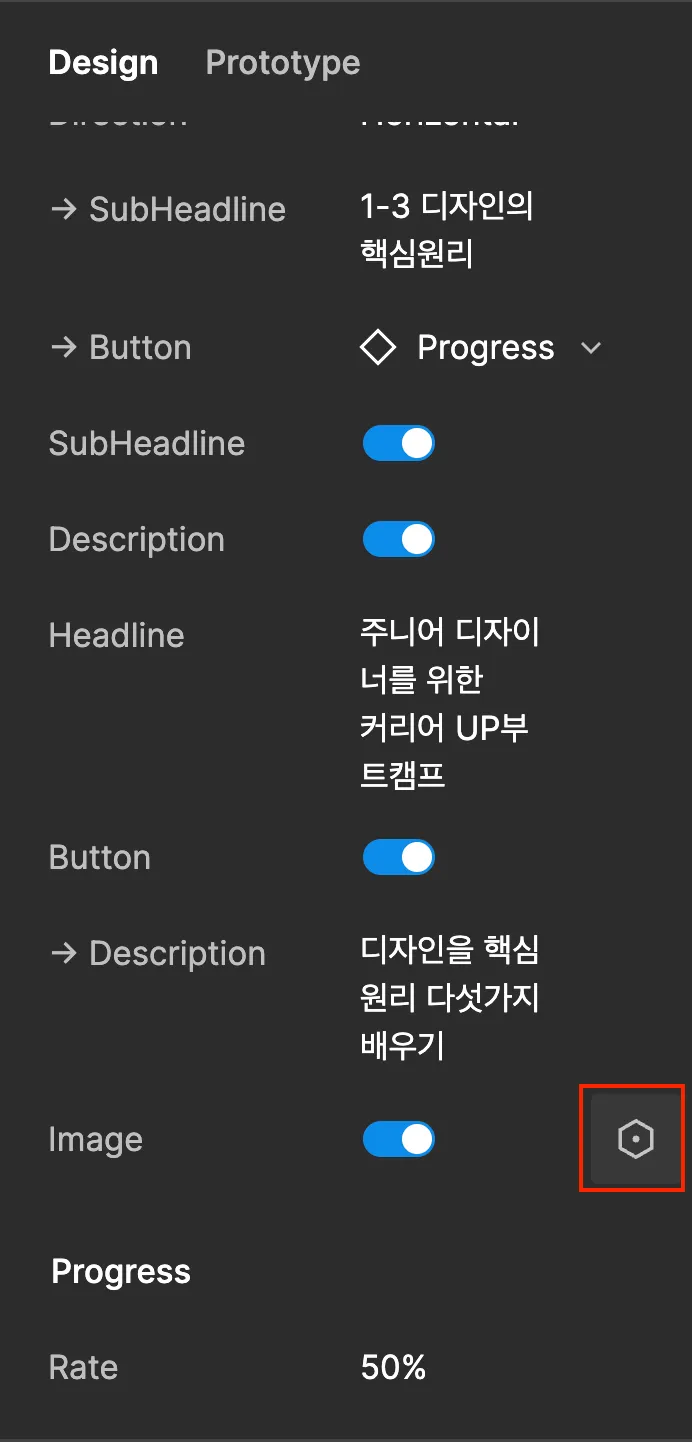
- base card 인스턴스 패널창에서 빨간색 부분을 호버하시면 베리어블 적용하기(Apply variable/property)가 뜰거에요.

- 이걸 누르시고 원하시는 베리어블을 선택하시면 됩니다.
- 그러면 Mode에 따라서 이미지 플레이스 홀더가 바뀔 것입니다.
2. Learning cards
이 경우는 위와 동일하지만, 만약 Learning cards에서 base card에 있는 프로퍼티를 가지고 온 경우(Expose Nested Instance from...)
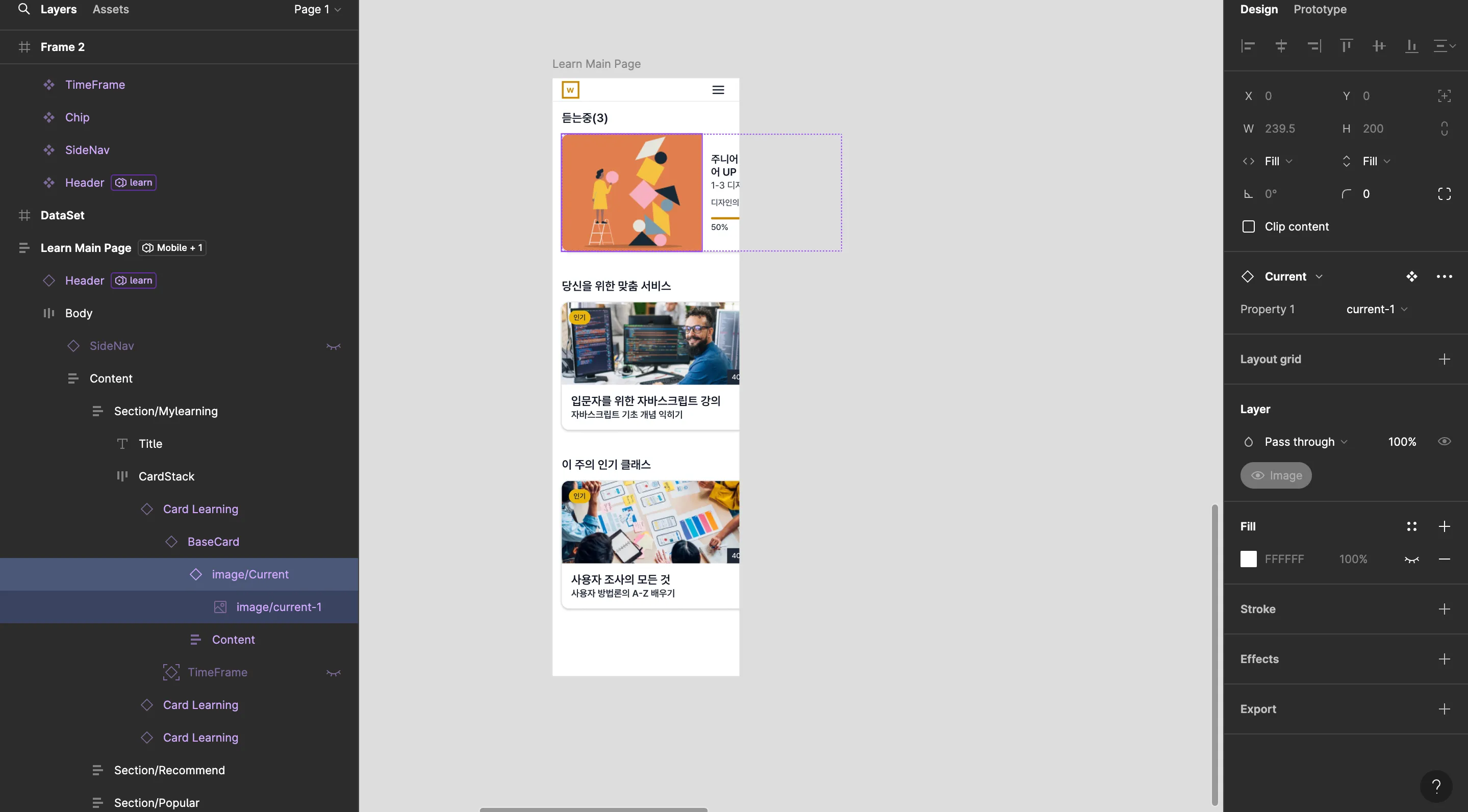
- 레이어 패널에서 이미지 플레이스 최상위 레이어인 Learning cards를 선택합니다.
- Learning cards 인스턴스 패널창에서 빨간색 부분을 호버하시면 베리어블 적용하기가 나타납니다. (이미지는 위와 동일합니다.)
- 이걸 누르시고 원하시는 베리어블 선택하세요.
- 위와 동일하게 Mode에 따라 바뀝니다.
혹시 위의 방법대로 해보시고 안되시면 boldplus.ux@gmail.com으로 공유해주세요. 제가 도움 드리도록 하겠습니다.
그리고 마지막으로 거의 다 완강하셨네요.🥹
너무 수고 많으셨습니다. 끝까지 파이팅해보아요!!!!

역시 볼드님 👍🏻
첫번째 방법인 Basecard의 Image에 배리어블 적용하니 해결되었습니다!
마지막까지 힘내볼게요 감사합니다 좋은하루 되세요 :)