인프런 커뮤니티 질문&답변
메인 페이지가 안 뜹니다..
해결된 질문
작성
·
553
1
강의 그대로 따라했는데도 브라우저에 메인 페이지가 안 뜨는데 어떤 부분을 수정해야 할까요?


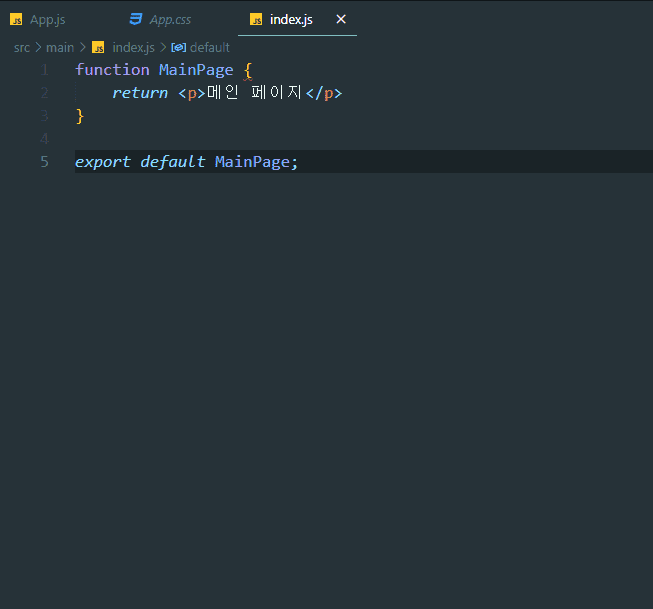
+) MainPage 옆에 () 넣었는데도 안 뜨더라구요.. 괄호 넣기 전 캡처본입니다.
답변 11
2
1
앗 문제 확인은 npm start라는 명령어를 실행한 후 http://localhost:3000 주소에서 확인하실 수 있습니다!
react는 실제로 짠 코드들을 프로그램 실행 뒤 마지막에 index.html로 합칩니다. 그래서 그냥 클릭한다고 보이지 않습니다ㅠ
1
Terry님이 보내주신 프로젝트를 실행해봤고 에러를 찾았습니다.
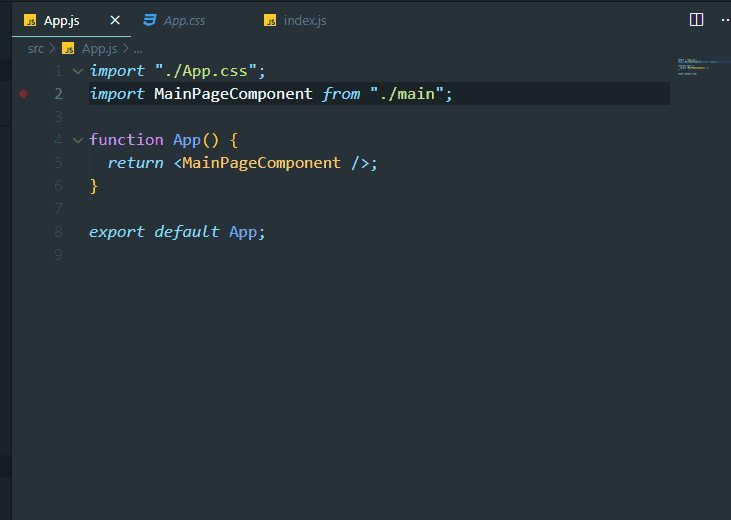
React 컴포넌트에서 최상단에 import React from 'react'를 적어주니 문제가 해결됐습니다👍🏼
확인해보시고 안되시면 댓글 남겨주세요!
[변경사항]
src/main/index.js
src/App.js
1
음 이부분은 프로젝트 내부에 파일들이 꼬인 것 같습니다.
혹시 github에 소스코드가 있다면 올려주시고, 아니면 압축해서 올려주실 수 있을까요?
(새롭게 create-react-app 으로 프로젝트를 만드시는 것도 좋습니다)
감사합니다.
1
1
다시 확인해보니 첫번째 사진에 function MainPage { 로 되어있는 부분에 ()가 빠졌네요!!
함수 선언할 때 기본적으로 소괄호()를 붙여주셔야 합니다 (인자를 넣기도 하고요)
1
1
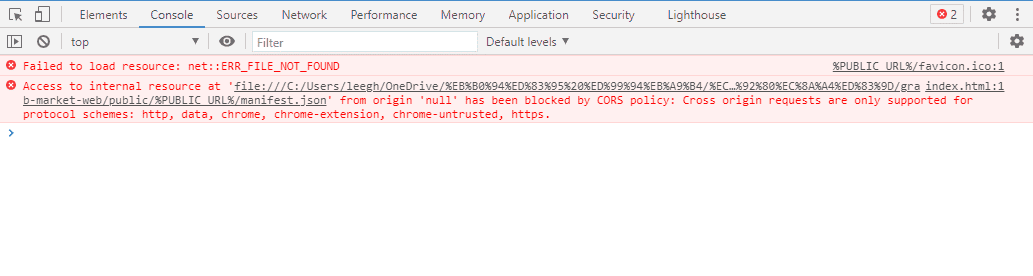
로그를 확인해봐야 알 것 같습니다!
개발자도구에서 Consone 창을 보시면 왜 컴포넌트가 안보이는 지 확인하실 수 있을 거예요.
확인해보시고 계속 안되시면 다시 답글남겨주세요.
감사합니다.
0
세상에 드디어 보입니다...!!! ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ 어쩌면 npm start를 몰라서 계속 인덱스에서 확인하느라 아무것도 안 떴을 수도 있네요ㅜㅜ 제가 많이 번거롭게 했는데 친절하게 답변해주셔서 감사합니다...
0
안녕하세요 !! 알려주신대로 수정했는데도 보이지 않아서 다시 댓글 드립니다...^__ㅠ
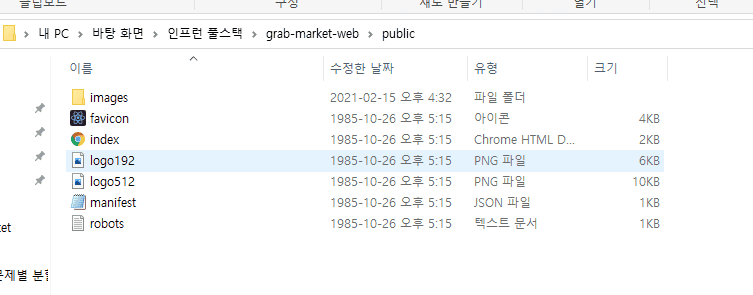
public 폴더에 있는 인덱스 html을 눌러 확인하는 것이 맞나요...? 이 html에 '메인 페이지'가 안 뜨네요..ㅠ
0
grab-market-web을 지우고 그대로 다시 만들어봤는데도 메인 페이지가 뜨지 않네요...ㅠ_ㅜ
메인 페이지가 떠야할 창이 public폴더에 있는 index를 눌렀을 때 나오는 창이 맞나요?

여전히 빈 화면만 뜹니다..ㅜ

제 폴더를 그대로 압축해서 지메일로 보냈습니다 확인 부탁드려요...