인프런 커뮤니티 질문&답변
keyframe 실행이 안 됩니다 ㅠㅠ
작성
·
862
답변 3
1
코딩웍스(Coding Works)
지식공유자
1번 질문 답변입니다.
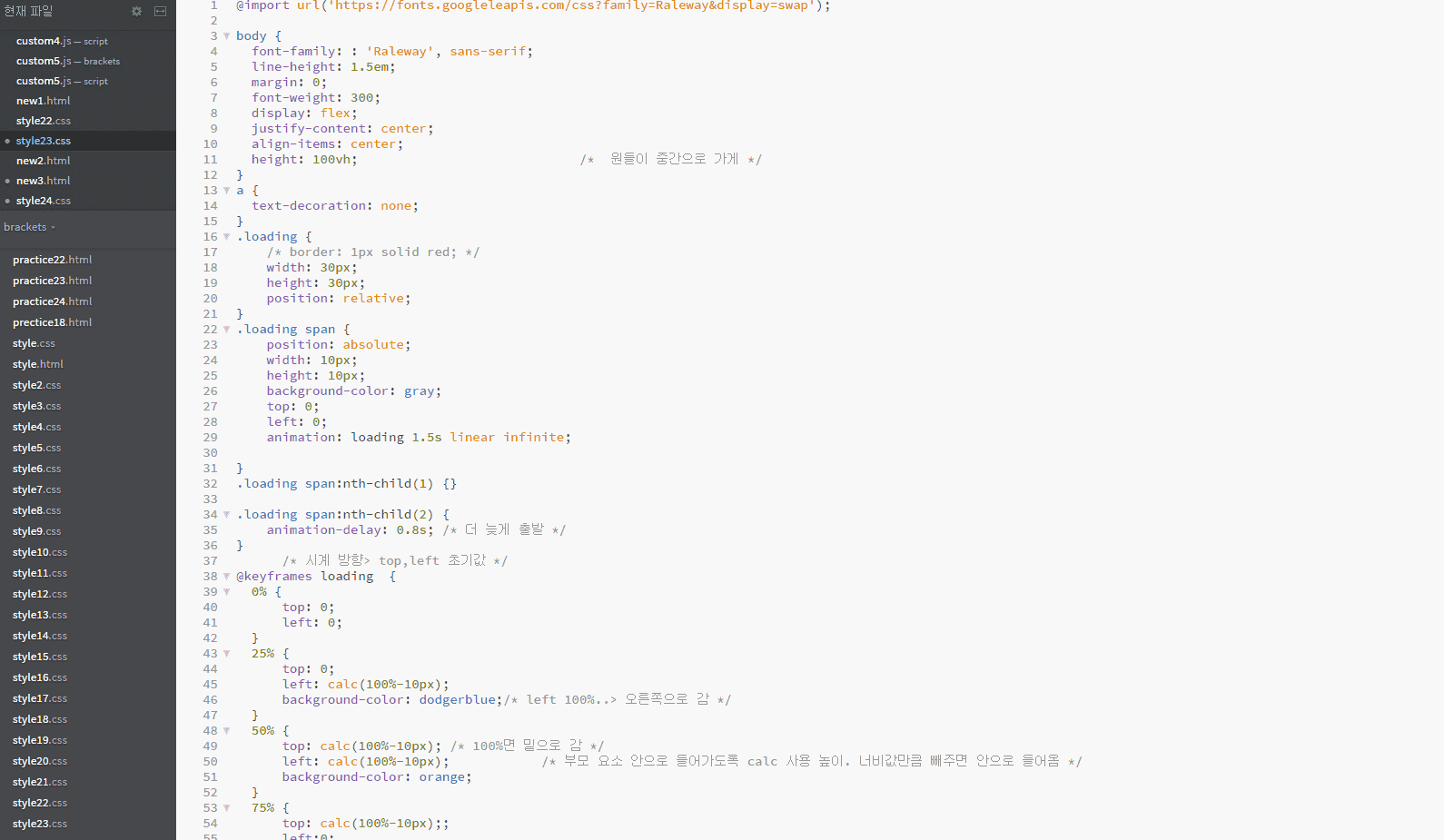
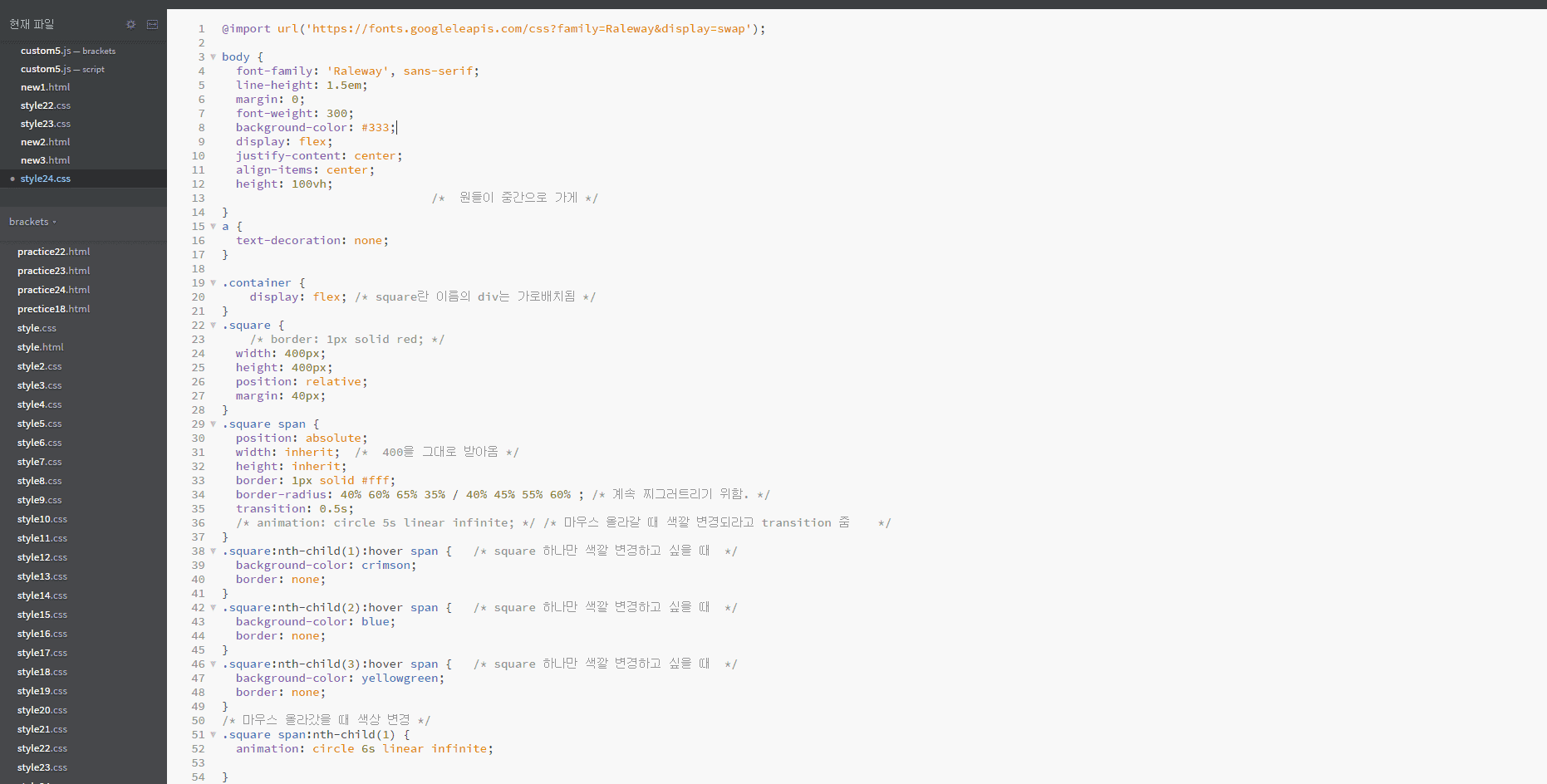
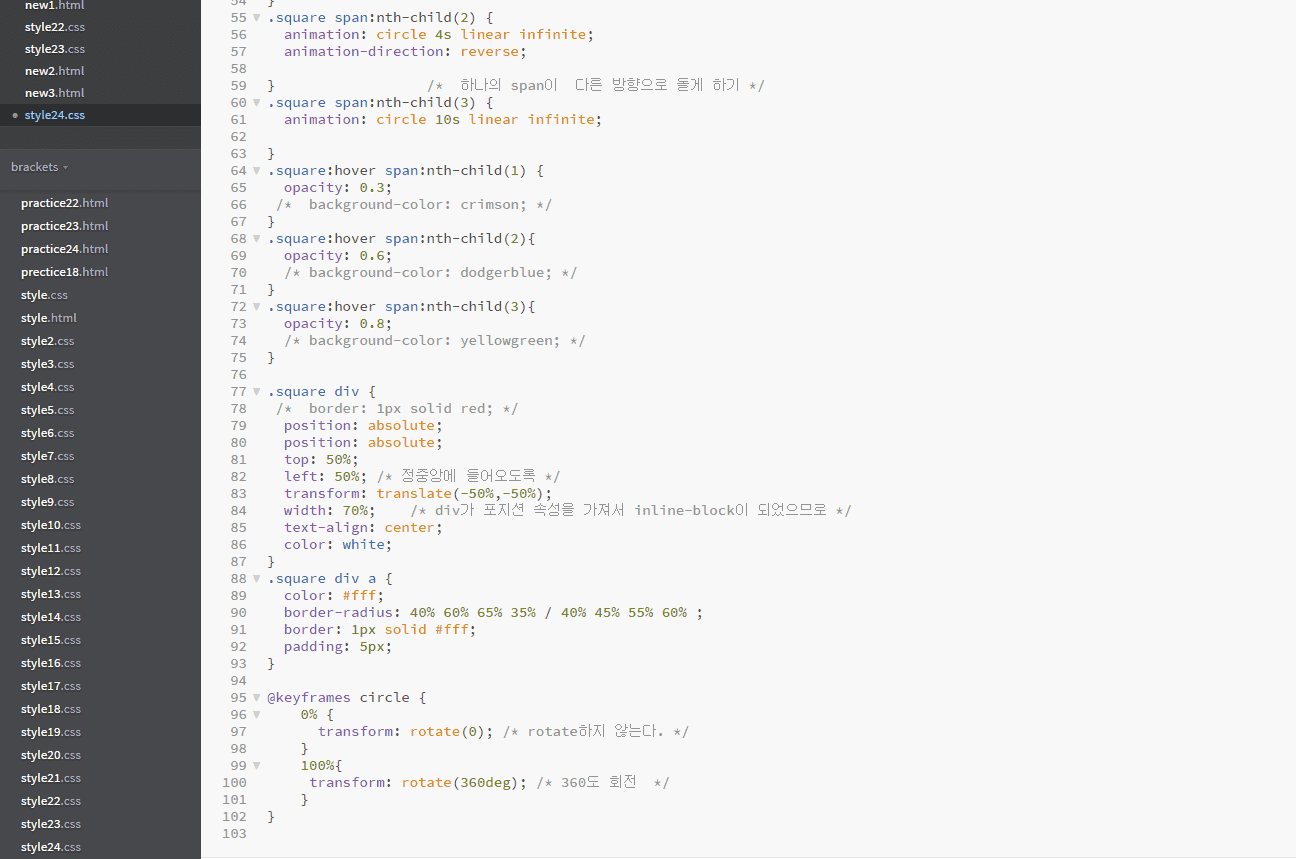
CSS에서 calc를 사용하시면 연산자(operator) + - * / 등은 반드시 앞뒤로 띄어쓰기가 있어야 합니다.
띄어쓰기가 없어서 좌표가 작동하지 않은 것으로 보입니다.
영상을 다시 보니까 띄어쓰기를 해야하는 부분에 대한 강조가 없었네요.
2번 질문 답변입니다.
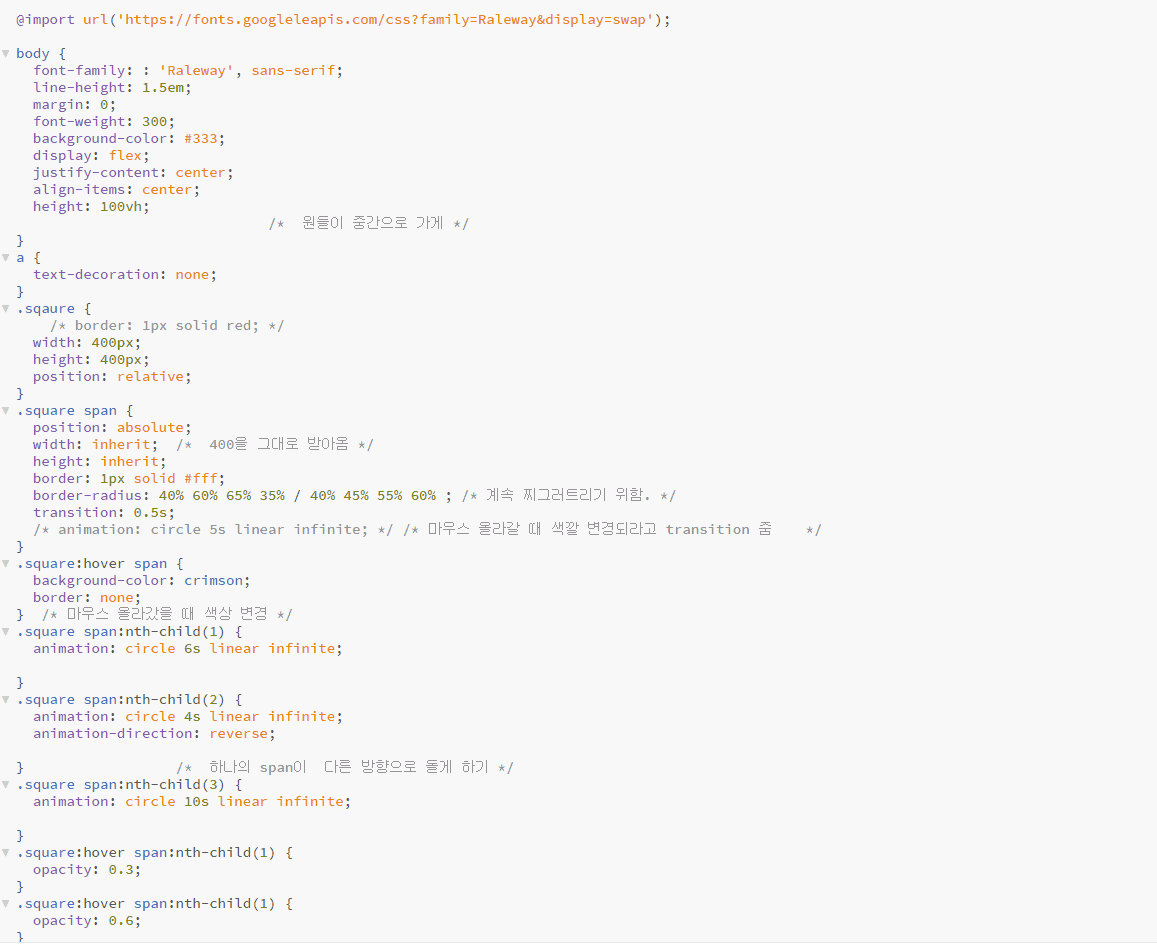
CSS 코드에서 a 선택자 바로 밑에 있는 부모요소 .square라고 쓰셔야 하는데 .sqaure로 오타가 났습니다.
참고로... CSS 오류의 대표적인 항목은 오타, 클래스명에 점(.)을 빼는 경우, 쎄미콜론(;) 빼는 경우 입니다.
안될 때는 이런 부분 먼저 체크해보세요.
그리고 오타 부분을 좀 줄이시려면 Brackets 보다는 Visual Studio Code가 좀 낫습니다.
0
코딩웍스(Coding Works)
지식공유자
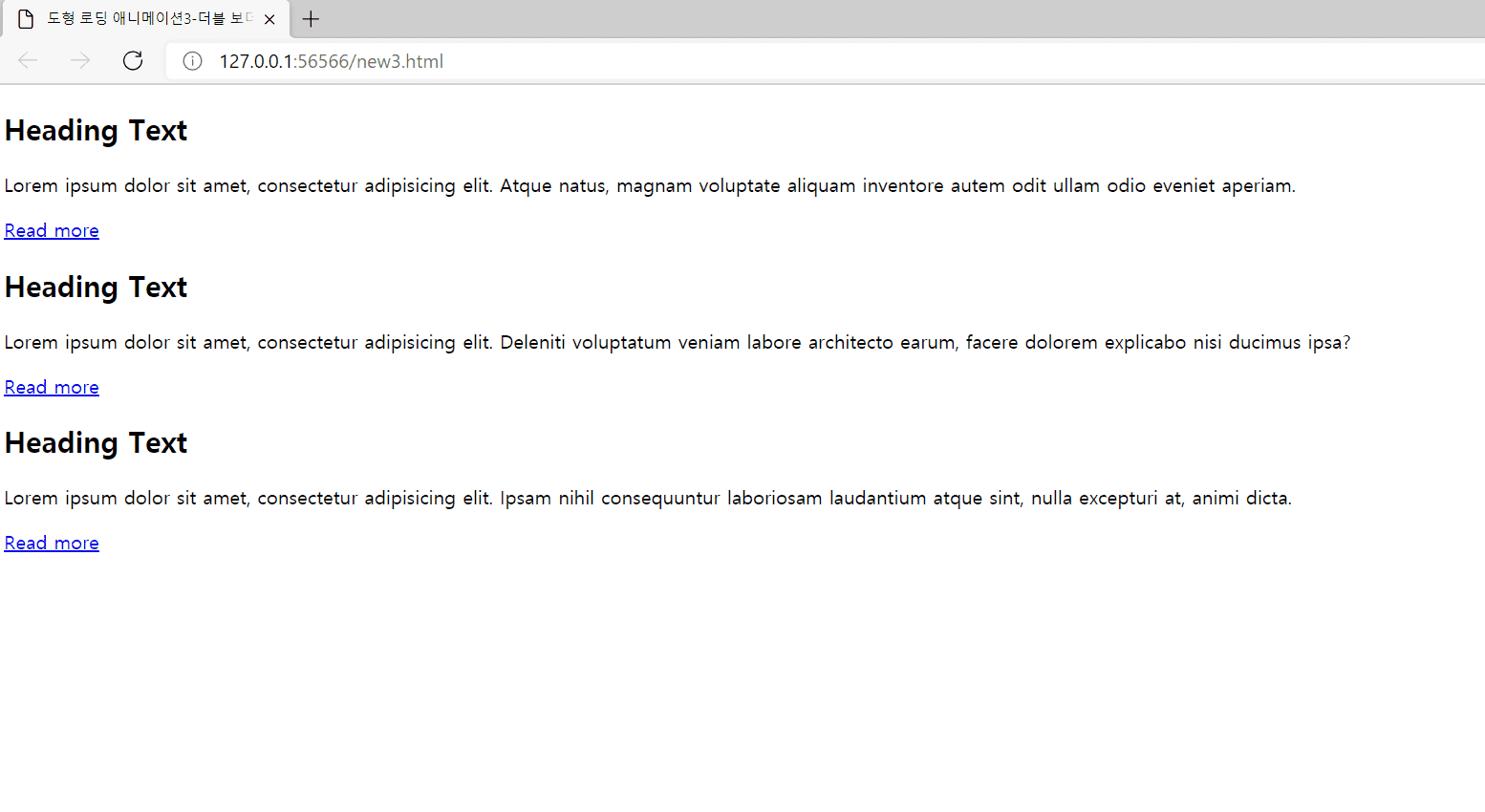
CSS 파일 연결이 안되어 있습니다. 오타입니다. 앞서서도 말했지만 안될 때는 오타 먼저 체크해주세요.
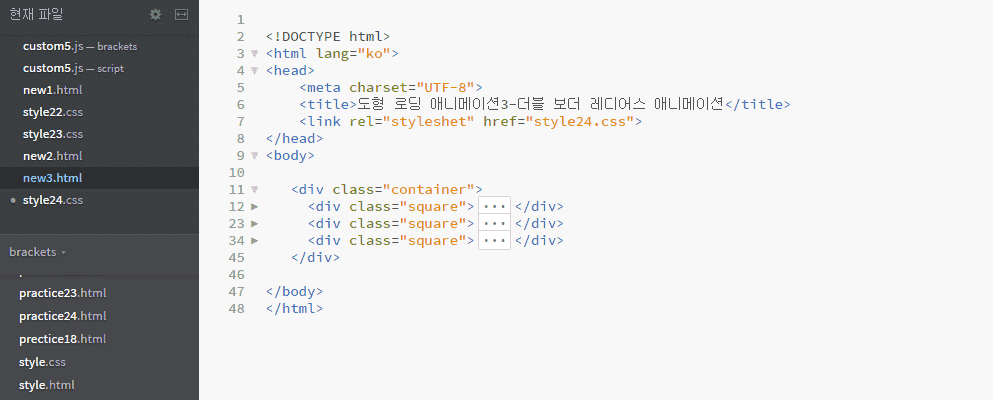
<link rel="styleshet" href="style24.css">
<link rel="stylesheet" href="style24.css">
실습하다 막히시면 답답한건 이해하지만 기본적인 사항은 먼저 충분히 체크하고 질문 주셨으면 합니다.
html 코딩과 css 코딩하실 때 emmet을 사용하시면 오타를 대폭 줄이실 수 있습니다.
0