인프런 커뮤니티 질문&답변
09-02 graphql 에러
해결된 질문
작성
·
63
·
수정됨
0
수정페이지에서 수정하기 버튼을 누르면 네트웨크에 이런 에러가 떠요
미리보기
{
"errors": [
{
"message": "Unknown type \"Sting\". Did you mean \"String\" or \"Int\"?",
"locations": [
{
"line": 1,
"column": 67
}
],
"extensions": {
"code": "GRAPHQL_VALIDATION_FAILED",
"exception": {
"stacktrace": [
"GraphQLError: Unknown type \"Sting\". Did you mean \"String\" or \"Int\"?",
" at Object.NamedType (/frontend-api-example/node_modules/graphql/validation/rules/KnownTypeNamesRule.js:57:29)",
" at Object.enter (/frontend-api-example/node_modules/graphql/language/visitor.js:323:29)",
" at Object.enter (/frontend-api-example/node_modules/graphql/utilities/TypeInfo.js:370:25)",
" at visit (/frontend-api-example/node_modules/graphql/language/visitor.js:243:26)",
" at Object.validate (/frontend-api-example/node_modules/graphql/validation/validate.js:69:24)",
" at validate (/frontend-api-example/node_modules/apollo-server-core/src/requestPipeline.ts:536:14)",
" at Object.<anonymous> (/frontend-api-example/node_modules/apollo-server-core/src/requestPipeline.ts:302:32)",
" at Generator.next (<anonymous>)",
" at fulfilled (/frontend-api-example/node_modules/apollo-server-core/dist/requestPipeline.js:5:58)",
" at processTicksAndRejections (node:internal/process/task_queues:105:5)"
]
}
}
}
]
}
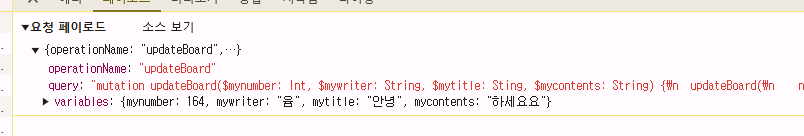
페이로드

09-03-boards/ [number] 페이지 코드 입니다
"use client";
//상세
import { useParams } from "next/navigation";
import { gql, useQuery } from "@apollo/client";
import Link from "next/link";
const FETCH_BOARD = gql`
query fetchBoard($mynumber: Int) {
fetchBoard(number: $mynumber) {
number
writer
title
contents
}
}
`;
export default function BoardsDetailPage() {
const params = useParams();
//useQuery는 중괄호, uesMutation은 대괄호
const { data } = useQuery(FETCH_BOARD, {
variables: { mynumber: Number(params.number) },
});
console.log(data);
return (
<div>
<div>
{Number(params.number)}번 게시글 상세페이지 이동이 완료되었습니다.
</div>
<div>작성자: {data?.fetchBoard?.writer}</div>
<div>제목: {data?.fetchBoard?.title}</div>
<div>내용: {data?.fetchBoard?.contents}</div>
<Link href={`/section09/09-03-boards/${params.number}/edit`}>
수정하러가기
</Link>
</div>
);
}
09-03-boards-write 코드 입니다
"use client";
import { useMutation, gql } from "@apollo/client";
import { useState } from "react";
import { useParams, useRouter } from "next/navigation";
const 나의그래프큐엘셋팅 = gql`
# 타입적는곳
mutation createBoard(
$mywriter: String
$mytitle: String
$mycontents: String
) {
# 전달할 변수 적는 곳
createBoard(writer: $mywriter, title: $mytitle, contents: $mycontents) {
_id
number
message
}
}
`;
//수정
const UPDATE_BOARD = gql`
mutation updateBoard(
$mynumber: Int
$mywriter: String
$mytitle: Sting
$mycontents: String
) {
updateBoard(
number: $mynumber
writer: $mywriter
title: $mytitle
contents: $mycontents
) {
_id
number
message
}
}
`;
export default function BoardsWrite(props) {
const router = useRouter();
const params = useParams();
console.log(params.number);
const [writer, setWriter] = useState("");
const [title, setTitle] = useState("");
const [contents, setContents] = useState("");
const [나의함수] = useMutation(나의그래프큐엘셋팅);
//수정
const [updateBoard] = useMutation(UPDATE_BOARD);
//등록
const onClickSubmit = async () => {
//여기서 그래프큐엘 요청하기
const result = await 나의함수({
//variables 이게 $역할을 함
variables: {
mywriter: writer,
mytitle: title,
mycontents: contents,
},
});
console.log(result);
alert("등록이 완료되었습니다.");
router.push(`/section09/09-03-boards/${result.data.createBoard.number}`);
};
//수정
const onClickUpdate = async () => {
//여기서 수정하기 하자!!
const result = await updateBoard({
variables: {
mynumber: Number(params.number),
mywriter: writer,
mytitle: title,
mycontents: contents,
},
});
console.log(result);
alert("수정이 완료되었습니다.");
router.push(`/section09/09-03-boards/${result.data.updateBoard.number}`);
};
const onChangeWriter = (event) => {
setWriter(event.target.value);
};
const onChangeTitle = (event) => {
setTitle(event.target.value);
};
const onChangeContents = (event) => {
setContents(event.target.value);
};
return (
<div>
작성자: <input type="text" onChange={onChangeWriter} />
<br />
제목: <input type="text" onChange={onChangeTitle} />
<br />
내용: <input type="text" onChange={onChangeContents} />
<br />
<button onClick={props.isEdit ? onClickUpdate : onClickSubmit}>
{props.isEdit ? "수정" : "등록"}하기
</button>
</div>
);
}
답변 1
0
안녕하세요! 윰이님!
올려주신 에러 메시지를 읽어보니,
"GraphQLError: Unknown type \"Sting\". Did you mean \"String\" or \"Int\"?",
라는 문장이 보이네요!
해석을 해보면, Sting 에서 오타가 난 것 같아요!^^