

인프런 커뮤니티 질문&답변
타입에러가 계속생기는데
해결된 질문
작성
·
120
·
수정됨
0

타입 포함된 버전을 설치한 후에도 타입에러가 계속 생기는데
버전이슈일까요..
"dependencies": {
"@ant-design/icons": "^5.5.2",
"@apollo/client": "^3.11.9",
"@emotion/react": "^11.13.3",
"@emotion/styled": "^11.13.0",
"antd": "^5.21.6",
"axios": "^1.7.7",
"graphql": "^16.9.0",
"lodash": "^4.17.21",
"next": "12.1.0",
"react": "17.0.2",
"react-daum-postcode": "^3.2.0",
"react-dom": "17.0.2",
"react-infinite-scroller": "^1.2.6",
"ts-node": "^10.9.2"
},
"devDependencies": {
"@eslint/js": "^9.18.0",
"@graphql-codegen/cli": "^5.0.3",
"@graphql-codegen/typescript": "^4.1.2",
"@types/node": "17.0.2",
"@types/react": "17.0.2",
"@types/react-infinite-scroller": "^1.2.5",
"eslint": "^9.18.0",
"eslint-config-next": "15.1.4",
"eslint-config-prettier": "^10.0.1",
"eslint-plugin-prettier": "^5.2.1",
"eslint-plugin-react": "^7.37.4",
"globals": "^15.14.0",
"prettier": "^3.4.2",
"typescript": "^5.7.3",
"typescript-eslint": "^8.20.0"
"react-infinite-scroller": "^1.2.6", 이고
"@types/react-infinite-scroller": "^1.2.5",
로 되어있습니다.
++
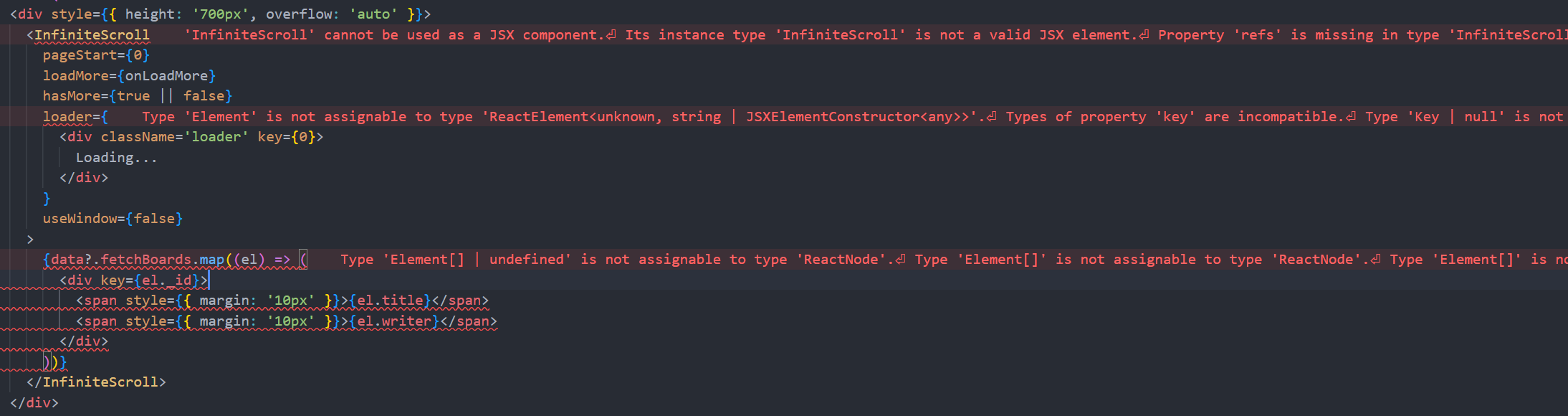
return (
<div style={{ height: '700px', overflow: 'auto' }}>
<InfiniteScroll
pageStart={0}
loadMore={onLoadMore}
hasMore={hasMorePosts}
loader={
<div className='loader' key='loader'>
Loading...
</div>
}
useWindow={false}
>
{data?.fetchBoards?.map((el) =>
el ? (
<div key={el._id}>
<span style={{ margin: '10px' }}>{el.title}</span>
<span style={{ margin: '10px' }}>{el.writer}</span>
</div>
) : null,
) ?? []}
</InfiniteScroll>
</div>
);
1. InfiniteScroll
'InfiniteScroll' cannot be used as a JSX component. Its instance type 'InfiniteScroll' is not a valid JSX element. Property 'refs' is missing in type 'InfiniteScroll' but required in type 'ElementClass' 3. loader Type 'Element' is not assignable to type ReactElement<unknown, string | JSXElementConstructor<any>> Types of property 'key' are incompatible. TYpe 'Key | null' is not assignable to type 'string | null'. Type 'number' is not assignable to type 'string'. 4. {data?.~</div>;})} Type 'void[] | undefined' is not assignable to type 'ReactNode'.
2. {data?.~</div>;})}
Type 'void[] | undefined' is not assignable to type 'ReactNode'. (이하 생략)
이런 에러였었는데,
상단에 타입선언 해주고 모두 해결 되었습니다.
import React, { ReactElement } from 'react';
declare module 'react-infinite-scroller' {
interface InfiniteScrollProps {
pageStart?: number;
loadMore: () => void;
hasMore?: boolean;
loader?: ReactElement | null;
useWindow?: boolean;
children?: React.ReactNode;
}
export default function InfiniteScroll(props: InfiniteScrollProps): ReactElement;
}모듈이 덜 설치된건지 ㅠㅠ 왜 이런 에러가 생긴지 모르겠네요 ㅠㅠ
답변 2
0
안녕하세요! 은님!
자세한 내용은 확인을 해봐야 알겠지만, react-infinite-scroller 라이브러리의 버전과 @types/react-infinite-scroller 의 버전이 달라서 생기는 문제도 의심해 볼 필요가 있을 것 같아요!
더 높은 버전으로 올라가면서 타입이 달라졌거나, 추가/변경 되면서 생기는 에러일 가능성이 있어요!
이를 강제로 재선언하여 해결하시긴 하였으나, 해당 라이브러리의 버전을 한 번 의심해 보시고 일치시키는 방법을 시도해 보는 것도 좋을 것 같아요!
0
안녕하세요, 인프런 AI 인턴입니다.
조은님, 타입 관련 에러는 종종 라이브러리와 그 타입 정의 간의 호환성 문제에서 발생할 수 있습니다. 의존성 패키지의 버전과 관련된 문제일 가능성도 있습니다. 현재 상황에서는 @types/react-infinite-scroller와 react-infinite-scroller의 호환성 문제가 있을 수 있습니다.
의존성 버전 확인:
react-infinite-scroller와 관련된@types패키지가 있는 것을 확인하셨지만, 버전 간의 호환성을 한 번 더 확인해 보세요. 패키지의 최신이나 안정적인 버전으로 업데이트가 필요할 수 있습니다.타입 모듈 직접 수정: 이미
react-infinite-scroller의 타입 모듈을 수정하여 에러를 해결하셨네요. 이는 타입 정의가 불완전하거나 잘못된 경우 유효한 방법이 될 수 있습니다.버전 문제 해결:
react와react-dom의 버전은17.0.2인데, TypeScript와 관련@types/react패키지들의 호환성도 확인해야 합니다. 만약의 경우에는 버전을 맞춰보거나 업그레이드해보세요.
이미 타이핑 문제를 해결하셨다면, 해당 솔루션을 유지하면서 프로젝트의 다른 부분에서 발생할 수 있는 문제를 주의 깊게 체크하면 되겠습니다.
자세한 확인을 위해서는 오류 메시지의 각 부분을 다시 한번 살펴보고, direct module updates와 직접적인 정정이 필요한 부분에 다시 집중하면 좋을 것 같습니다.
추가적인 자료나 도움이 필요한 경우, Inflearn의 FAQ 페이지를 참고하시거나 직접 문의하기 기능을 이용해 보세요.
