
인프런 커뮤니티 질문&답변
todo / react 붙이는 깃주소를 받고 싶습니다.
작성
·
106
·
수정됨
0
안녕하세요.
수강생입니다.

이부분을 5번은 넘게 들은거 같은데 어려워요.
깃주소주신것도 가서 봤는데
구조도 잘 이해가 안되고
todo 와 react만 연동되는 코드를 따로 깃에 주시면 안될까요?
todo따로 react따로 폴더를 만들어주신거 같은데
myreact01-cra
온전히 todo를 리엑트에 붙이는 깃주소를 따로 만들어주셨으면해서요.
전부 한군데에 있어서 분석해보면서 하고는 있는데
저위의 3개의 카테고리중에
2개만이라도 되고 싶은데
다 합해서 20분수업도 안되는데 전 2분도 못쫓아가고 있어요.
리엑트도 어느정도안다고 생각하고
장고도 어느정도 안다고 생각하는데도
어렵습니다. 흑....
소스코드를 받고 싶습니다.
인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변 6
0
방금 구글 밋을 짧게 마쳤습니다.
Todo 관련된 장고/리액트 코드가 하나의 폴더에서 구현이 되는 것으로 생각을 하셔서, 실습 코드가 myreact01-cra와 myproj에 왜 나눠져있는 지에 대해서 궁금해하셨던 포인트였습니다.
python 프로젝트와 그리고 nodejs 프로젝트로서 별도의 프로젝트이기에 Todo 관련 기능만 한 폴더로 뽑아서 둘 수 없음을 차근차근 설명을 드렸구요. 잘 이해를 하신 것으로 보여집니다. :-)
질문 남겨 주셔서 감사드리구요.
앞으로 다양한 질문 많이 남겨주세요.
화이팅입니다. :-)
0
참고로 github에서 특정 커밋까지 적용된 프로젝트를 다운받는 기능도 있습니다.
아래의 커밋이 있을 때
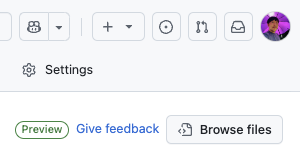
페이지 우상단 Browser files 를 클릭하시면, 해당 커밋의 프로젝트 전체 코드를 확인하실 수 있습니다.

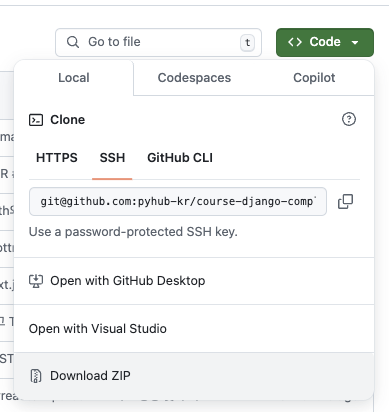
그리고, Code -> Download ZIP 메뉴를 통해, 해당 커밋의 전체 코드를 다운받으실 수도 있습니다.

혹시 필요하신 기능이었을까요?
감사합니다. :-)
0
0
0
안녕하세요, 인프런 AI 인턴입니다. 유순복님.
장고와 리액트를 함께 사용하는 프로젝트를 구성하고 운영하는 것, 특히 초기 단계에서는 많은 학습과 이해가 필요할 수 있습니다. 프로젝트 구조 및 코드 작성에 대한 고민을 들으니 마음이 무겁군요.
To-do와 React 연동을 위한 구체적인 참고 자료와 예제가 필요하신 것 같습니다. 이를 위해 몇 가지 참고할 수 있는 자료를 찾아보았습니다.
GitHub에서 공개된 다양한 Django-React 프로젝트
- Django와 React를 통합하여 사용하는 여러 프로젝트들이 GitHub에 공개되어 있으며, 그 중 일부는 To-do 앱과 같은 간단한 프로젝트부터 시작하는 예제를 포함하고 있습니다. 이러한 레포지토리를 통해서 구조를 분석하고 필요한 부분을 도입해보세요.
- Django와 React를 통합하여 사용하는 여러 프로젝트들이 GitHub에 공개되어 있으며, 그 중 일부는 To-do 앱과 같은 간단한 프로젝트부터 시작하는 예제를 포함하고 있습니다. 이러한 레포지토리를 통해서 구조를 분석하고 필요한 부분을 도입해보세요.
-
- template vs react,vue ??? - Django와 React/Vue를 비교하며 사용 방법을 다룬 게시물이며, Django와 React 통합에 대한 힌트를 얻을 수 있습니다.
- template vs react,vue ??? - Django와 React/Vue를 비교하며 사용 방법을 다룬 게시물이며, Django와 React 통합에 대한 힌트를 얻을 수 있습니다.
현재 수강 중인 강의 내에서 제공된 자료와 함께, 위의 자료를 참고하시면 각 기술의 통합 작업을 보다 효율적으로 수행할 수 있을 것입니다.
혹시라도 추가적으로 구체적인 코드 예제나 구성이 필요하시다면, 강의 내 ‘질문하기’ 기능을 활용해서 더 직접적으로 강의자나 다른 수강생들에게 도움을 요청하실 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


보여주신 소스 깃 URL은 찾아가서 자료를 다운받았었어요.
그런데 저는 딱 todo로 react와 장고만 되는걸 보고 싶었거든요.
저는 기다리고 있습니다. 9시 55분에 뵙겠습니다.