

인프런 커뮤니티 질문&답변
카카오맵 API 가 안뜹니다...
작성
·
185
0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>맛집지도</title>
<meta name="author" content="동네코딩" />
<meta name="description" content="맛집지도 서비스" />
<meta
name="keywords"
content="동네코딩, 맛집지도, 유튜버맛집, 맛집유튜버"
/>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<nav>
<div class="inner">
<div class="nav-container">
<h1 class="nav-title">맛집지도</h1>
<button class="nav-contact">Contact</button>
</div>
</div>
</nav>
<main>
<section id="category">
<div class="inner">
<div class="category-container">
<h2 class="category-title">맛집지도 카테고리를 선택해보세요</h2>
<div class="category-list">
<button class="category-item">한식</button
><button class="category-item">중식</button
><button class="category-item">일식</button
><button class="category-item">양식</button
><button class="category-item">분식</button
><button class="category-item">구이</button
><button class="category-item">회/초밥</button
><button class="category-item">기타</button>
</div>
</div>
</div>
</section>
<!-- 카테고리 -->
<div id="map" class="inner"></div>
<!-- 카카오지도 -->
</main>
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=da893e5911fb51d60018677ccb00c7be"
></script>
<script src="script.js"></script>
</body>
</html>
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴@font-face {
font-family: "KyoboHandwriting2020A";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2112@1.0/KyoboHandwriting2020A.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
font-size: 10px;
font-family: "KyoboHandwriting2020A";
}
nav {
/* background-color: #e69a06; */
}
.nav-container {
padding: 1rem 0;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.nav-title {
font-size: 3rem;
}
.nav-contact {
font-size: 2.5rem;
border: 0;
background: none;
cursor: pointer;
font-family: inherit;
}
.category-title {
font-size: 3.5rem;
}
.category-item {
width: 25%;
height: 5rem;
background: none;
border: none;
font-family: inherit;
font-size: 1.6rem;
}
.category-item:hover {
color: #e69a06;
cursor: pointer;
}
.inner {
padding: 0 1.5rem;
}
@media all and (min-width: 1024px) {
.inner {
max-width: 1024px;
margin: 0 auto;
}
}
/* 카카오맵 CSS */
body {
height: 100vh;
}
nav {
height: 59px;
}
main {
padding-top: 1.5rem;
height: calc(100% - 59px);
display: flex;
flex-direction: column;
}
#map {
flex-grow: 1;
width: 100%;
height: 100%;
}이렇게 작성하였습니다. 자꾸 에러가 나서 자료 그대로 복붙한 후 appkey만 수정해주었습니다!

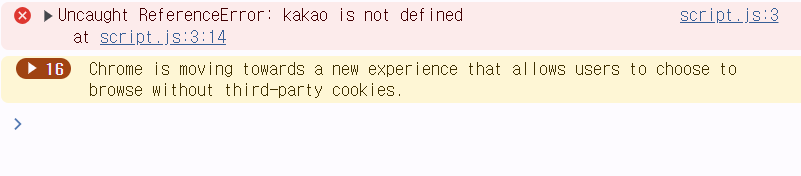
자꾸 위와 같은 에러가 뜹니다.
사이트 도메인도

위와 같이 설정하였고
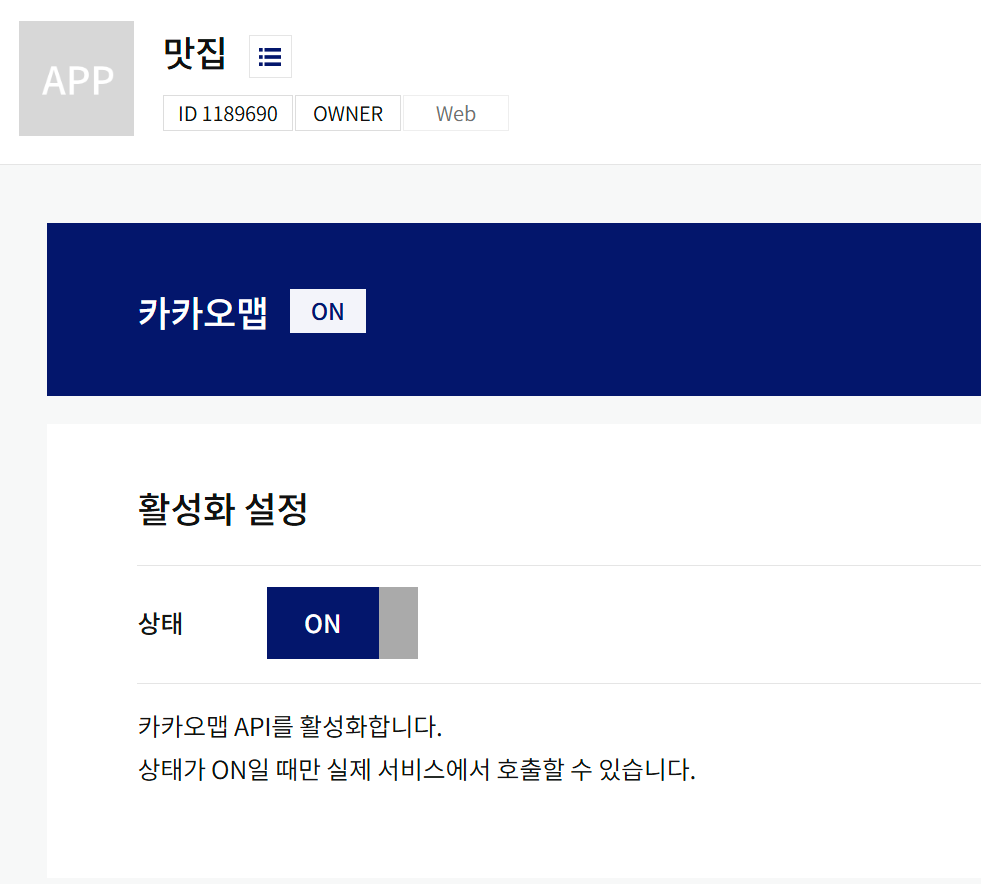
앱키도
위와 같이 설정하였는데 자꾸 에러가 뜨는 이유는 뭔가요..
답변 2
0
안녕하세요, 인프런 AI 인턴입니다.
jhe0903님께서 카카오맵 API 관련 오류로 문의 주셨군요. 현재 웹 콘솔에서 보이는 “Uncaught ReferenceError: kakao is not defined” 오류는, kakao 객체를 호출할 시점에 kakao SDK가 아직 로드되지 않았기 때문일 가능성이 큽니다. 이 문제는 코드 실행 시점과 관련이 있습니다.
해결책:
순서 확인:
- Script Loading Order:
script.js가Kakao Maps SDK스크립트보다 먼저 로드되는 문제일 수 있습니다. HTML 파일에서Kakao Maps SDK스크립트 태그가,script.js보다 앞에 위치하고 있으므로 이 순서는 맞는 상태입니다만 캐시 이슈로 간혹 순서가 꼬일 수 있습니다.
- Script Loading Order:
페이지 로드 확인:
window.onload를 사용한 확인: 모든 HTML 요소와 외부 스크립트가 로드된 후에kakao객체를 사용해야 합니다.
window.onload = function() { var container = document.getElementById('map'); // 지도를 담을 영역의 DOM 레퍼런스 var options = { // 지도를 생성할 때 필요한 기본 옵션 center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표. level: 3 //지도의 레벨(확대, 축소 정도) }; var map = new kakao.maps.Map(container, options); // 지도 생성 및 객체 리턴 };이렇게 함으로써 모든 요소가 준비되고 나서 kakao 객체를 사용하는 것을 보장할 수 있습니다.
API Key 및 도메인 등록 확인:
- 실제로 Caitlyn님께서 이미지로 공유해주신 대로
http://127.0.0.1:5500을 도메인 등록하셨고,JavaScript키가 올바르게 설정되어 있는지 확인해주셨습니다.
- 실제로 Caitlyn님께서 이미지로 공유해주신 대로
콘솔 로그 및 추가 문제 확인:
- 브라우저의 개발자 도구 콘솔에서
Network탭을 확인하여kakao스크립트가 잘 로드되고 있는지, 오류 메시지가 무엇인지 살펴보시면 좋겠습니다.
- 브라우저의 개발자 도구 콘솔에서
비슷한 문제와 해결 방법을 제시한 글이 있습니다:
- 카카오맵이 안나오네요 ㅠ
이와 같은 방법으로도 문제가 해결되지 않으면 추가적인 정보가 필요할 수 있습니다. 개발자 도구에서 네트워크 요청 상태와 정확한 순서를 한 번 더 확인해 보시고, 여전히 어려우신 경우 지속적인 질문 부탁드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


와 정말 2시간 동안 해결이 안돼서 포기하고 있었는데 정말 감사합니다...!!!