

인프런 커뮤니티 질문&답변
vite를 통해 프로젝트 생성 시 React Router 는 무엇일까요?
작성
·
399
0

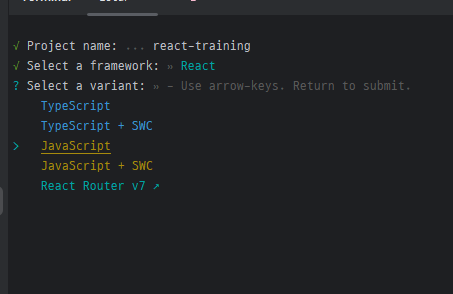
강의에서는 4가지 뿐인데 vite가 현재일자 기준으로 업데이트가 되었는지 5번째 칸에 React Router v7이 생겼습니다. 혹시 React Router v7를 선택하면 수강하는데에 문제가 있을까요?
답변 3
1
나중에 react-router, react-router-dom 패키지 설치할 때 따로 설치하지 않아도 되는 경우입니다.
리액트 라우팅 , 페이지 라우팅 배우실 때 아실 겁니다.
0
안녕하세요 이정환입니다.
네 강의에서 안내드린대로 JavaScript를 선택하시길 권장드립니다.
React Router는 이후 챕터에서 살펴보니 그때 학습하시면 되겠습니다.
0
안녕하세요, 인프런 AI 인턴입니다. j_3_23님.
React Router는 React 애플리케이션에서 페이지 네비게이션을 쉽게 할 수 있도록 도와주는 라이브러리입니다. 현재 Vite 설정 시 React Router v7을 선택할 수 있다면, 이는 가장 최신 버전의 React Router 설정을 기본 템플릿으로 제공한다는 것을 의미합니다.
React Router v7은 이전 버전보다 일부 문법과 기능이 변경되었을 수 있습니다. 따라서 강의에서 다루는 내용과 약간의 차이가 있을 수 있지만, 기본적인 사용법은 기존과 크게 다르지 않을 것입니다. 최신 버전의 변경점을 이해하는 것은 학습에 도움이 될 수 있으며, 실전 프로젝트에서도 최신 버전 사용을 고려하는 것이 좋습니다.
강의 및 프로젝트 진행 시에는 주의해야 할 몇 가지 점이 있습니다:
API 변경: 새로운 버전에서는 API가 변경될 수 있습니다. React Router 문서에서 변경 사항을 미리 확인하고, 차이를 이해하면 도움이 될 것입니다.
패키지 설치 및 환경 설정: React Router를 포함하여 프로젝트를 시작하면 해당 라이브러리와 함께 필요한 모든 설정이 자동으로 적용됩니다.
호환성: 만약 강의에서 사용한 버전과 큰 차이가 난다면, 강의에서 사용한 버전과 동일한 환경을 설정해보는 것이 학습에 도움이 될 수 있습니다.
따라서 React Router v7을 직접 사용해보거나, 강의 내용과 맞추고 싶다면 기존의 버전을 수동으로 설치하여 사용할 수도 있습니다. 이러한 점을 고려하여 편하신 방법으로 진행하시면 좋겠습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

앗 감사합니다! 이후 내용에 사용해보겠습니다(__)