

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
[3-5] ref 오류
해결된 질문
작성
·
78
0

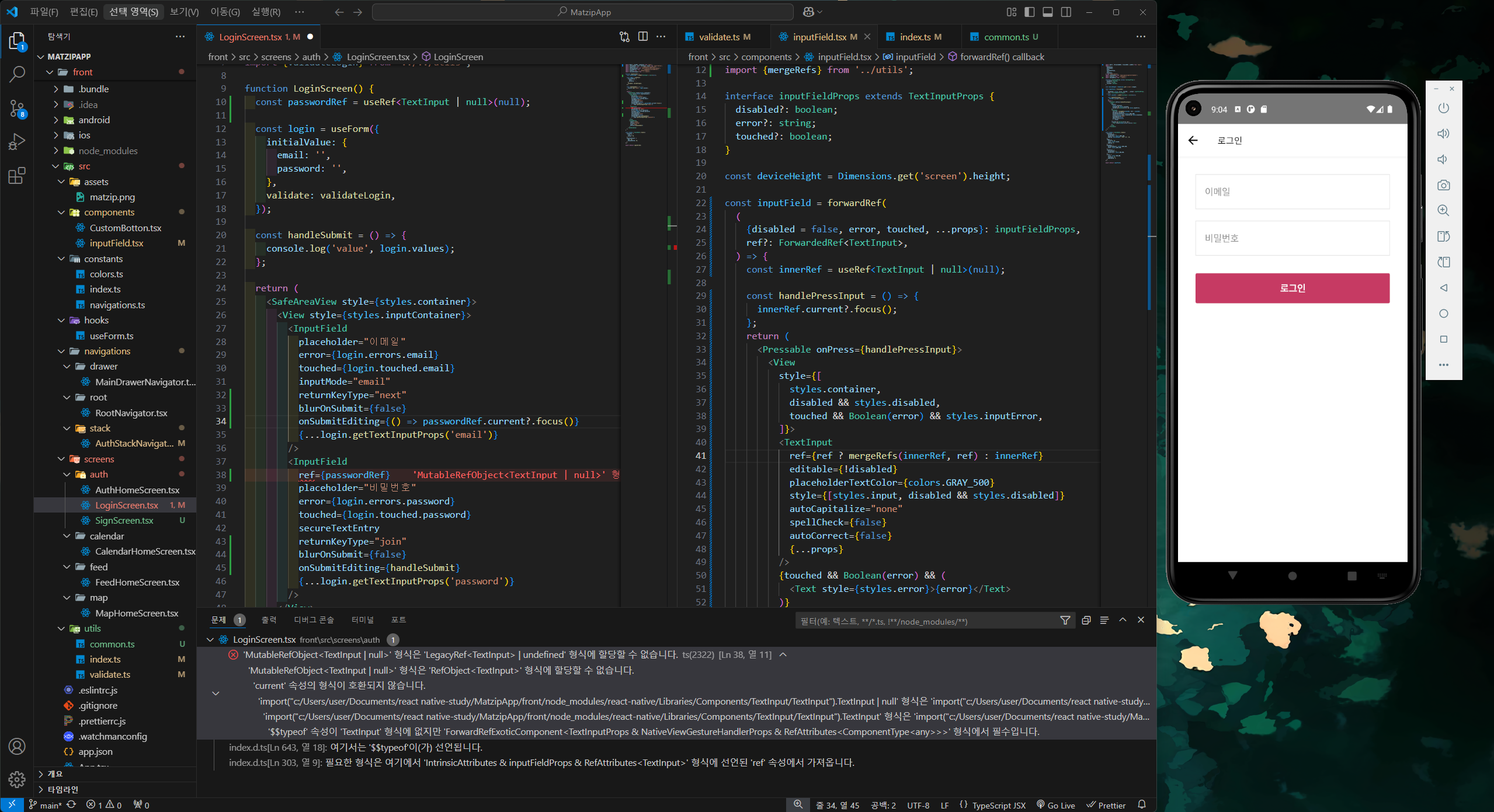
에뮬 실행시 정상적으로 작동은 되나 저 에러가 꼐속 떠있어서 이유가 궁금해 여쭤봅니다!
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. kjm010629님.
에러 메시지가 궁금하시군요. 코드를 보면 아마도 ref 관련 에러 메시지를 마주하신 것으로 보입니다. 특히 React Native의 TextInput 컴포넌트에서 ref를 사용할 때 종종 발생하는 문제들이 있습니다. 여기서는 몇 가지 확인할 사항과 해결 방법을 안내해 드리겠습니다.
Ref 타입 확인:
- TextInput의 ref는
React.RefObject<TextInput>으로 설정되어야 합니다. 잘못된 타입으로 설정하면 타입스크립트에서 에러가 발생할 수 있습니다.
- TextInput의 ref는
mergeRefs 사용 확인:
- 혹시
mergeRefs라는 유틸리티 함수를 사용하고 계시다면, 이 부분이 문제가 되지 않는지 확인해 보세요.mergeRefs함수가 여러 개의 ref를 메모리에 잘 연결되도록 구현되어야 합니다.
- 혹시
올바른 사용된 방법인지 검토하기:
- ref를 설정할 때
<InputComponent ref={yourRef} />와 같이 설정하고 있다면 문제가 없겠지만, 내부의 로직에서 ref를 다르게 핸들링하고 있을 수 있습니다. 예를 들어, ref를 set하거나 중간에 clone할 때 에러가 발생할 수 있습니다.
- ref를 설정할 때
비슷한 상황과 관련한 질문 및 답변을 아래 링크에서 확인하실 수 있습니다. 참고하시어, 더 많은 정보를 얻으시면 도움이 되실 것입니다:
이미지가 포함된 링크에서 코드만으론 오류의 명확한 근원을 파악하기 어려우므로, 추가적인 컨텍스트나 에러 메시지를 확인해 보시는 것도 추천드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
