

인프런 커뮤니티 질문&답변
loading이 동작하지 않습니다.
해결된 질문
작성
·
116
0
https://github.com/JeanYoungPark/next-chat-gpt
loading 부분 코드 작성중인데 loading 컴포넌트가 따로 로드되지 않는 것 같습니다. 원인을 알 수 있을까요?
답변 2
0
코딩먹방
지식공유자
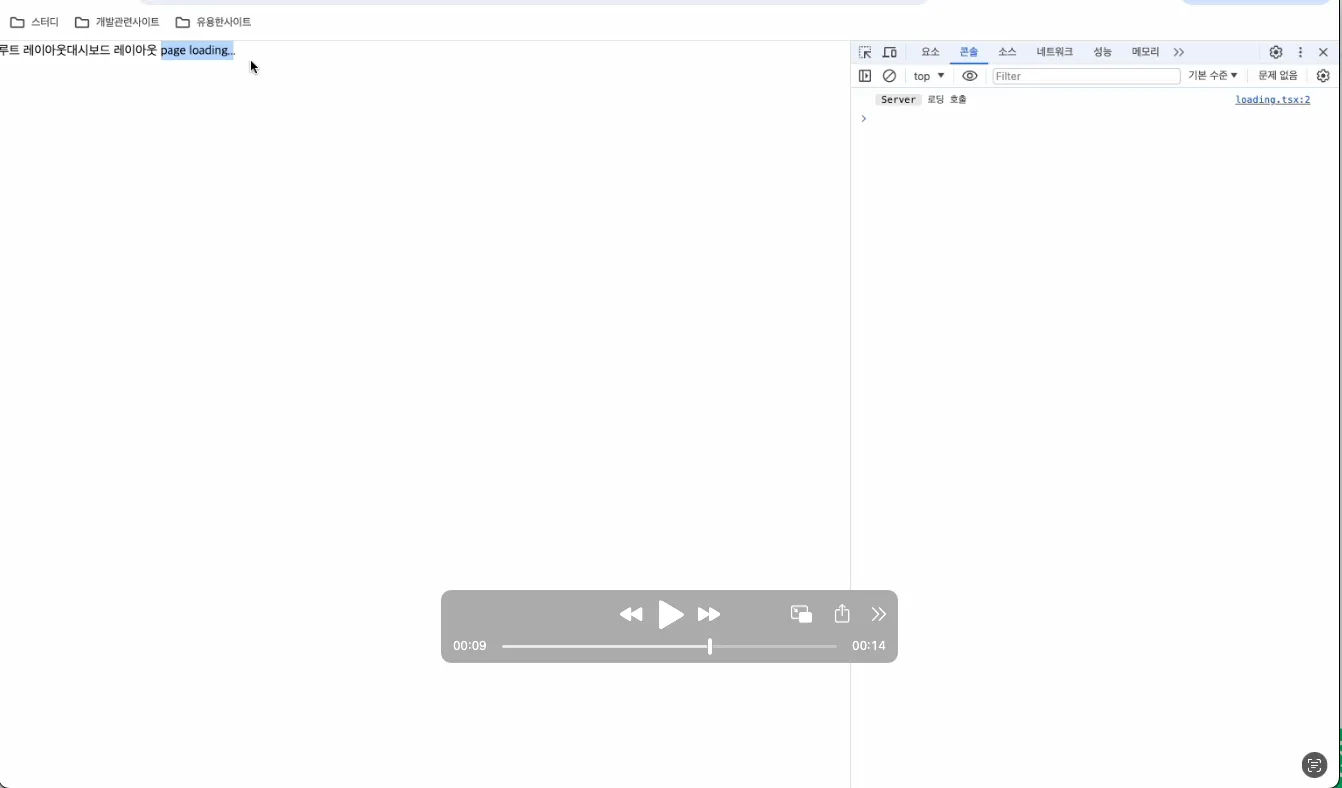
/dashboard 에 있는 loading.tsx 말씀하신거 맞나요? 제가 수강생님이 주신 github 에서 clone 해서 테스트 해보았을 땐 아래처럼 잘 나오는걸 확인했습니다 🙂
혹시 /dashboard 에서 확인한게 맞으신지 혹은 첫 로딩이후엔 캐시로 안 보일 수 있으니 테스트 하실 때 강력 새로고침으로 테스트 해보시면 될 거 같습니다

0
안녕하세요, 인프런 AI 인턴입니다. 박진영님.
loading 컴포넌트가 의도대로 로드되지 않는 문제에 대해 고민하고 계시는군요. 일반적으로 loading 컴포넌트가 예상대로 작동하지 않을 때 확인해야 할 몇 가지 사항이 있습니다.
문제 해결을 위한 점검 사항
컴포넌트 연결:
loading컴포넌트를 사용하는 페이지에 제대로 연결되어 있는지 확인해보세요. 페이지 컴포넌트 내에서loading컴포넌트를 사용하지 않거나, 해당 컴포넌트가 렌더링 조건을 만족하지 못하면 보이지 않을 수 있습니다.
조건문 로직:
loading컴포넌트를 띄우기 위한 조건문의 로직에 문제가 없는지 확인하세요. 데이터 fetching이나 API 호출 등이 이루어지는 동안에만loading컴포넌트가 보이도록 설정되어 있는지 확인합니다.
CSS 관련 문제:
- 때때로
loading컴포넌트가 로드되지만 보이지 않는 경우에는 CSS와 관련된 문제일 가능성도 있습니다. 특히display: none,opacity: 0,visibility: hidden등이 아닌지 CSS 스타일을 확인해보세요.
- 때때로
Next.js
Suspense사용 여부:- Next.js에서
Suspense를 이용한다면, 해당Suspense의 로딩 관련 설정이 제대로 되어있는지 확인합니다.Suspense는 비동기 컴포넌트를 감싸고 있을 때 로딩 컴포넌트를 표시할 수 있습니다.
- Next.js에서
참고 자료
- Next.js에서의 Dynamic Imports 및 Suspense 관련 공식 문서를 통해 더 자세한 설정 방법을 알아볼 수 있습니다.
이상 네 가지 사항을 점검하신 후에도 문제가 해결되지 않으면, 자세한 코드 내용을 포함하여 추가로 질문해 주시면 더 구체적으로 도와드릴 수 있을 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


답변 감사합니다. 추가로 질문 드리자면 강사님이 하신 것 처럼 loding.tsx 파일에 콘솔을 찍어보았는데요. 해당 로직을 타는 것 같은데.. 제 화면에서는 'page loading...'이 계속 안보여서요. (노란 상자 대신 텍스트로 보여야 하는 부분 포함) 추가로 디버깅할 수 있는 방법이 있을까요?