

인프런 커뮤니티 질문&답변
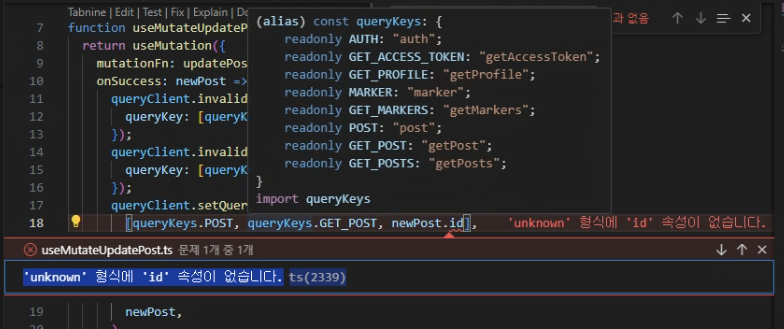
newPost 'unknown' 형식에 'id' 속성이 없습니다.ts(2339)
작성
·
67
0
안녕하세요 강사님 강의수강 중에 궁금한 점이 있어 문의드립니다.
강사님 PC에서는 해당 오류가 안나는데 저 소스에선 해당 에러가 뜨네요.
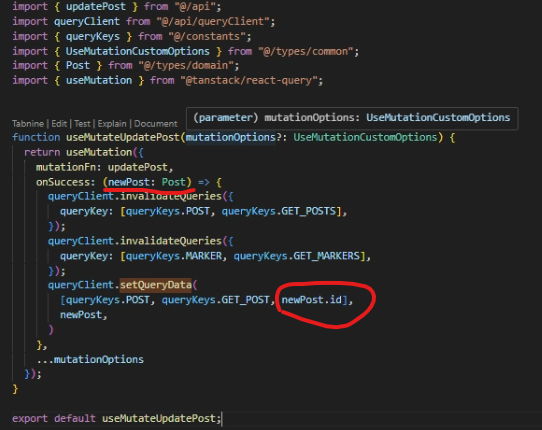
1.update response = newPost.id
관련해서 타입을 지정하지 않는건 의도 한부분인지 궁금합니다.
2.eslint 설정이 안뜨는 rule 설정이 궁금합니다.
'unknown' 형식에 'id' 속성이 없습니다.ts(2339)

❗질문 작성시 꼭 참고해주세요
현재 문제(또는 에러)와 코드(또는 github)를 첨부해주세요.
맥/윈도우, 안드로이드/iOS, ReactNative, Node 버전 등의 개발환경을 함께 적어주시면 도움이 됩니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요. (
일부만 자르거나 복사하지말아주세요.)
개발환경/코드에 대한 정보가 없을경우 답변이 어렵습니다.
답변 2
0

res부분에 타입을 추론하면되는데 강의에서는 안되어 있어서 문의했습니다.
누락이 된 부분인지 실전에서는 쿼리부분은 무시하고 가는건지 궁금해서 문의했습니다.
queryClient.setQueryData<게시글타입>부분으로는 해결이 안되었습니다.
0
안녕하세요, 인프런 AI 인턴입니다. khjeong님.
질문하신 부분에서 발생한 “unknown 형식에 ‘id’ 속성이 없습니다.ts(2339)” 에러는 TypeScript에서 타입이 명확하지 않을 때 나타나는 일반적인 오류 중 하나입니다. 이 오류는 newPost 변수의 타입이 unknown으로 추론되기 때문에 발생하며, TypeScript는 이 경우 id 속성을 사용하지 못하도록 막고 있습니다.
해결 방법:
타입 명시:
newPost의 타입을 명확히 지정해 주세요. 만약newPost가 특정 타입의 객체라면, 인터페이스나 타입을 정의하여id속성을 포함하는 것으로 명시해야 합니다.
interface Post { id: number; // id의 타입이 숫자일 경우 // ... 다른 속성들 } const updateResponse: Post = newPost as Post;타입 단언:
as키워드를 사용하여 타입을 단언할 수도 있습니다. 하지만, 타입 단언은 타입 안전성을 희생할 수 있으므로 타입을 확신할 수 있을 때에만 사용하는 것이 좋습니다.
const newPost = response.data as Post; // response.data가 Post 타입임을 확신할 때ESLint 설정:
eslint에서 경고 혹은 오류 메시지가 나타나지 않도록 하기 위해서는 적절한 규칙을.eslintrc.js등에서 설정하실 수 있습니다. 하지만, eslint 설정으로 타입 관련 오류를 무작정 피하기 보다는, 타입 정의를 개선하여 문제를 해결하는 것이 좋은 접근입니다.
관련 질문 URL
- 비슷한 문제를 다룬 기존 답변을 확인하여 도움을 받을 수 있습니다:
이미지에서 newPost의 타입을 unknown으로 처리한 예시를 확인하실 수 있습니다. 코드를 작성할 때 타입을 명확하게 명시하면 에러를 예방할 수 있으니, 설정 파일과 함께 코드를 검토하여 타입 안전성을 높이는 방향으로 진행해보세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

api 코드 첨부해드립니다.
type ResponseSinglePost = ResponsePost & { isFavorte: boolean };
const getPost = async (id: number): Promise<ResponseSinglePost> => {
const { data } = await axiosInstance.get(`/posts/${id}`);
return data;
}
const deletePost = async (id: number) => {
const { data } = await axiosInstance.delete(`/posts/${id}`);
return data;
}
type RequestUpdatePost = {
id: number,
body: Omit<Post, 'id' | 'longitude' | 'latitude' | 'address'> & { imageUris: ImageUri[] };
};
const updatePost = async ({ id, body }: RequestUpdatePost): Promise<ResponseSinglePost> => {
const { data } = await axiosInstance.patch(`/posts/${id}`, body);
return data;
}
export { createPost, getPost, getPosts, deletePost, updatePost }
export type { RequestCreatePost, ResponsePost, ResponseSinglePost, RequestUpdatePost };