인프런 커뮤니티 질문&답변
npm run start 시에 오류가 뜹니다..
해결된 질문
작성
·
3.7K
-1
 구글에 찾아봐도 해결이 1시간째 안되고 있습니다. connected-react-router를 어떻게 하라는 지 모르겠네요 ㅜㅜ 강사님 도움주시면 정말 감사하겠습니다.
구글에 찾아봐도 해결이 1시간째 안되고 있습니다. connected-react-router를 어떻게 하라는 지 모르겠네요 ㅜㅜ 강사님 도움주시면 정말 감사하겠습니다.
아래 링크에 들어가서 댓글에 있는 것들 설치해 보았으나 해결되지가 않습니다
https://stackoverflow.com/questions/53914013/failed-to-compile-module-not-found-cant-resolve-react-router-dom
(window / vscode에 bash 깔고 yarn도 깔은 환경입니다.)
cd client한 후에
npm i react react-router-dom react-router 해도 안되네요 ㅜㅜ
답변 10
1
저는 client 로 이동해서 $ npm install --save history라고 쳤더니 정상적으로 작동했어요! 참고해주세요~
참고 사이트: https://stackoverflow.com/questions/45817017/module-not-found-error-cant-resolve-history-in-types-history
1
혹시 node 버전이 15버전인가요? 만약 그렇다면 14버전 lts를 설치해보시기 바랍니다.
그리고 wsl이면 wsl2로 업데이트 해보시기 바랍니다.
저도 node 14버전으로 다른 프로젝트 중인데, react 17과 connected-react-router 6.8.0과는 충돌은 발생하지 않았습니다.
다만 버전 15의 경우는 좀 충돌이 발생하더군요...
1
음... 패키지 제이슨에보니까 아예 없는데요... 디펜덴시에 보면 패키지가 connected-react-router 있는지 없는지 확인하실수있잖아요... 외부가 아니라 클라이언트 내부에 패키지 제이슨을 봐야되구요 없으면 명령어로 설치해주세요
1
아.. 저도 그거 해결했는데.. 그게 일단은 모듈이 패키지 제이슨 파일에 있는지 확인해보세요
제가 그거 했을땐 명령어 계속 했는데도 제대로 등록이 안되서 node_modules 파일 저거 지워보고 했거든요
패키지 제이슨 경로로 제대로 등록 안되서 그렇게 된거 같은데
npm install --save connected-react-router
1
0
0
0
제가 뭔가 설치를 잘못한거같아 다시 client 폴더 내부를 싹 다 지우고 14강부터 찬찬히 따라가 보았는데, 15강에서 client 폴더에 npm i redux react-redux redux-saga react-router-dom connected-react-router bootstrap reactstrap dotenv 하는 부분에서 강사님과는 달리 계속 아래와 같은 에러가 뜨면서 설치가 되지 않습니다.. 버전 dependency 이슈라는데 제가 초보라 어떻게 해결해야 할지 모르겠네요 ..ㅜㅜ
admin@DESKTOP-DQS8FS9 MINGW64 ~/Documents/MERN/client (master)
$ npm i redux react-redux redux-saga react-router-dom connected-react-router bootstrap reactstrap dotenv
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: client@0.1.0
npm ERR! Found: react@17.0.1
npm ERR! node_modules/react
npm ERR! react@"^17.0.1" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer react@"^16.4.0" from connected-react-router@6.8.0
npm ERR! node_modules/connected-react-router
npm ERR! connected-react-router@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\admin\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\admin\AppData\Local\npm-cache\_logs\2021-02-10T01_29_24_319Z-debug.log0
프레드님 말대로 해봤는데 안되네요 사실 반쯤 포기했습니다..ㅎㅎㅎㅎㅎ 다시 처음부터 세팅해야하는걸까요.. 혹시나 도움될까 싶어 pkg json 파일 내용올려놓겠습니다
client 폴더 package.json
외부 폴더 package.json 파일
0
npm i -g react react-router-dom react-router 말씀하시는 건가요?? 방금 해봤는데 안되네요 ㅜㅜ 도움 감사합니다
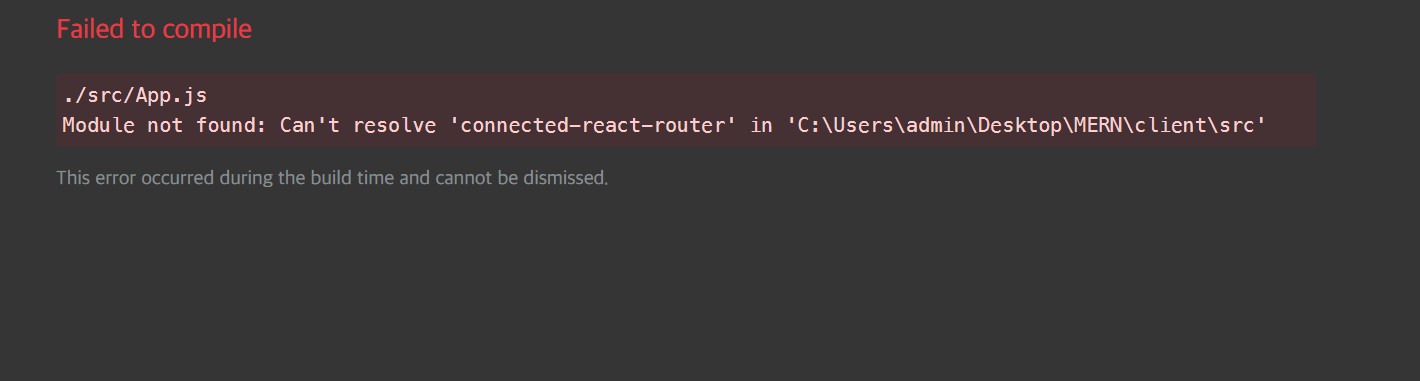
계속 이렇게만 뜨네요..ㅜㅜ
Failed to compile.
./src/App.js
Module not found: Can't resolve 'connected-react-router' in 'C:\Users\admin\Desktop\MERN\client\src'