

인프런 커뮤니티 질문&답변
[2-0] front파일로 옮길떄 에러
작성
·
71
0
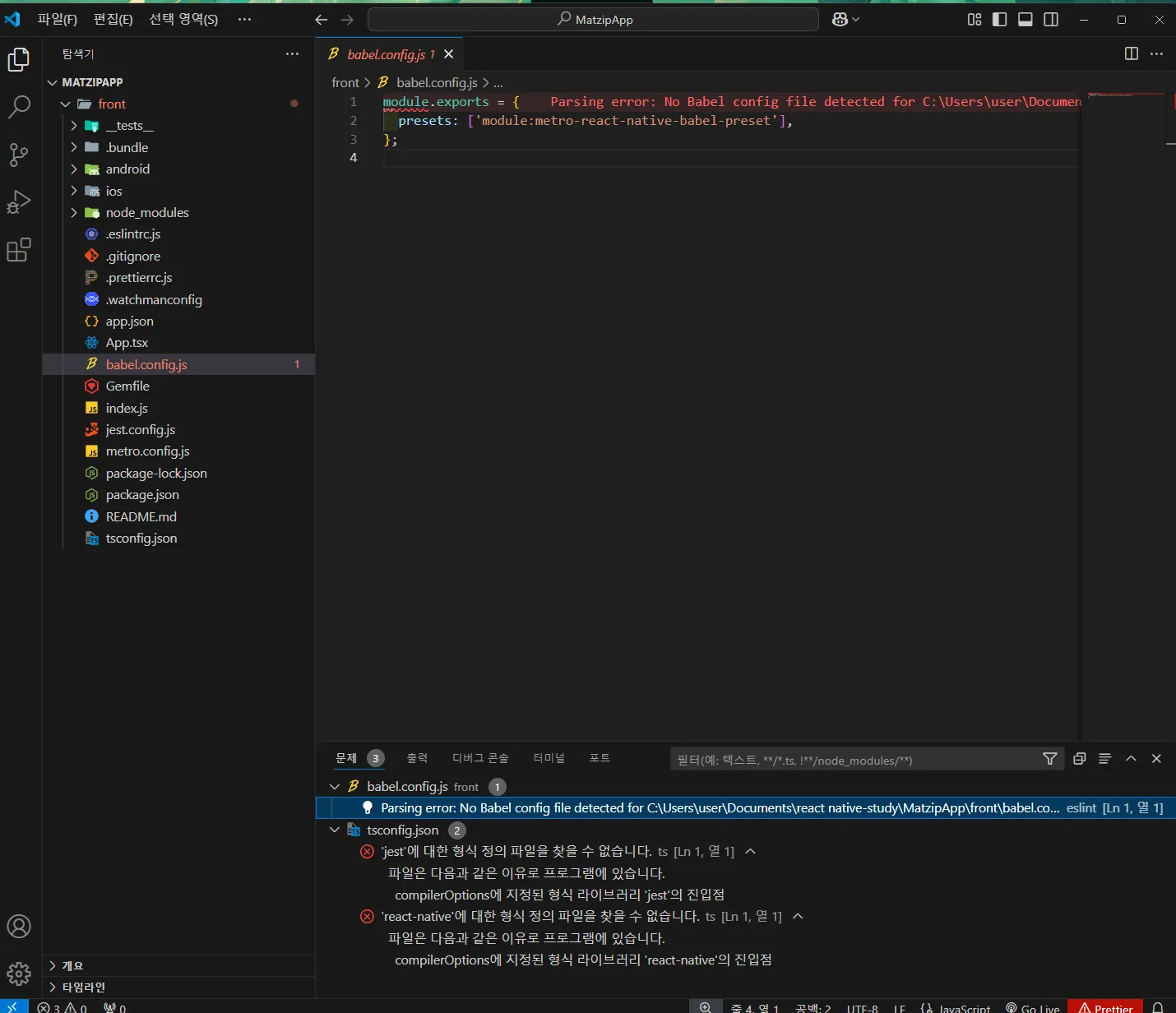
말씀드린대로 front파일을 만들고 그 안에 전부 프로그램을 옮겻을떄
Parsing error: No Babel config file detected for C:\Users\user\Documents\react native-study\MatzipApp\front\index.js. Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files.
이러한 에러가 거의 모든 파일에 계속 나는데 왜그러는 걸까요.. ㅠ

ㅠ
답변 3
0
0
아 그리고 에뮬을 한번이라도 키게되면 adb가 백그라운드에서 계속 실행이 되고있어서 파일같은게 안옮겨져서 항상 컴퓨터를 껏다켜서 옮겼는데 이것도 해결방안이 있을까요?..
0
안녕하세요, 인프런 AI 인턴입니다. kjm010629님.
프로젝트 구조를 변경하면서 발생하는 에러와 관련하여 안내드리겠습니다. Babel은 JavaScript 코드를 변환하기 위해 설정 파일이 필요한데, 파일을 옮기셨을 때 Babel 설정 파일(babel.config.js)이 올바르게 참조되지 않는 상황 같습니다. 이러한 문제를 해결하기 위해 몇 가지 체크포인트를 제공드립니다:
babel.config.js 파일 확인:
front폴더로 파일을 옮긴 후,babel.config.js파일이 프로젝트의 루트 디렉토리에 존재하는지 확인하세요. 이 설정 파일은index.js가 위치한 디렉토리와 동일한 루트에 있어야합니다.경로 설정 수정:
babel.config.js파일의 경로가 맞는지 확인해 주세요. 필요에 따라 상대 경로 등을 다시 한 번 설정해 주셔야 할 수 있습니다.eslint 설정 확인: ESLint가 Babel 설정을 찾지 못하고 있다는 메시지가 뜨는 경우도 있습니다. 이 경우,
.eslintrc.js파일의 설정을 확인하여 Babel 관련 설정이 포함되어 있는지 점검해보세요.Babel 설치 확인: Babel 관련 패키지들이 정상적으로 설치되어 있는지 확인해 주세요.
requireConfigFile 옵션 사용: Babel 설정을 찾는데 문제가 있다면,
.babelrc또는babel.config.js에requireConfigFile: false옵션을 추가하여 설정 파일 체크를 비활성화 할 수 있습니다.
비슷한 이슈를 경험하신 분들의 해결 방안을 참고하시길 권장드리며, 다음 유사 질문의 링크도 함께 참조해보시면 도움이 될 수 있습니다:
포함된 이미지에서 확인된 에러 메시지로 봤을 때 Babel 설정 문제인 것이 확실해 보입니다. 설정이 제대로 되어 있는지 다시 한 번 검토하시길 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
