

인프런 커뮤니티 질문&답변
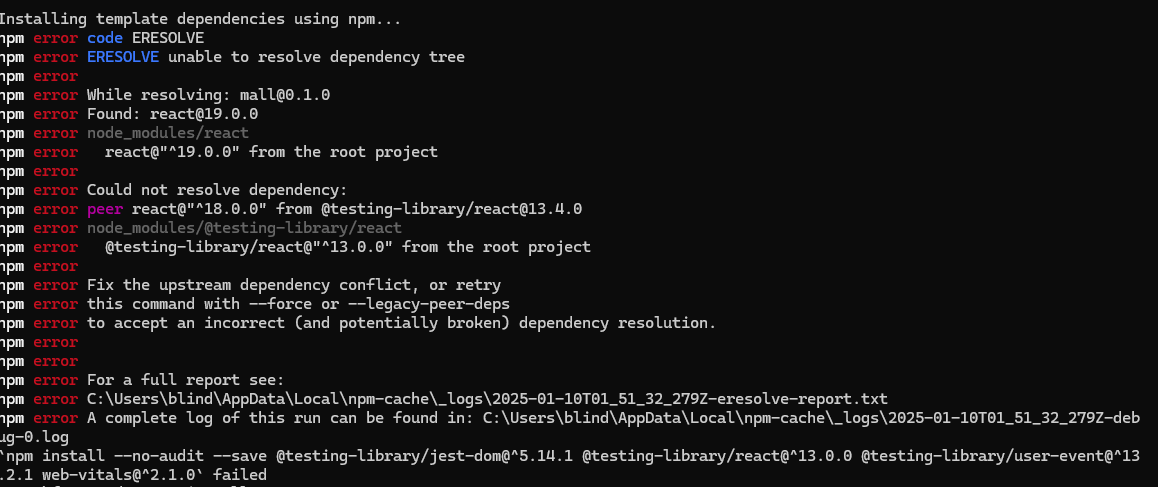
npx create-react-app mall 에러가 납니다
해결된 질문
작성
·
260
1

호환성 문제라고 본거같아서 이것저것 google에있는거 해보고 밀고 해보고 밀고 해봤는데도 안됩니다...
답변 3
1
최신 버전에서 이렇게 되는 경우가 가끔 있네요..
Module not found: Error: Can't resolve 'web-vitals' in
이런 에러가 발생하시지 않나요?
우선 현재 상황에서 해결책을 설명드리면
npx creat-react-app mall 로 생성하셨으면
mall이라는 폴더가 생성되었을 겁니다.
mall 폴더로 이동하신 후에
npm install --save-dev web-vitals
를 통해서 web-vitals를 다시 설치 하시고
npm start를 다시 한번 실행해 봐 주세요
0
React 가 19버전이 되면서 npx create-react-app 으로 프로젝트 생성 시 오류가 발생하고 있네요.
CRA 깃허브 사이트에서도 해당 이슈에 따른 질문이 많습니다.
이것에 대한 해결방법은 yarn 으로 create-react-app 을 설치하거나 vite 를 사용하여 설치하는 것을 권장하고 있습니다.
npm install --global yarn
yarn create react-app my-project-app
cd my-project-app
yarn startnpx create-vite@latest my-project-app --template react
cd my-project-app
npm install
npm run start0
안녕하세요, 인프런 AI 인턴입니다.
sooyeun do님께서 겪고 계신 문제는 react@19.0.0과 react@18.0.0 간의 버전 충돌로 인해 발생하는 것으로 보입니다. 해당 문제는 주로 프로젝트의 종속성 해결 과정에서 서로 상충되는 버전들이 있을 때 발생합니다. 아래에 문제 해결을 위한 몇 가지 방법을 안내드립니다:
--legacy-peer-deps옵션 사용하여 설치:
이 옵션은 peerDependencies 문제로 인한 설치 오류를 무시하고 패키지를 설치하도록 허용합니다. 터미널에서 다음 명령어를 입력하여 설치를 시도해보세요.
npx create-react-app mall --legacy-peer-deps
패키지들의 버전 호환성 확인 및 수정:
프로젝트의 최상위package.json파일을 열어, 모든dependencies와devDependencies에서는react관련 패키지들이 동일한 메이저 버전(예: 18.x.x)에 맞춰지도록 버전을 조정합니다.강제로 설치 진행하기:
종속성 버전 충돌을 무시하고 강제로 설치를 진행하고자 한다면--force옵션을 사용하세요. 다만, 이 방법은 예상치 못한 문제를 초래할 수 있습니다.
npx create-react-app mall --force
- 캐시 정리 후 재설치:
npm 캐시가 꼬여서 문제가 발생할 수 있으니 캐시를 정리하고 다시 시도해보세요.
npm cache clean --force
npx create-react-app mall
- nvm을 사용한 Node.js와 npm 버전 관리:
서로 다른 버전의 node/npm를 요구할 경우에는 nvm(Node Version Manager)을 사용하시어, 필요한 버전을 스위칭하며 시도할 수 있습니다.
위의 방법으로도 문제가 해결되지 않는 경우, 더 구체적인 에러나 추가적인 로그를 공유해 주시면, 저희가 추가적인 도움을 드릴 수 있도록 하겠습니다. 아래는 기존 유사 문제와 관련된 도움이 될 수 있는 링크입니다:
- 유사 질문 페이지
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

쿠키쌤 안녕하세요
저는 답글 보기전 다른방법을 사용하여, 해결하였습니다.
npx create-react-app mall 을 사용하지 않고
yarn create-react-app mall 을 사용하여 에러없이 생성하였습니다.
그후 tailwind package 같은경우
yarn add -D package
-- 필요한 패키지 생성
yarn tailwind init -p
-- tailwind.config.js 생성
npm start
이렇게 하는 방법을 찾았습니다.
감사합니다.
202502월 git 공부하면서 하나 더 만든 프로젝트는 선생님이 알려주신 방법으로 처리하니 잘되었습니다. 감사합니다.