

인프런 커뮤니티 질문&답변
useAuth logout 401에러
작성
·
131
0

안녕하세요 강사님!
강사님께서 해당 강의에서 작성해주신대로
우선 Database와 백엔드서버를 구동시킨 채로 프론트엔드 서버를 npx react-native run-ios로 어플을 빌드하고
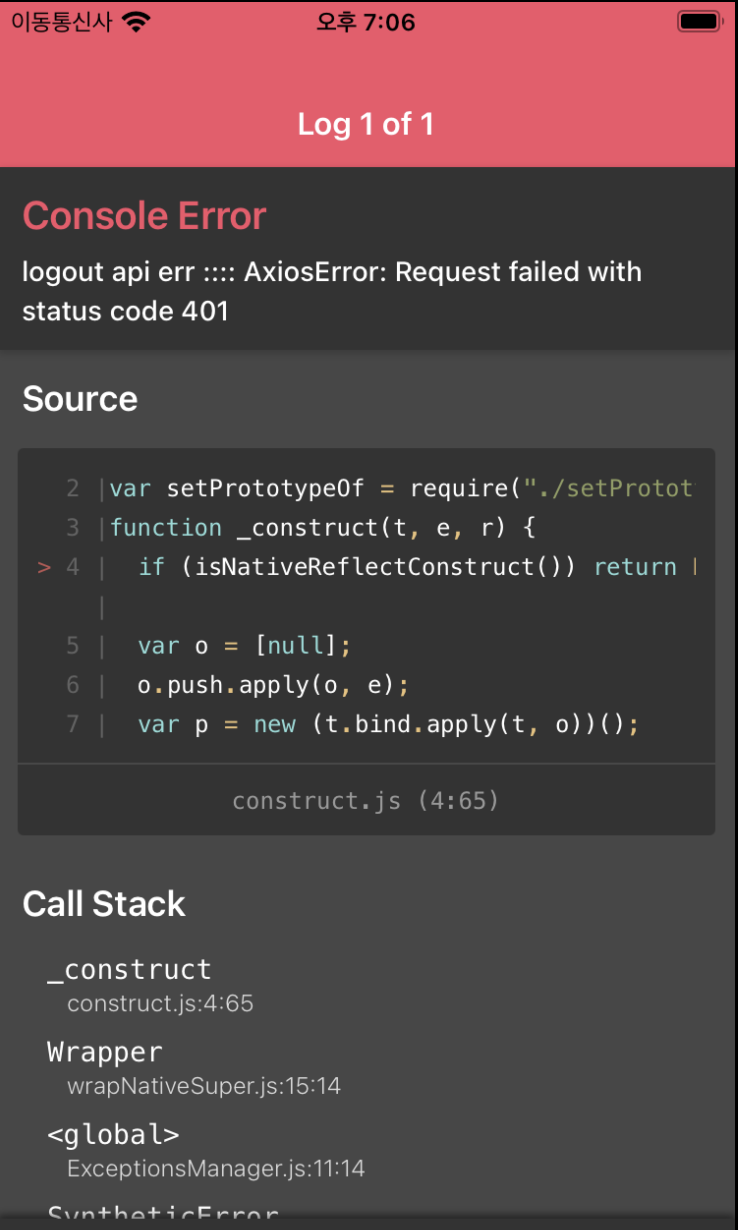
로그아웃 버튼을 클릭했을때 위의 이미지와 같이 401에러가 발생합니다.
제가 작성한 코드를 보여드리면
src/hooks/queries/useAuth.ts
function useLogout(mutationOptions?: UseMutationCustomOptions) { return useMutation({ mutationFn: logout, onSuccess: () => { console.log('useLogout onSuccess'); removeHeader('Authorization'); removeEncryptStorage(storageKeys.REFRESH_TOKEN); }, onSettled: () => { // auth에 해당하는 쿼리들을 캐시 무효화해서 업데이트 queryClient.invalidateQueries({queryKey: [queryKeys.AUTH]}); }, ...mutationOptions, }); } function useAuth() { const logoutMutation = useLogout(); return { logoutMutation, }; } export default useAuth;src/api/auth.ts
const logout = async () => {
console.log('logout API call');
try {
await axiosInstance.post('/auth/logout');
} catch (err) {
console.error(`logout api err :::: ${err}`);
}
};
export { logout };
3. src/api/axios.ts
import axios from 'axios';
const axiosInstance = axios.create({
baseURL: 'http://localhost:3030',
withCredentials: true,
});
export default axiosInstance;src/utils/header.ts
import axiosInstance from '../api/axios';
function setHeader(key: string, value: string) {
axiosInstance.defaults.headers.common[key] = value;
}
function removeHeader(key: string) {
if (!axiosInstance.defaults.headers.common[key]) {
return;
}
delete axiosInstance.defaults.headers.common[key];
}
export {setHeader, removeHeader};
src/screens/map/MapHomeScreen.tsx
import React from 'react';
import {Button, StyleSheet, Text, View} from 'react-native';
import useAuth from '../../hooks/queries/useAuth';
const MapHomeScreen = () => {
const {logoutMutation} = useAuth();
return (
<View>
<Text>맵 스크린</Text>
<Button title="로그아웃" onPress={() => logoutMutation.mutate(null)} />
</View>
);
};
const styles = StyleSheet.create({});
export default MapHomeScreen;
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다.
로그아웃 기능을 구현하는 도중 401 Unauthorized 에러가 발생하는 문제에 대해 설명드리겠습니다. 로그아웃 시 401 에러가 발생하는 원인은 여러 가지가 있으며, 주로 인증 헤더 누락이나 서버측의 인증 처리 문제로 인해 발생할 수 있습니다. 이 문제를 해결하기 위해 다음 사항들을 점검해 보시길 권장드립니다:
인증 헤더 확인:
- 로그아웃 API를 호출할 때 서버가 적절한 인증 헤더, 즉
Authorization헤더가 포함된 요청을 요구하지 않는지 확인하시기 바랍니다. 로그아웃 시 인증이 필요하다면 로그아웃 호출 전에 헤더를 설정해야 합니다.
- 로그아웃 API를 호출할 때 서버가 적절한 인증 헤더, 즉
Axios 인스턴스 설정:
axiosInstance가 생성될 때baseURL과 함께 인증 관련 설정이 제대로 되어 있는지, 서버가 인증을 필요로 하는 경우 적절한 헤더가 포함되어 있는지 확인합니다.
Authorization헤더가 필요하지 않다면, 로컬 캐시나 스토리지에서도 관련 토큰이 지워지는지 확인해 보세요.
서버 로그 확인:
- 서버의 로그를 확인해서 로그아웃 요청이 어떻게 처리되고 있는지 점검해보세요. 서버 측에서 요청을 거부하는 원인을 파악할 수 있습니다(예: 세션 만료, 토큰 유효성 문제 등).
- 서버의 로그를 확인해서 로그아웃 요청이 어떻게 처리되고 있는지 점검해보세요. 서버 측에서 요청을 거부하는 원인을 파악할 수 있습니다(예: 세션 만료, 토큰 유효성 문제 등).
토큰 유효성:
- 사용 중인 토큰이 만료되었거나 서버가 이를 유효하지 않다고 인식할 가능성도 있습니다. 최신 토큰을 사용하는지, 로그아웃 전에 유효성을 체크하는 방법도 고려해 보세요.
- 사용 중인 토큰이 만료되었거나 서버가 이를 유효하지 않다고 인식할 가능성도 있습니다. 최신 토큰을 사용하는지, 로그아웃 전에 유효성을 체크하는 방법도 고려해 보세요.
관련하여 기존에 유사한 문제를 다룬 답변들을 확인하실 수 있습니다:
- 로그아웃 관련해서 질문 있습니다.
- 로그아웃 코드 관련해서 질문드립니다.
위 언급된 항목들을 점검하면서 문제의 원인을 찾고 해결하는 데 도움이 되길 바랍니다. 로그아웃 프로세스 내에서 서버에 적절한 인증 및 인증 해제 요청이 제대로 전달되는지 확인하는 것이 중요합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
