인프런 커뮤니티 질문&답변
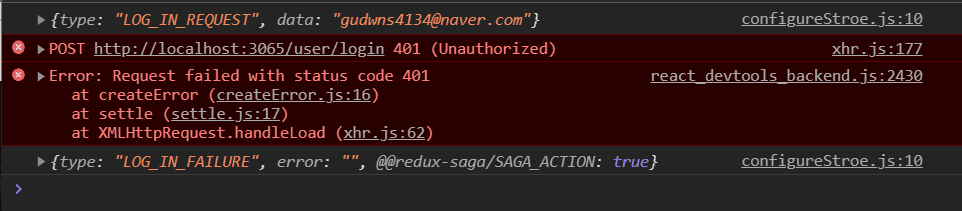
401 (Unauthorized) 오류가 나옵니다
해결된 질문
작성
·
1.4K
답변 5
1
안녕하세요, 저도 같은 에러가 발생했고 요청 데이터를 json으로 안보내고있는것도 같은데.. 제로초님 코드 전부 복사했음에도 같은 에러가 발생하고있습니다ㅠㅠㅠ 어디를 어떻게 수정해야되나요...
1
0
안녕하세요!
저도 같은 문제로 며칠 째 골머리를 앓고 있는데 구체적으로 어떻게 바꿔야되는 지 알려주실 수 있을까요?
아래 코드에서 data를 json형태로 보내라는 뜻인가요 ?
function logInAPI(data) {
return axios.post('/user/login', data);
}
0
0
제로초(조현영)
지식공유자
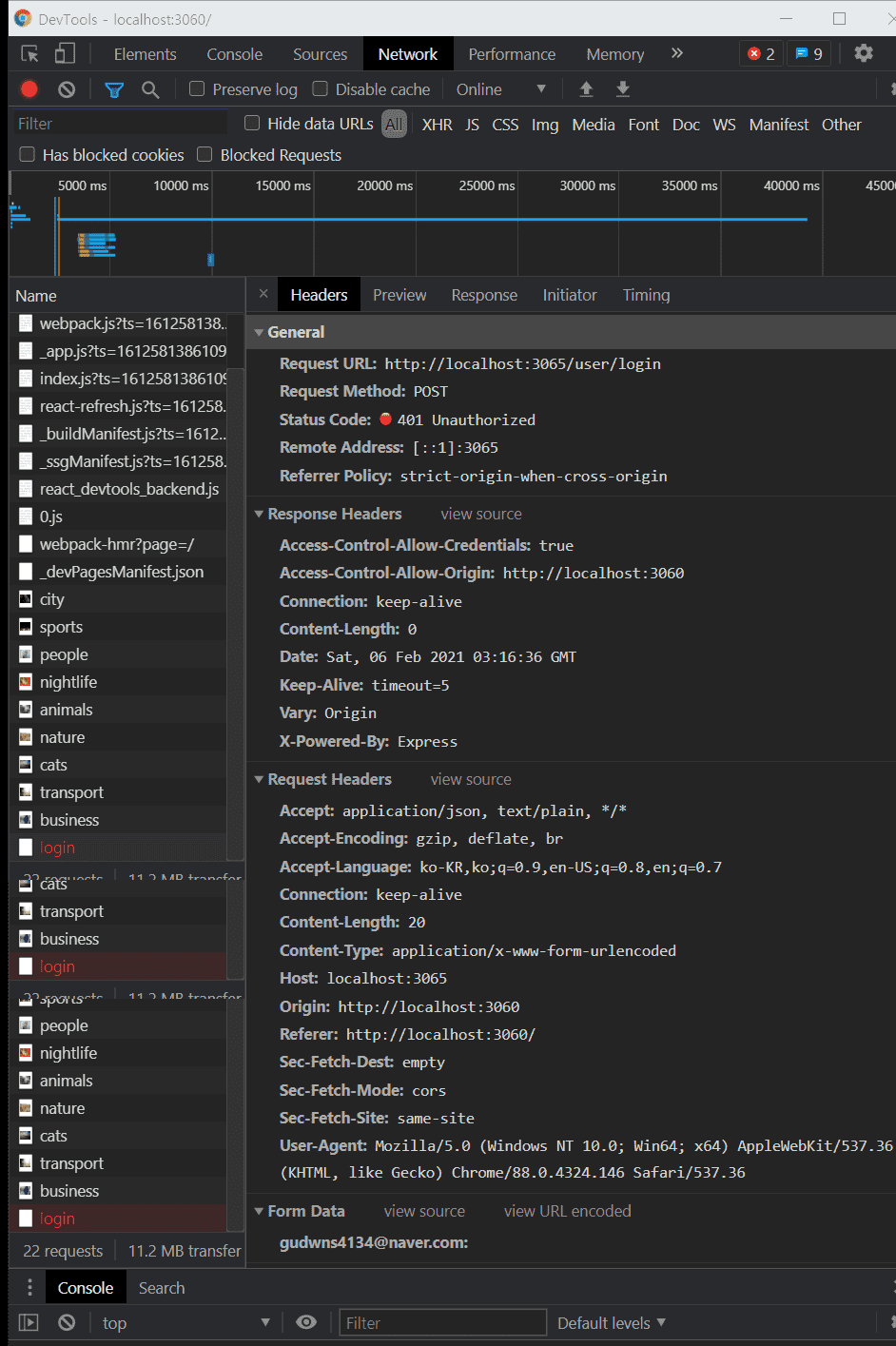
요청 보시면 데이터를 json으로 안 보내고 계신 것 같은데요? 저는 axios에서 post 요청을 보낼 때 json으로 넣었습니다. 근데 저기는 url-encoded로 되어있네요.





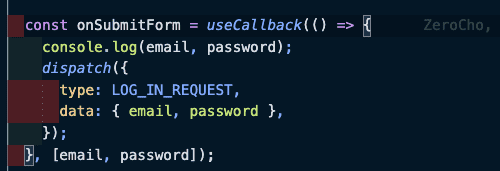
저 부분은 문제가 없고 처음에 dispatch하는 쪽부터 봐야할 것 같습니다.