인프런 커뮤니티 질문&답변
드롭리스트에 이미지를 첨부하고 스크롤 가능하게 하려면 어떻게 해야 할까요?
작성
·
370
0
강사님
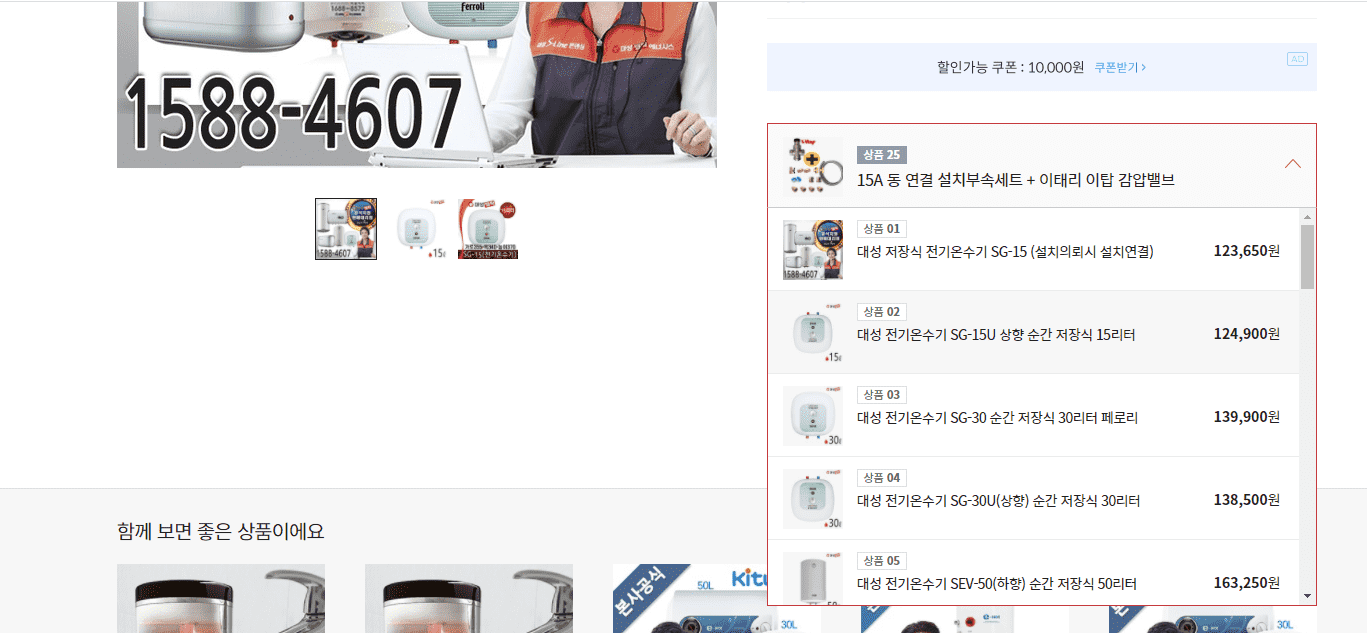
droplist에 하단 참조 링크 이미지처럼 드롭리스트에 이미지를 첨부하고 스크롤 가능하게 하려면 어떻게 해야할까요?
http://itempage3.auction.co.kr/DetailView.aspx?ItemNo=A578259650&frm3=V2
강의와 관련있는 질문을 남겨주세요.
• 강의와 관련이 없는 질문은 지식공유자가 답변하지 않을 수 있습니다. (사적 상담, 컨설팅, 과제 풀이 등)
• 질문을 남기기 전, 비슷한 내용을 질문한 수강생이 있는지 먼저 검색을 해주세요. (중복 질문을 자제해주세요.)
• 서비스 운영 관련 질문은 인프런 우측 하단 ‘문의하기’를 이용해주세요. (영상 재생 문제, 사이트 버그, 강의 환불 등)
질문 전달에도 요령이 필요합니다.
• 지식공유자가 질문을 좀 더 쉽게 확인할 수 있게 도와주세요.
• 강의실 페이지(/lecture) 에서 '질문하기'를 이용해주시면 질문과 연관된 수업 영상 제목이 함께 등록됩니다.
• 강의 대시보드에서 질문을 남길 경우, 관련 섹션 및 수업 제목을 기재해주세요.
• 수업 특정 구간에 대한 질문은 꼭 영상 타임코드를 남겨주세요!
구체적인 질문일수록 명확한 답을 받을 수 있어요.
• 질문 제목은 핵심 키워드를 포함해 간결하게 적어주세요.
• 질문 내용은 자세하게 적어주시되, 지식공유자가 답변할 수 있도록 구체적으로 남겨주세요.
• 정확한 질문 내용과 함께 코드를 적어주시거나, 캡쳐 이미지를 첨부하면 더욱 좋습니다.
기본적인 예의를 지켜주세요.
• 정중한 의견 및 문의 제시, 감사 인사 등의 커뮤니케이션은 더 나은 강의를 위한 기틀이 됩니다.
• 질문이 있을 때에는 강의를 만든 지식공유자에 대한 기본적인 예의를 꼭 지켜주세요.
• 반말, 욕설, 과격한 표현 등 지식공유자를 불쾌하게 할 수 있는 내용은 스팸 처리 등 제재를 가할 수 있습니다.
답변 2
1
1
Dic Startup님 안녕하세요.
문의주신 기능은 Axure의 Droplist 기능으로 구현할 수는 없고 Dynamic Panel 기능을 이용해야 합니다.
아래 이미지와 같이
①옵션에 보여지는 UI를 먼저 그리고,
②옵션 영역을 다이너믹 패널로 변환하고, Scroll 기능을 활성화 시킨 뒤
③옵션 영역을 Hidden으로 감추고, 옵션 선택 영역을 클릭했을때 Show 기능을 넣어주면 샘플 사이트와 동일하게 구현할 수 있습니다.
글로 적어서 이해가 잘 안되실수도 있는데요.
잘 안되실 경우 다시한 번 댓글 남겨주시면 영상으로 설명드리겠습니다 :)