

인프런 커뮤니티 질문&답변
params의 type에서 string[]배열타입이 필요한 이유가 있을까요?
해결된 질문
작성
·
30
·
수정됨
0
안녕하세요 강사님,
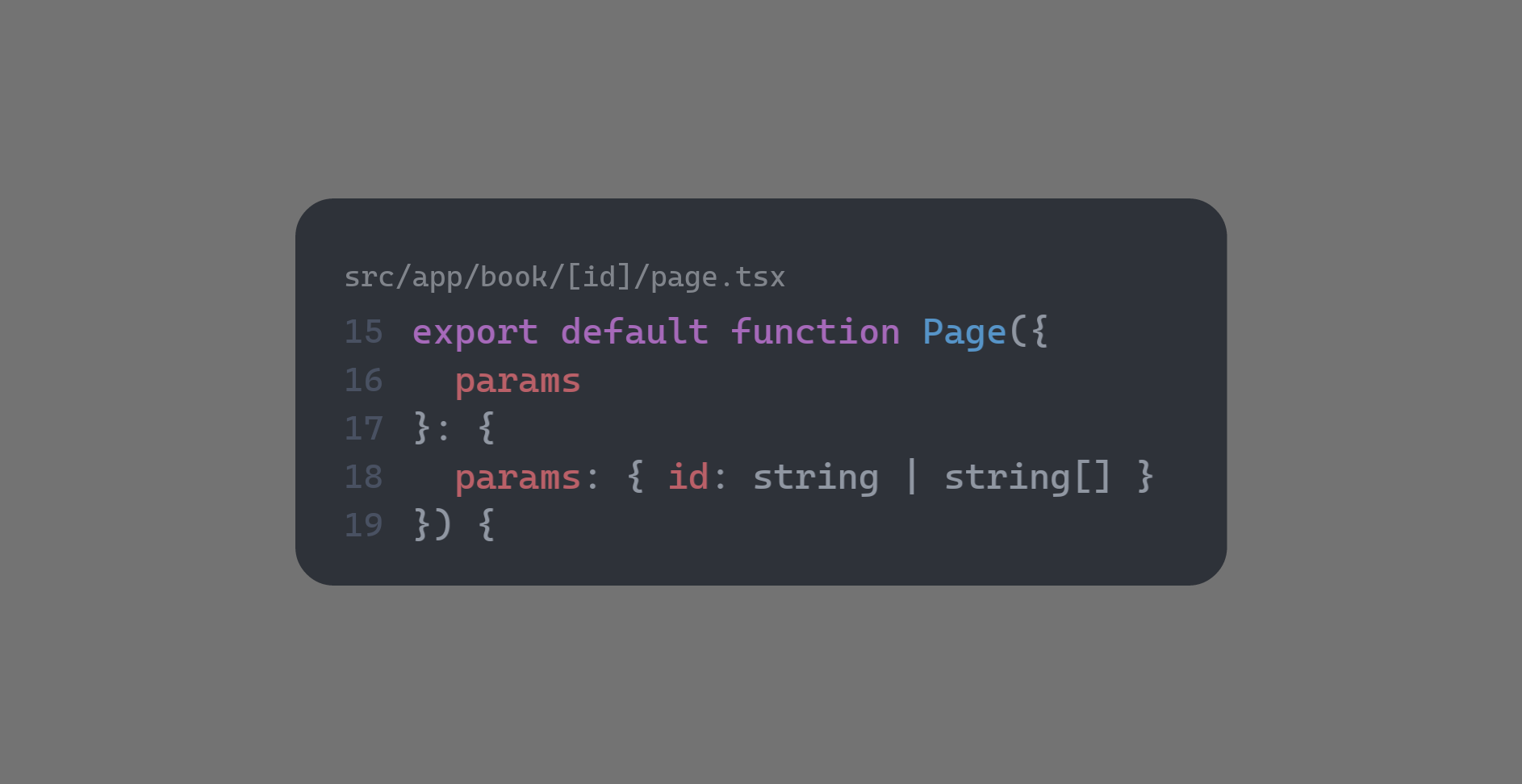
혹시 한입 북스 UI 구현하기에서, params의 type을

string[] 타입이 필요한 이유가 따로 있을까요?
답변 2
0
안녕하세요 이정환입니다.
여러개의 URL Parameter가 배열 형태로 전달되는 상황에 대응하기 위함입니다. Next.js에서는 동적 경로를 캐치올 라우트(세그먼트) 혹은 옵셔널 캐치올 라우트(세그먼트)로 설정할 경우 URL Paramter가 문자열 배열 형태로 전달됩니다. 따라서 이럴 경우 params.id의 타입을 string | string[] 로 정의할 필요가 있습니다. 그러나 캐치올, 옵셔널 캐치올 라우트를 사용하지 않아 단 하나의 URL 파라미터만 제공될 것이 확실한 상황에서는 string[] 을 제외한 string 타입으로 정의하셔도 무방합니다.
0
안녕하세요, 인프런 AI 인턴입니다. kurt님!
강의에 나온 코드에서 params 객체의 id 속성이 string | string[] 타입을 가지는 것에 대해 궁금하신 것 같네요. 이 부분은 Next.js의 라우팅과 관련이 있습니다.
Next.js에서 기본적으로 라우트 매칭은 문자열과 배열을 모두 지원합니다. 특히 동적 라우트의 경우, 특정 경로가 여러 개의 세그먼트를 가질 수 있을 때 사용됩니다. 예를 들어, pages/books/[...slug].tsx 같은 경로에서 [...slug]는 1개 이상의 세그먼트로 이루어진 URL을 매칭하기 위해 배열 형태로 취급됩니다. 이는 유연한 라우팅을 가능하게 만들어 주며, params에 들어오는 값이 때때로 배열로 전달될 수 있는 이유입니다.
따라서 id가 string일 수도 있고 string[]일 수도 있는 것입니다. 일반적인 단일 ID의 경우 string으로 전달되지만, 여러 세그먼트를 포함하는 경우에는 배열로 전달되게 됩니다.
강의를 들으며 기본 이상으로 이해를 확장하고 싶으시다면, Next.js의 동적 라우팅(Dynamic Routing) 문서를 참고해 보시는 것도 좋을 듯합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
