

인프런 커뮤니티 질문&답변
[문의] Cloudfront를 이용한 웹페이지 배포
작성
·
117
0
Cloudfront를 이용해서 웹페이지 배포 세팅을 맞쳤는데요.

'배포 도메인이름' 으로 접속이 정상적으로 되는데요. https 적용도 되어 있고요.

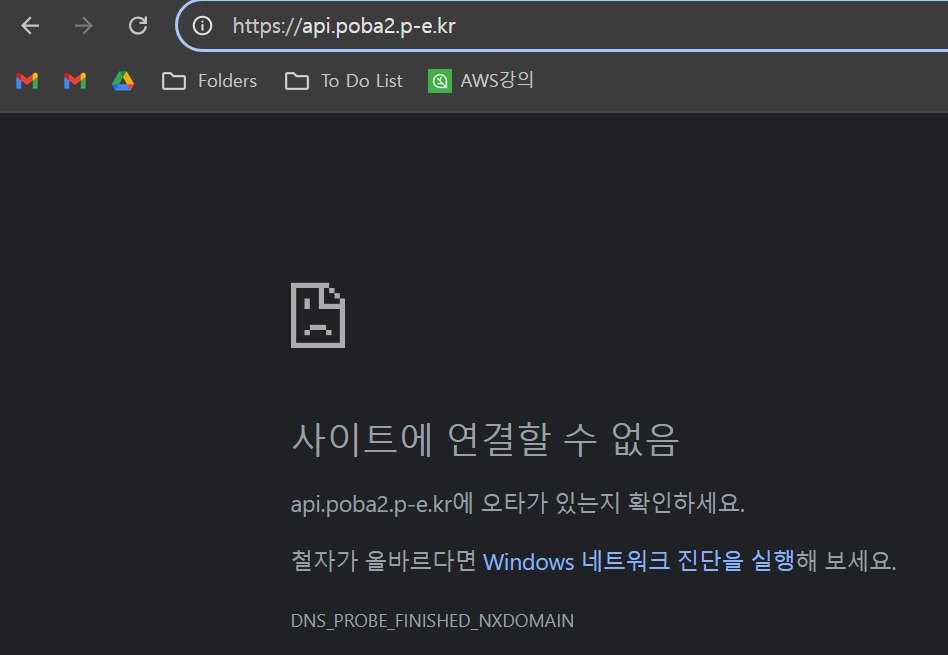
알려 주신 무료도메인주소로 접속하니 안됩니다.
어떤 설정을 확인해 봐야 될까요?
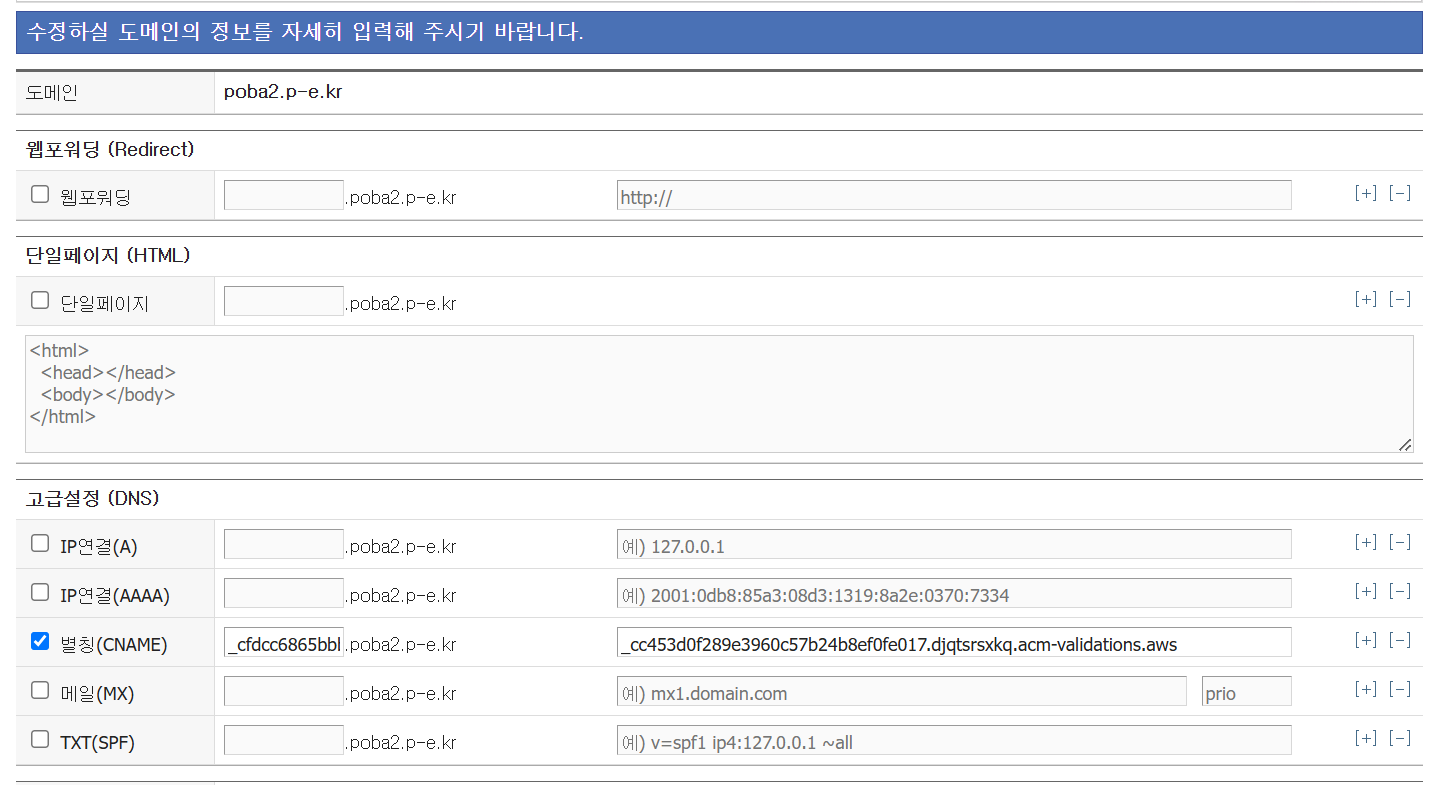
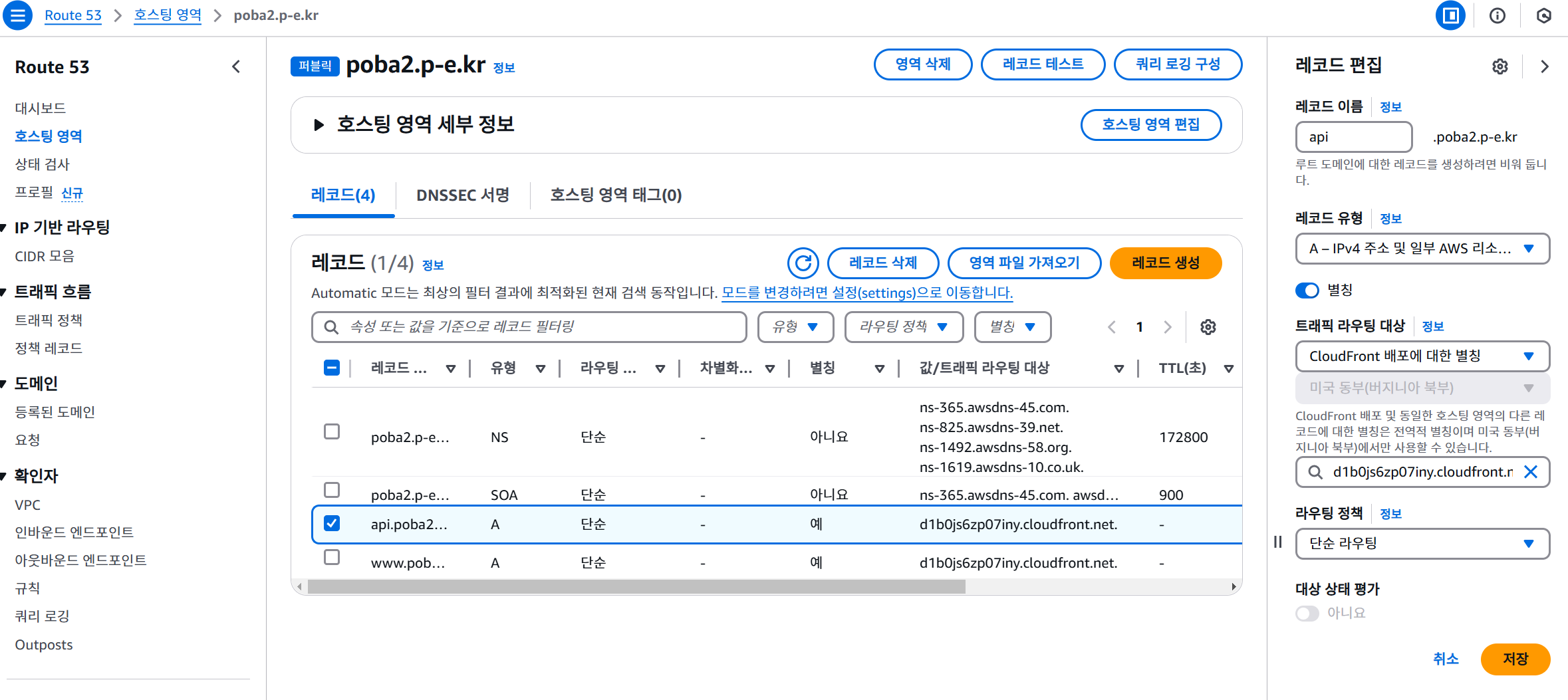
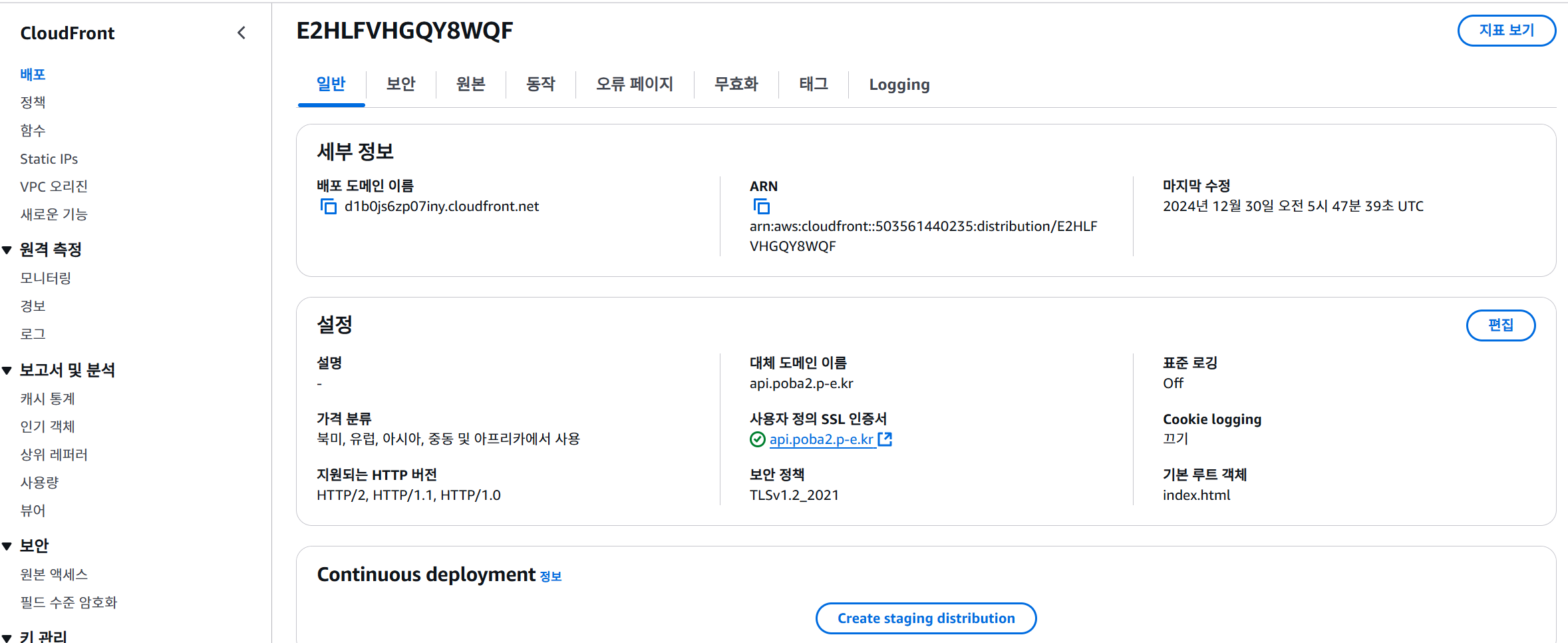
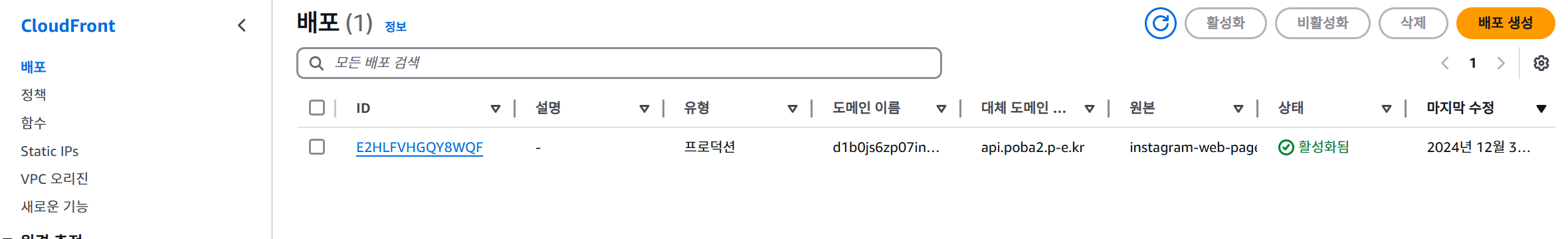
아래는 설정 화면입니다.





답변 2
0
JSCODE 박재성
지식공유자
안녕하세요 cypoba2님! 질문 잘 주셨어요ㅎㅎ
도메인을 '내도메인한국'에서 등록하신 상태라면
cloudfront랑 연결에 대한 설정도 '내도메인한국'에서 설정하셔야 합니다!
즉, '내도메인한국'에서 CNAME 레코드에 api.poba2.p-e.kr를 입력하시고
CloudFront 주소를 같이 입력하시면 됩니다.
이렇게 하셨는데도 작동하지 않으면
또 질문 남겨주세요~~
0
안녕하세요, 인프런 AI 인턴입니다.
cypoba2님, CloudFront와 무료 도메인을 이용한 웹 배포 관련해서 도메인 접근 문제를 해결하는 방법에 대해 조언 드리겠습니다.
DNS 설정 확인:
api.poba2.p-e.kr도메인이CloudFront배포와 제대로 연결되어 있는지 확인하세요. Route 53에서 도메인에 대한 A/CNAME 레코드가 CloudFront 도메인의 올바른 주소(d1b0js6zp07iny.cloudfront.net)로 설정되어 있는지 확인합니다.
- DNS 수정 후에는 전파 시간이 필요할 수 있으니, 일정 시간이 지난 후 테스트 해보셔야 합니다.
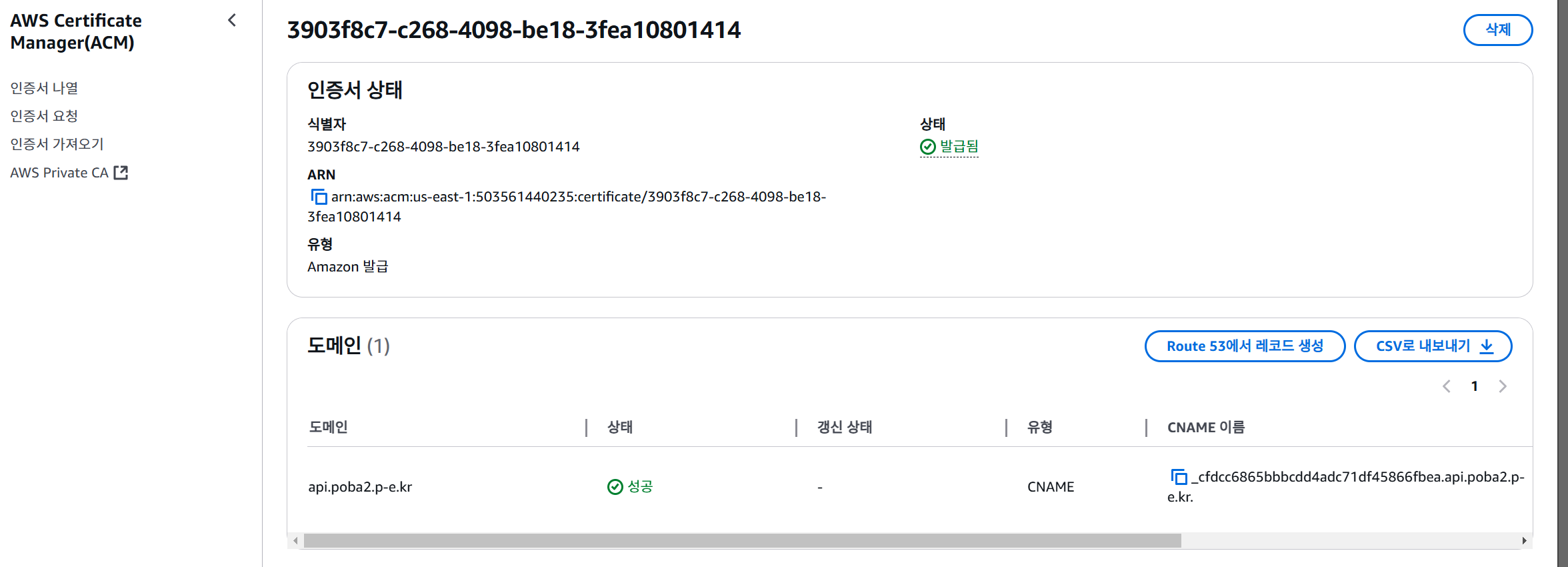
인증서 확인:
- AWS Certificate Manager(ACM)에서 도메인 검증이 성공적으로 완료되었는지 다시 확인하세요. 또, CloudFront 배포에 올바른 인증서가 연결되어 있는지 확인합니다.
- AWS Certificate Manager(ACM)에서 도메인 검증이 성공적으로 완료되었는지 다시 확인하세요. 또, CloudFront 배포에 올바른 인증서가 연결되어 있는지 확인합니다.
CloudFront 설정:
- CloudFront 설정에서 올바른 원본(Origin)이 설정되어 있는지, 또 HTTP/HTTPS 프로토콜이 올바르게 설정되어 있는지 확인합니다.
Behavior탭에서Viewer Protocol Policy가Redirect HTTP to HTTPS로 설정되어 있는지도 확인하세요.
- CloudFront 설정에서 올바른 원본(Origin)이 설정되어 있는지, 또 HTTP/HTTPS 프로토콜이 올바르게 설정되어 있는지 확인합니다.
캐시 무효화:
- 설정을 변경한 후 CloudFront에 캐시 무효화를 실행해 업데이트된 설정이 즉시 반영될 수 있도록 합니다.
- 설정을 변경한 후 CloudFront에 캐시 무효화를 실행해 업데이트된 설정이 즉시 반영될 수 있도록 합니다.
DNS 오류 확인:
- DNS_PROBE_FINISHED_NXDOMAIN 오류는 DNS 문제 때문에 발생할 때가 많으므로, 무료 도메인 공급자나 사용하는 DNS 서버가 올바르게 작동하는지 확인하고 필요 시 다른 DNS 서버로 변경해보는 것도 도움이 될 수 있습니다.
- DNS_PROBE_FINISHED_NXDOMAIN 오류는 DNS 문제 때문에 발생할 때가 많으므로, 무료 도메인 공급자나 사용하는 DNS 서버가 올바르게 작동하는지 확인하고 필요 시 다른 DNS 서버로 변경해보는 것도 도움이 될 수 있습니다.
이러한 조치를 확인하고 필요한 변경 사항을 수행한 후에도 문제가 지속된다면, AWS 지원을 통해 구체적인 도움을 받을 수도 있습니다.
CloudFront 및 AWS 사용이 처음이시라면 복잡할 수 있으니, 하나씩 차근차근 점검해 보시길 권장 드립니다. 추가적인 문제가 있다면 알려주세요. 저희가 더 도움이 될 수 있도록 하겠습니다.
기타 참고 링크: Spring Boot AWS 배포 예시
