

인프런 커뮤니티 질문&답변
강의화면에 height 가 vh가 아닌 vw라고 나와있는데 뭐가맞는거죠
작성
·
58
·
수정됨
0

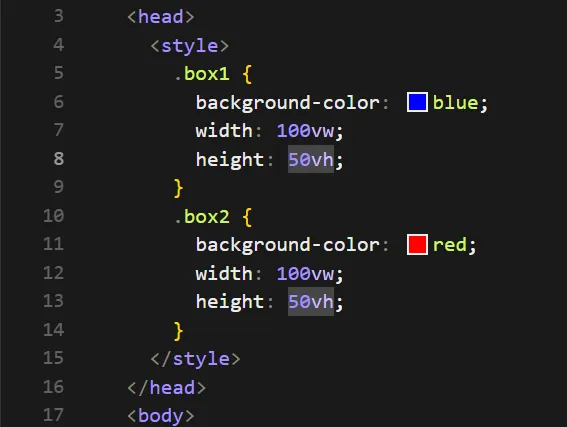
주신 샌드박스 파일에서는 height가 50vh라고 되어있는데
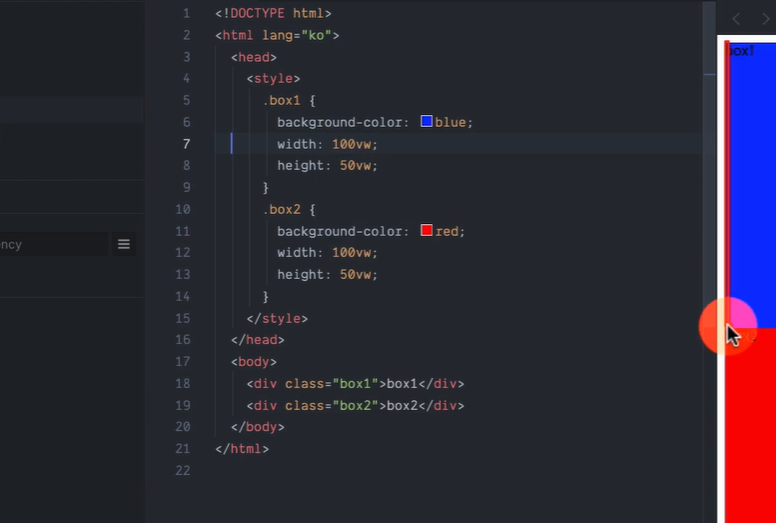
강의에서는 아래와 같이 height가 50vw라고 되어있네요 뭐가 맞는거죠? vh가 맞는것 아닌가요

답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
nrlee님께서 강의 콘텐츠의 코드를 보시면서 헷갈리신 점을 질문하셨네요.
vh와 vw는 각각 뷰포트 높이(Viewport Height)와 뷰포트 너비(Viewport Width)를 기준으로 사용하는 CSS 단위입니다. height의 경우 요소의 높이를 설정할 때 vh를 사용하는 것이 일반적입니다. 따라서 height: 50vh는 뷰포트 높이의 절반을 의미하고, height: 50vw는 뷰포트 너비의 절반을 의미합니다.
강의에서 height: 50vw로 설명된 점은, 예제의 문맥에 따라 다르게 사용할 수 있습니다. 그러나 일반적으로 요소의 높이를 설정하고자 한다면 vh를 사용합니다. 따라서 주신 샌드박스 파일에서 height: 50vh가 더 일상적으로 맞을 수 있습니다.
추가 참고 자료
위의 예시처럼 vw와 vh의 차이를, 브라우저의 다른 측정 단위인 px와 비교해 보시는 것도 이해에 도움될 것입니다. 학습을 진행하면서 다양한 측정 단위의 특성에 맞춰 사용해보시는 것을 추천드립니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
