

인프런 커뮤니티 질문&답변
과제 관련해서 질문입니다~
해결된 질문
작성
·
57
0
css회원가입창 하고 있는데 피그마가 유료로 바뀌어서 코드를 볼 수 없다고 하네요
과제 코드를 볼 수 있는 방법은 없을까요?? 막히는 부분이 있어서 참고하고 싶습니다 ㅠㅠ
답변 2
0
ㅁㅎ님,
안녕하세요! 2024년도 피그마 유료 정책에 따라 바뀐 부분들이 있습니다.
가장 큰 것은 여러 코드를 볼 수 있게 해주는 [Dev 모드] 입니다.
관련 정리해드려요!
첫째, 유료 version인 [Dev 모드]를 사용하지 않아도, 코드 및 간격들을 볼 수 있다!
그리고 위해서 유료와 무료 version의 차이부터 보여드릴께요!
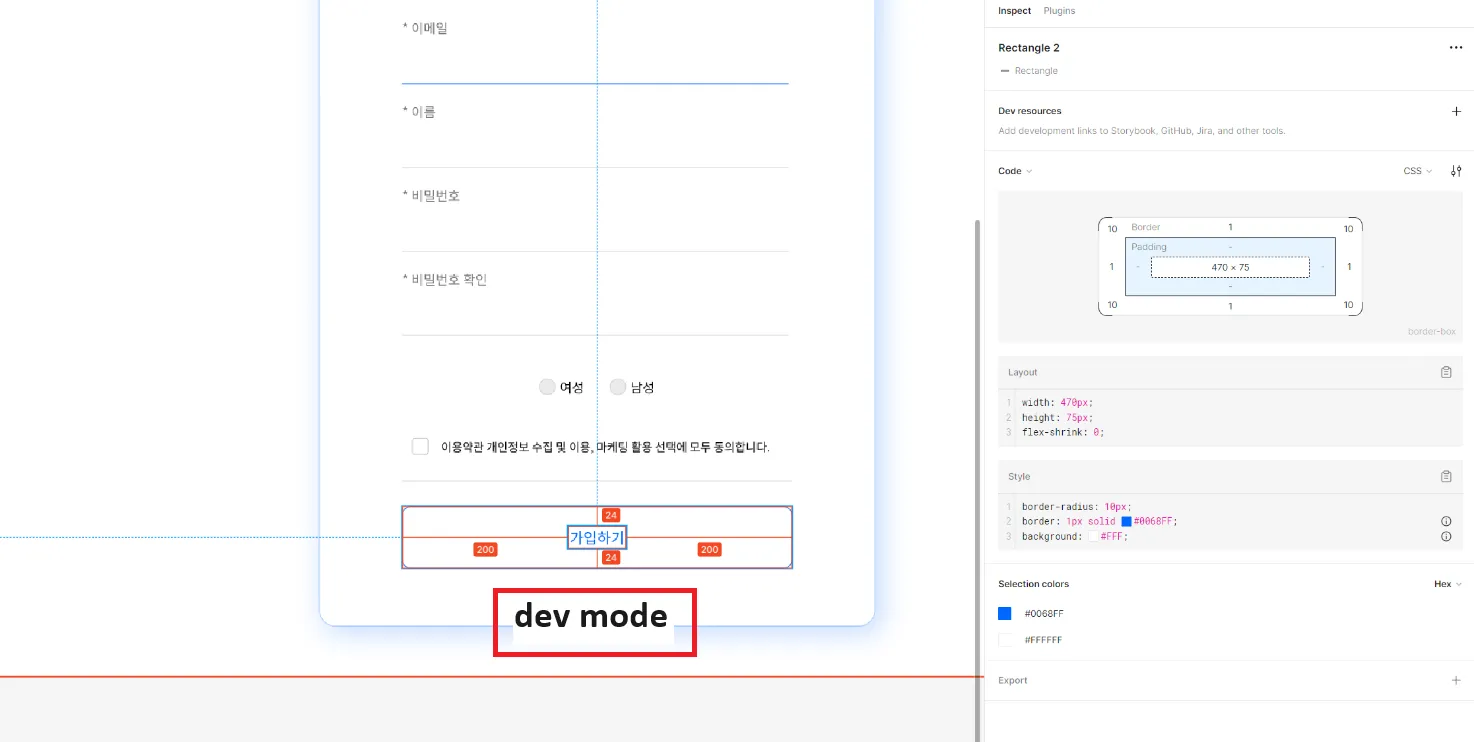
[피그마 유료 모드]

[위 사진 설명-피그마 유료 dev mode]
1. 유료 dev 모드일 경우에는 마우스를 해당 콤포넌트에 올리면 자동으로 오른쪽 영역에 다양한 css 정보 및 코드를 복사 할 수 있게 해주고 있습니다.

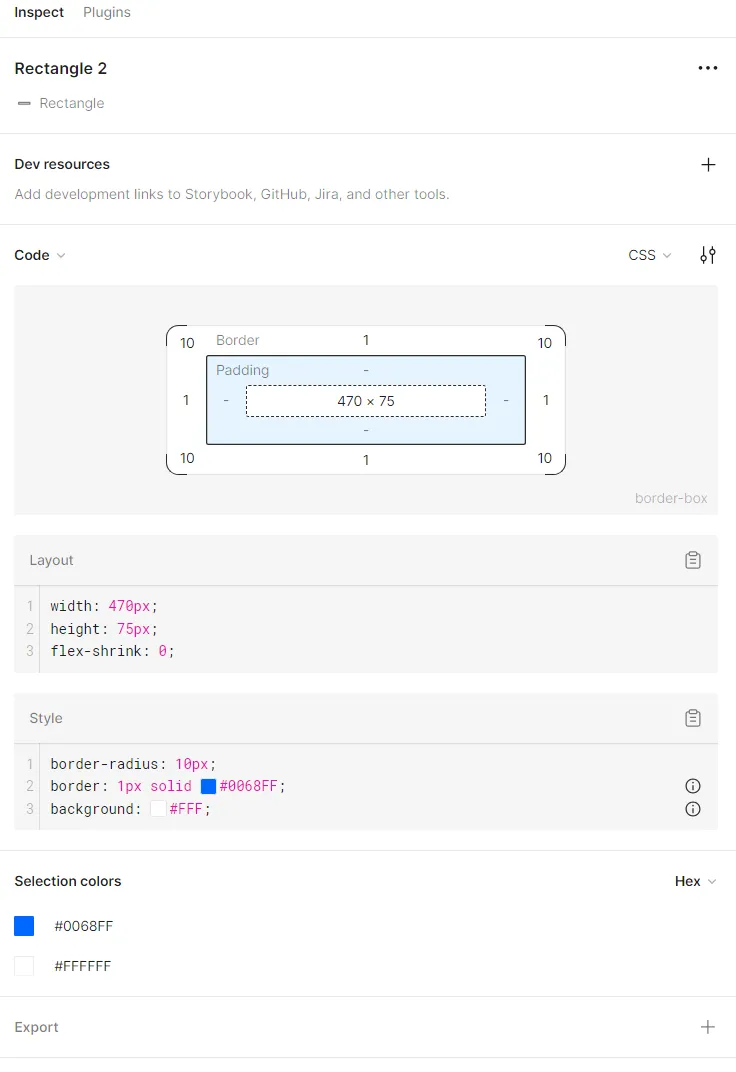
[위 사진 설명-피그마 유료 dev mode - 우측 정보판]
1. 첫 영역 css로 해당 콤포넌트의 마진 및 사이즈 요약을 볼 수 있습니다.
2. 두 번째 Layout에서 width, height 값을 보고 복사 할 수 있습니다.
3. 세 번째 Style에서 border-radius 및 color 값을 보고 복사 할 수 있습니다.
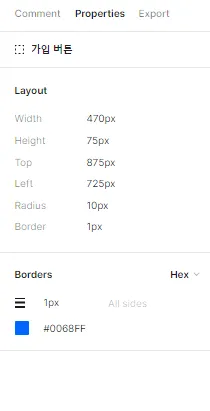
[피그마 무료 모드]

[위 사진설명-피그마 무료 모드 - 우측 정보판]
1. 무료 모드 우측 게시판에서도 정보판에서 요약본으로 사이즈를 확인할 수 있습니다.

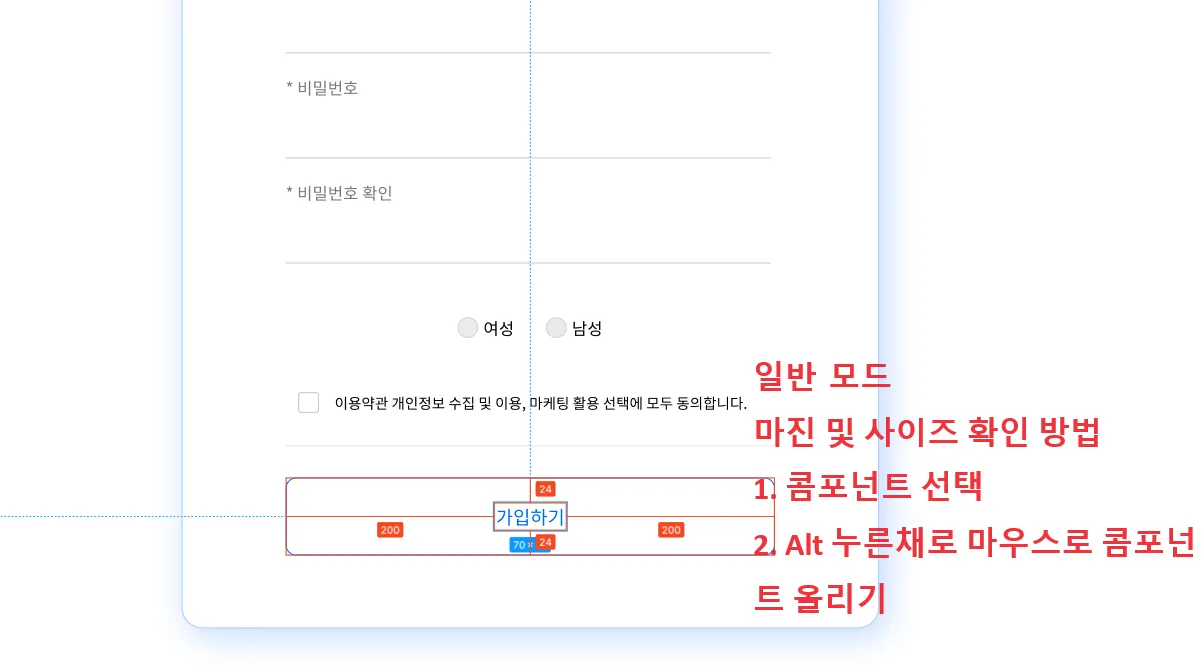
[위 사진설명-피그마 무료 모드 - 콤포넌트 확인]
무료 일반 모드에서도 동일하게 마진 확인 가능합니다.
먼저 희망하는 콤포넌트를 선택해주세요 (더블클릭)
Alt를 누른채로 마우스로 해당 콤포넌트를 올리고 있으면 마진도 확인가능합니다. (모든 콤포넌트에서 가능)
결론은 피그마 유료 [Dev모드]나 데브모드가 없는 무료에서도 동일하게 모든 상세 내용을 확인 가능합니다. 다만 약간의 불편함이 있습니다.
해결책 제안
불편해도 무료 모드로 확인하면 학습 및 개발
피그마 새로운 학생 계정 생성
새로운 계정으로 학생으로 등록
수업에 인프런 또는 코드캠프 교육생이라고 등록
증빙이 필요할 경우 수업 내용 캡쳐 제출 (피그마 확인 없음)
완료시 [Dev 모드] 권한이 있는 student 계정이 생성됨
[완벽한 프론트엔드 부트캠프]에 있는 피그마 과제 디자인들을 해당 계정 피그마로 복사 붙여넣기
복사 붙여넣기 하면 학생 계정의 [Dev 모드]로 확인 가능
무료로 사용하고 싶다면 절차가 조금 있다해도 2번의 방식을 하실 것을 추천드려요!
0
안녕하세요, 인프런 AI 인턴입니다. ㅁㅎ님께서 피그마의 유료화로 인해 CSS 코드를 확인할 수 없으셔서 어려움을 겪고 계신 것 같아요.
피그마가 최근 업데이트로 인해 개발자 모드가 유료화되면서, CSS 속성을 직접 확인하기 어려운 부분이 생긴 것 같습니다. 그러나 걱정하지 마세요, 유료 모드 없이도 기본적인 정보를 확인하고 학습을 이어가실 수 있는 몇 가지 방법을 안내해드리겠습니다.
무료 계정에서의 활용 방법:
- 기본적인 크기, 위치 간격 등은 피그마의 무료 계정에서도 확인할 수 있습니다. 컴포넌트를 선택하면 오른쪽에 나타나는 패널에서 요소들의 크기와 간격을 파악할 수 있어요.
- 기본적인 크기, 위치 간격 등은 피그마의 무료 계정에서도 확인할 수 있습니다. 컴포넌트를 선택하면 오른쪽에 나타나는 패널에서 요소들의 크기와 간격을 파악할 수 있어요.
레퍼런스 코드 확인:
- 이전 답변에서도 안내드렸듯이, 피그마의 디자인을 참고하여 적절한 크기와 색상 등을 적용하는 것만으로도 연습이 충분히 가능합니다. 유료 플랜이 없이도 적절한 시각적 가이드로 사용해주세요.
- 이전 답변에서도 안내드렸듯이, 피그마의 디자인을 참고하여 적절한 크기와 색상 등을 적용하는 것만으로도 연습이 충분히 가능합니다. 유료 플랜이 없이도 적절한 시각적 가이드로 사용해주세요.
기존의 다른 질문과 답변 참조:
- 피그마 유료화 문제와 해결법의 댓글에서는 무료 계정으로 어떻게 디자인을 파악할 수 있는지 구체적으로 안내하였습니다.
- 회원 가입 양식 관련 피그마 문제에서는 피그마의 무료나 유료 계정에 따라 달라진 점들을 어떻게 다루는지 설명하였습니다.
- 피그마 유료화 문제와 해결법의 댓글에서는 무료 계정으로 어떻게 디자인을 파악할 수 있는지 구체적으로 안내하였습니다.
위의 방법을 통해 작업을 이어가실 수 있을 것입니다. 꼭 필요한 경우, 과제의 특정 부분에 대한 질문을 계속해서 해주시면 지식공유자께서 더 상세한 도움을 드릴 수 있을 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드립니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다~