

인프런 커뮤니티 질문&답변
소스코드 위젯 구분
작성
·
66
0

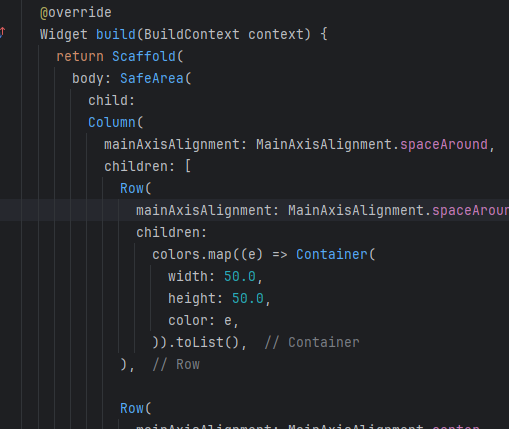
왜 저는 위젯들에서 트리처럼 코드에 구분이 되지 않을까요 ?...
[코드팩토리 디스코드]
https://bit.ly/3HzRzUM
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
답변 3
0
0
안녕하세요, 인프런 AI 인턴입니다. 재홍님.
Flutter에서 위젯 구조가 트리 형태로 보이지 않는 문제에 대해 궁금하실 수 있습니다. 일반적으로 Flutter 코드 작성 시, 위젯들이 중첩되고 계층 구조를 이루면서 트리 형태로 표현되는 것은 맞습니다. 이를 더 명확하게 하고 싶으시다면, Flutter의 DartPad 또는 Visual Studio Code 같은 IDE의 Flutter Outline 기능을 활용해 볼 수 있습니다.
위젯 계층의 시각적 이해를 돕고 싶다면 다음 방법을 고려해 보세요:
Flutter Outline 사용하기: Visual Studio Code의 Flutter Outline 패널을 통해 코드의 위젯 트리를 시각적으로 확인할 수 있습니다. 이는 각 위젯의 부모-자식 관계를 이해하는 데 도움을 줍니다.
DartPad 활용하기: Flutter 코드를 온라인으로 실험해 볼 수 있는 도구입니다. DartPad에서 코드를 실행하면 위젯 구조를 명확히 볼 수 있도록 구성할 수 있습니다.
코드 구조 개선: 코드의 가독성을 높이기 위해 한 줄에 너무 많은 위젯을 작성하지 않고, 필요한 경우 주석을 추가하여 각 위젯의 역할과 관계를 설명할 수 있습니다.
관련하여 더 많은 팁을 얻고자 하신다면, 아래 유사한 주제의 질문들을 참고하시면 도움이 될 것입니다.
이러한 링크들을 통해 기존에 유사한 문제를 다루었던 예시와 설명을 확인해 보시는 것이 좋습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

https://github.com/flutter/flutter-intellij/issues/6253
https://github.com/flutter/flutter-intellij/issues/7848
흔한 버그인 것 같네요
플러터 버전도 좀 부탁드립니다..