

인프런 커뮤니티 질문&답변
기존강의 수강질문
해결된 질문
작성
·
48
0
새 강의도 쿠폰 받아서 잘 구매 하였습니다.
궁금한 것은 기존 강의를 다 듣고 새 강의를 수강해야 하는 것인지 기존 강의의 진도와 새 강의의 진도가 어느 부분인지 어떻게 바뀐 것 인지에 대해 이해가 안 가서 어떻게 해야하는지 알려주는 공지 또는 간단 영상이 필요할 것 같습니다.
기존 강의의 커리큘럼과 비슷하나 좀 바뀐 부분이 있을 것 같아서요.
기존 강의를 다 수강 후 복습 + 새로운 기술을 익힐 겸 새 강의를 수강하는 것이 맞는지,
아니면 기존 강의는 수강을 멈추고 새로운 강의를 다시 수강하면 되는 것인지 알려주시면 감사하겠습니다.
답변 1
0
안녕하세요! 크하함님!
코드캠프와 함께해 주셔서 감사합니다!^^
만약, 절반 이상 수강중이시라면 기존 강의를 마무리 짓고, 추가된 내용만 따로 학습(아래 스크린샷 첨부)해 주실 것을 추천드립니다!
항상 마무리가 중요한 것 아시죠!^^
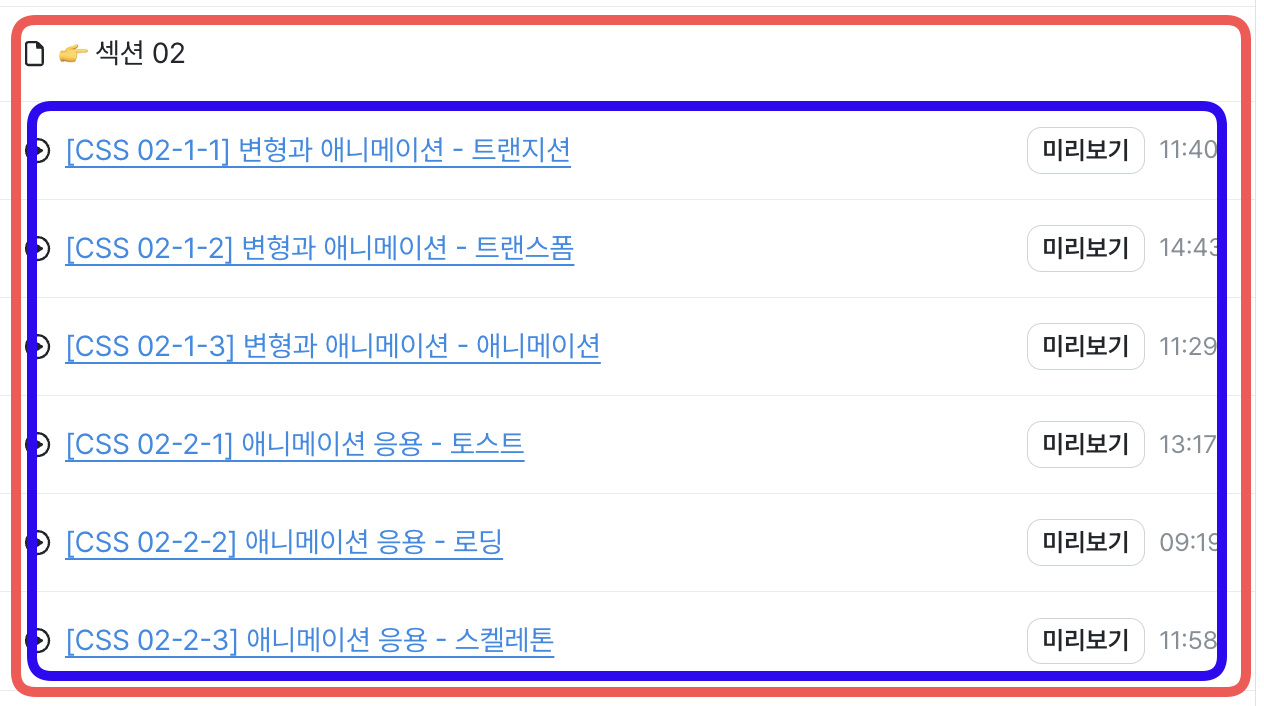
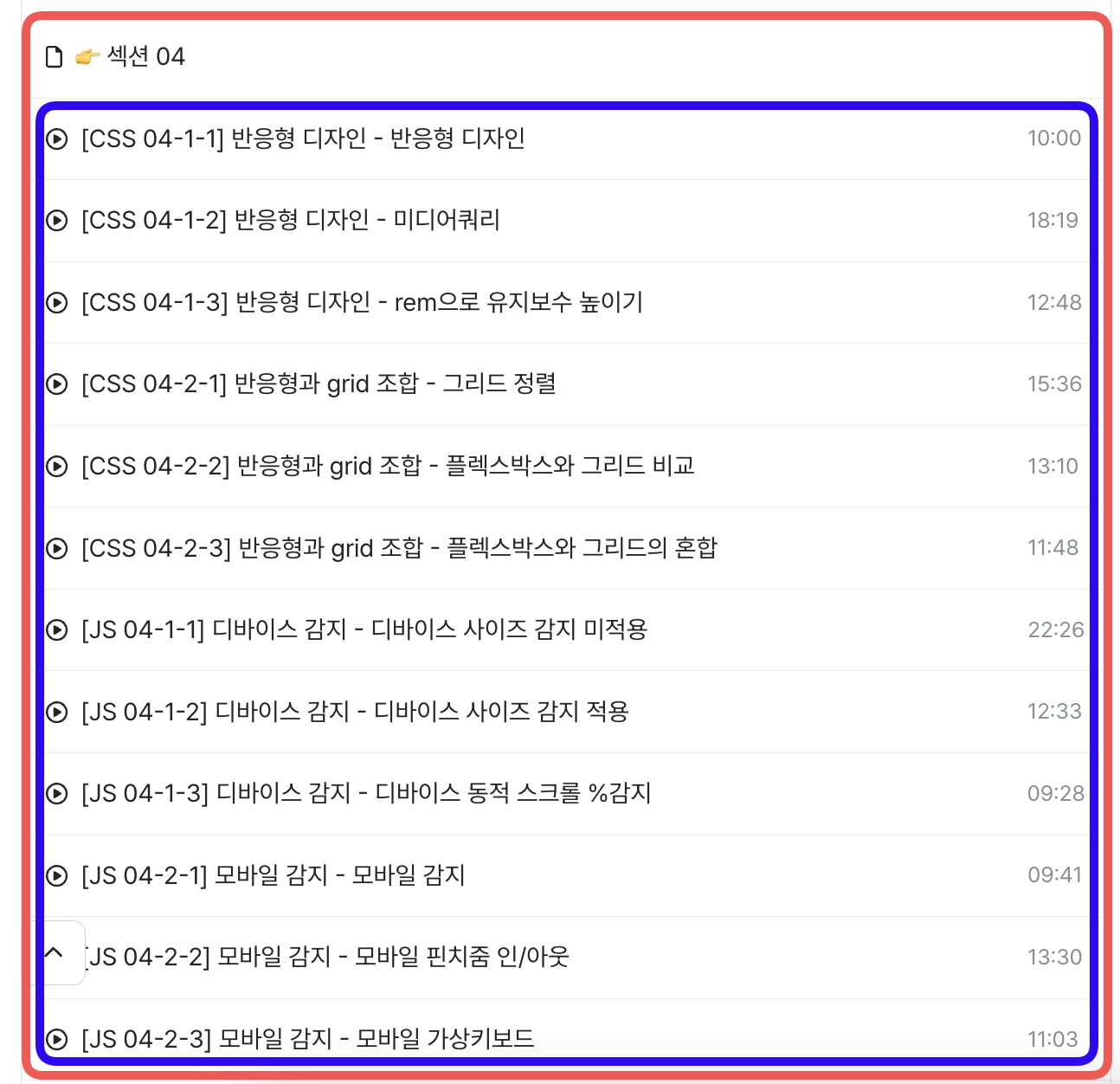
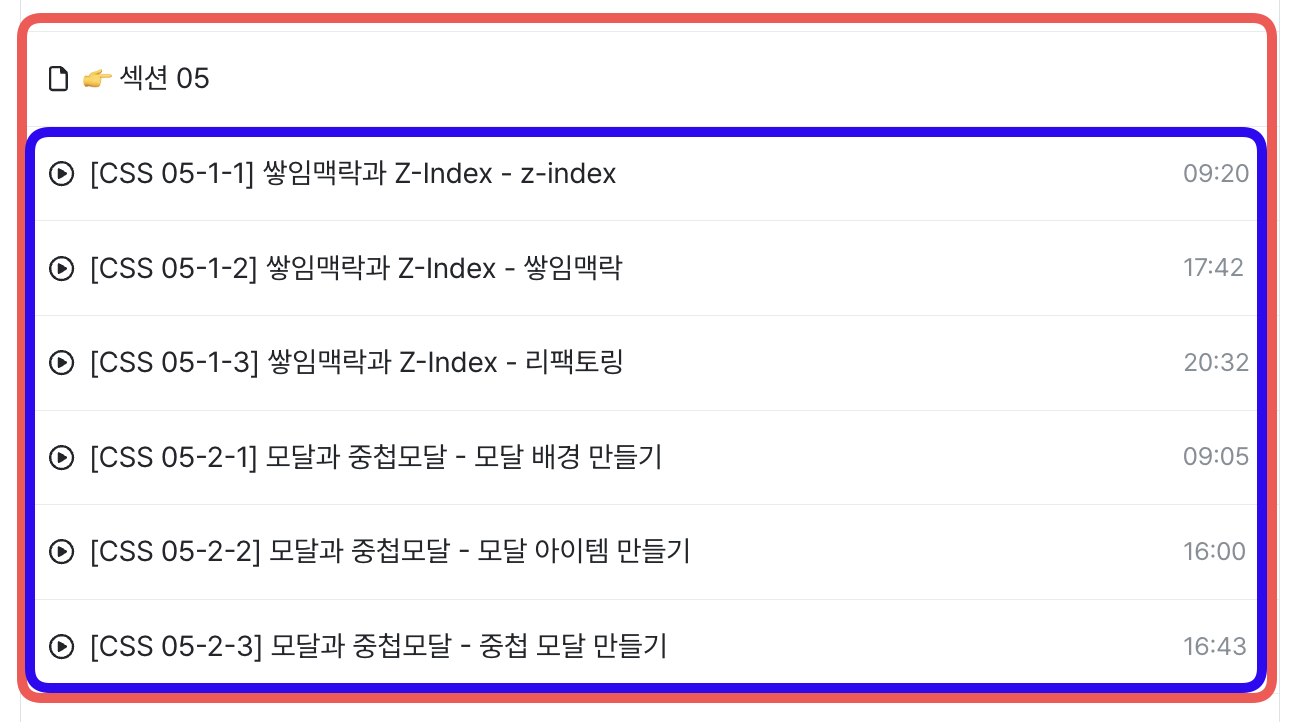
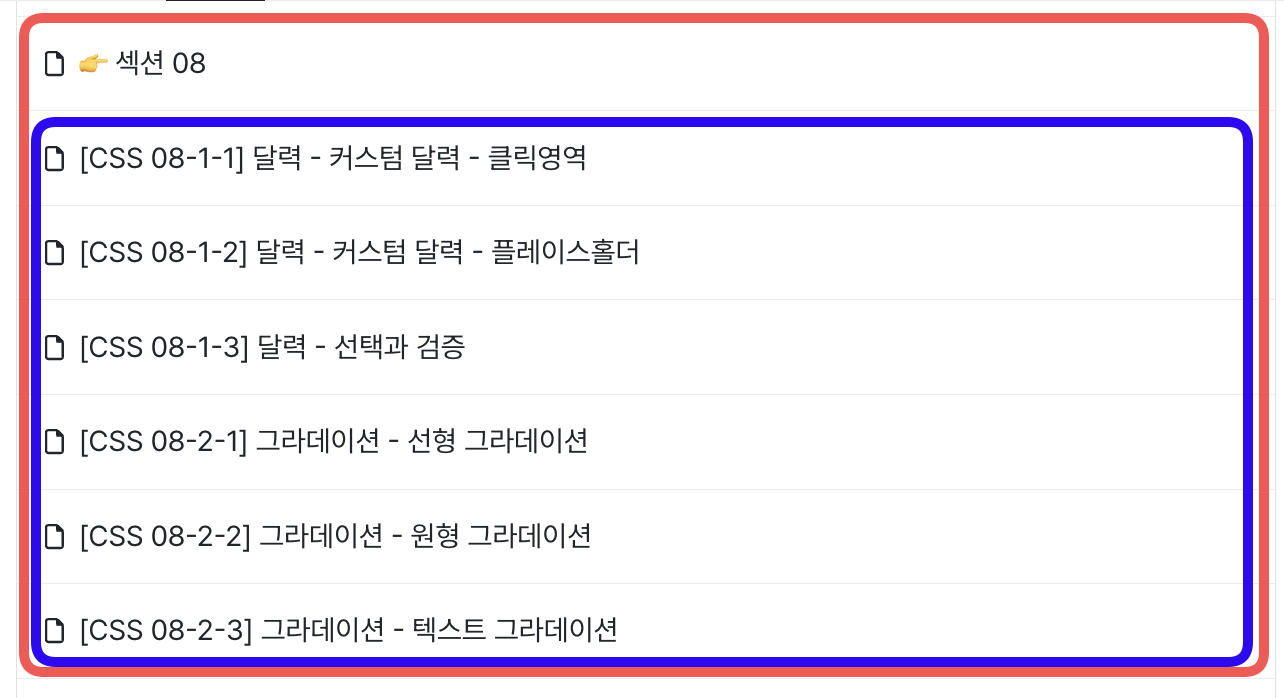
새롭게 업데이트된 강의에서는 아래와 같은 내용이 추가 되었으므로 꼭! 추가 학습 해 주세요!
1. CSS&JS
=> 기초적인 부분 탄탄히! (쌓임맥락/z-index/애니메이션/크로스브라우징 등)
2. 프론트엔드
=> 더 실무적으로(제네릭타입을 활용하여 공통라이브러리 만들기/공통라이브러리 npm에 올리기/와이어샤크로 알아보는 api 트러블슈팅)
=> react18과 next14로 바라보는 미래 프론트엔드(RCC와 RSC/클라이언트캐시 vs next 서버캐시)
=> 리팩토링 다모여라!(shallow-routing으로 로컬데이터캐시 최소화/parallel-routing으로 복잡한 뒤로가기 시스템 통합/fragment로 graphql 최적화/RSC-RCC 를 알맞게 사용하자!)
3. 하이브리드앱
=> 반응형 디자인만 하면 앱도 만들 수 있는거 아니었어?(웹뷰 사용 이유/웹-앱 데이터전달 시스템/서로 다른 디바이스에 UI 최적화 시키기/1개 잘 만들어서 태블릿과 웹에 확장하는 시나리오)
=> 로그인 토큰은 async-storage에 저장하면 되는거 아니었어?(루팅을 활용한 async-storage 위험성 실습/앱에서의 로그인프로세스)
=> 도메인을 분리하자(마이크로프론트엔드, 웹뷰간 캐시공유)
하이브리드앱은 현재 업로드중에 있으며, CSS&JS와 프론트엔드먼저 아래에 스크린샷으로 확인해 주세요!
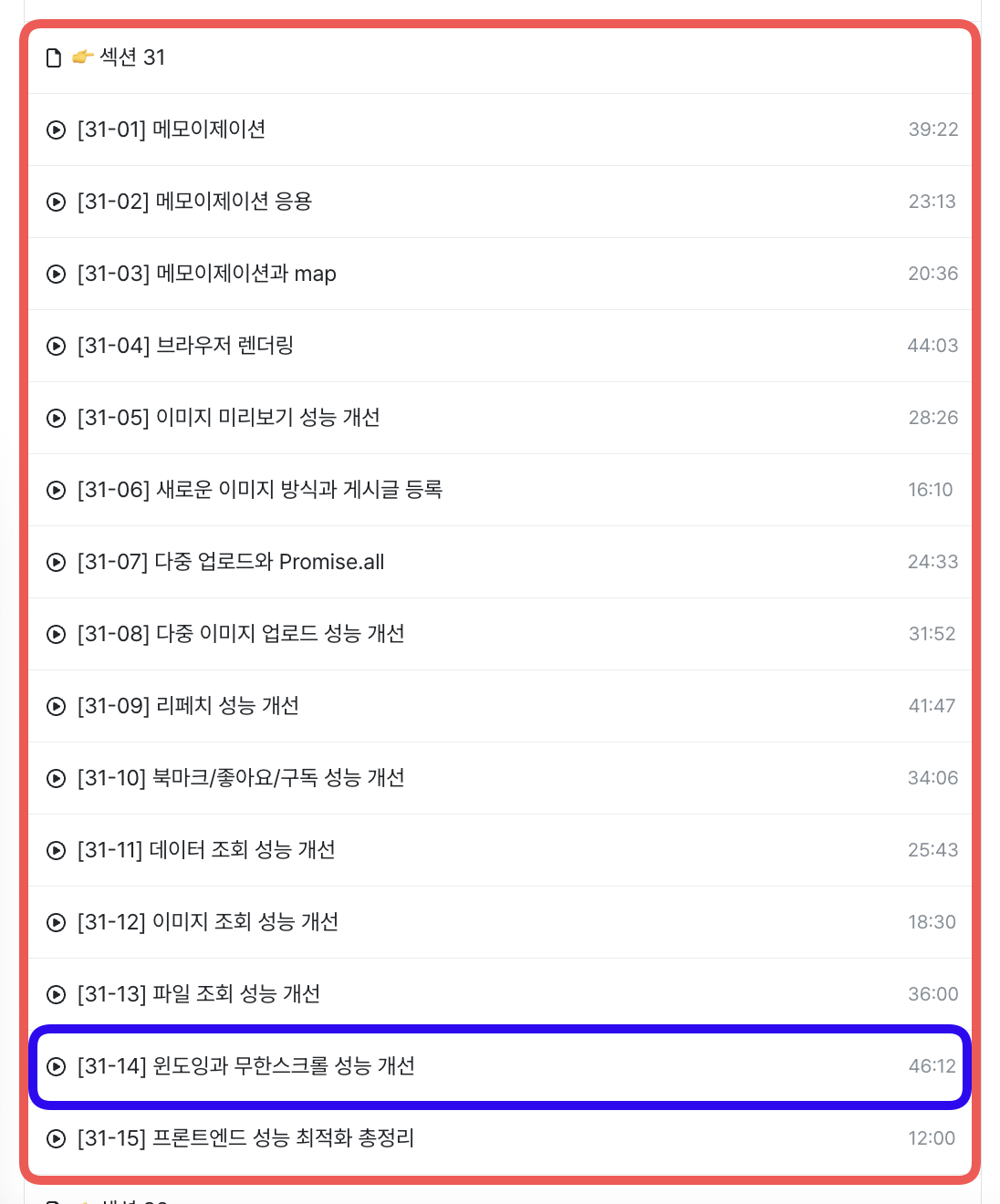
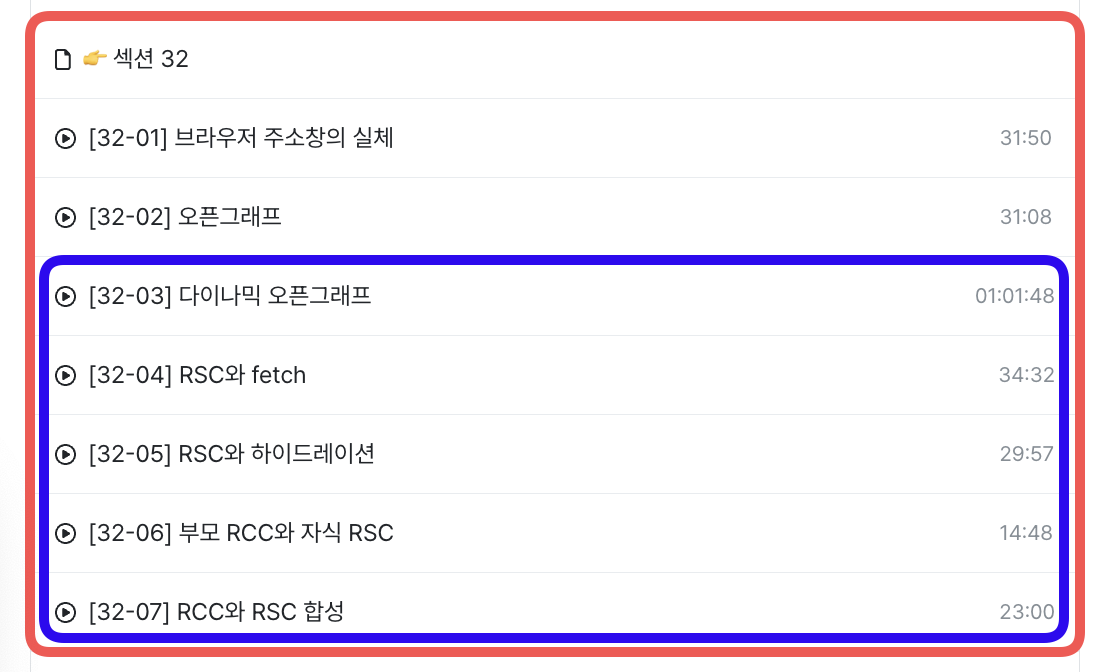
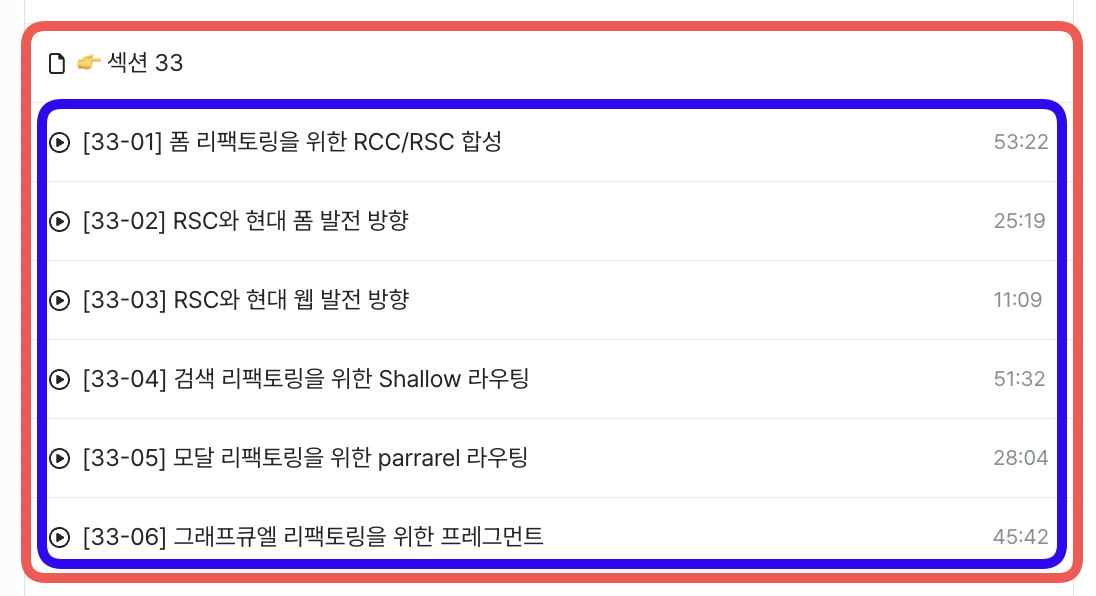
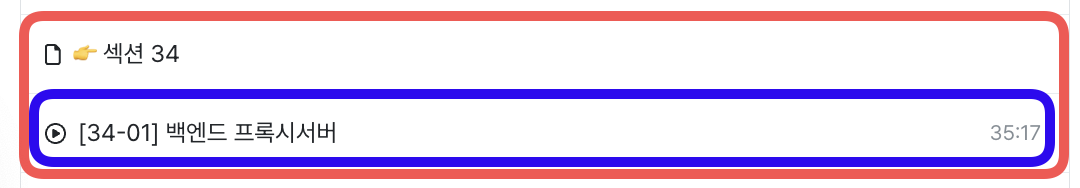
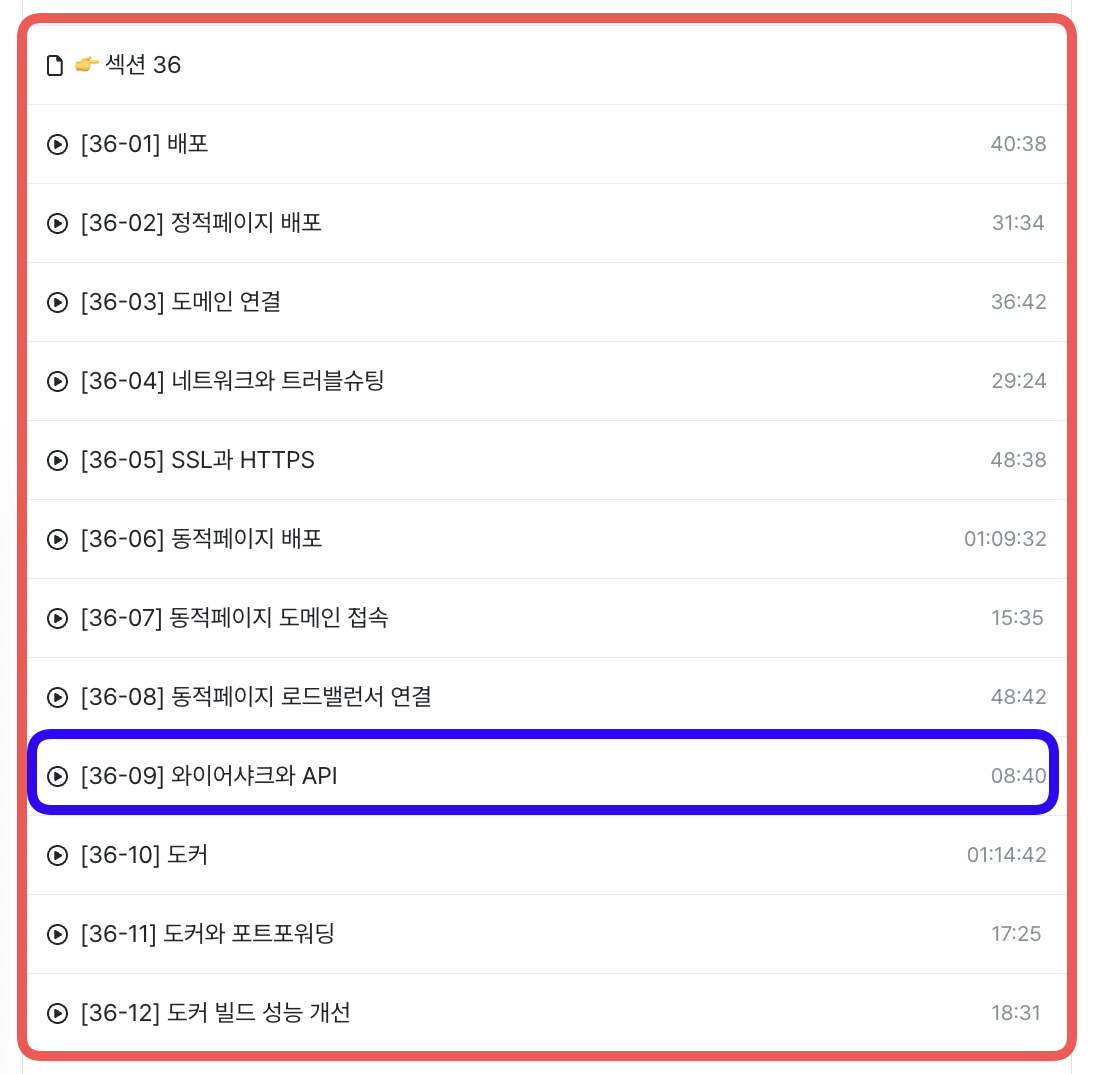
* 파란색 박스가 신규 추가 내용들입니다
CSS&JS








프론트엔드





하이브리드앱
=> 업로드 진행중

세심한 답변 감사합니다! 열심히 강의 수강 하겠습니다!!