

인프런 커뮤니티 질문&답변
meta 태그로 적용한 썸네일 이미지가 보이지 않습니다.
작성
·
9
0
index.html에서 다룬 코드입니다.
경로를 바꿀때마다 vercel --prod로 프로젝트 갱신해서 배포했습니다.
meta 태그에서 썸네일 이미지를 표현하는 og:image 프로퍼티와 컨텐츠에 썸네일을 하고 싶은 이미지를 src / assets 파일에 todayfeeling.png 로 저장해놨습니다.
탭 아이콘 표현은 절대 경로로 표현했을 때 비로소 적용이 되었습니다. (강의에서는 href="/favicon.ico"로 표현했지만 저는 강의랑 똑같이 했을 경우에 아이콘이 나타나지않아서 아래 코드와 같이 경로를 추가해서 아이콘을 띄웠습니다.)
썸네일 이미지 때문에
content ="/todayfeeling.png"
content ="src/assets/todayfeeling.png"
content ="/src/assets/todayfeeling.png"
(블로그에 올린 이미지 주소)
content ="https://velog.velcdn.com/images/foreveryejin/post/65845dd4-a999-4344-9fb4-3710b07f5a3d/image.png"
content ="./src/assets/todayfeeling.png"
여러 경로를 바꿔가면서 해봤는데 안되더라구요.
그래서 다른 포털사이트에서 실제로 사용하는 meta 태그를 긁어와서 사용해봤는데 안되네요...
다른 기능들은 잘 작동하는데 이것만 말썽입니다..!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="src/assets/icon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>오늘 하루 감정</title>
<meta property="og:title" content="오늘의 감정" />
<meta property="og:image" content="/todayfeeling.png" />
<meta property="og:description" content="예진이의 오늘의 감정 일기장" />
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
</html>
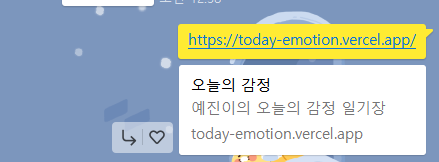
pc :

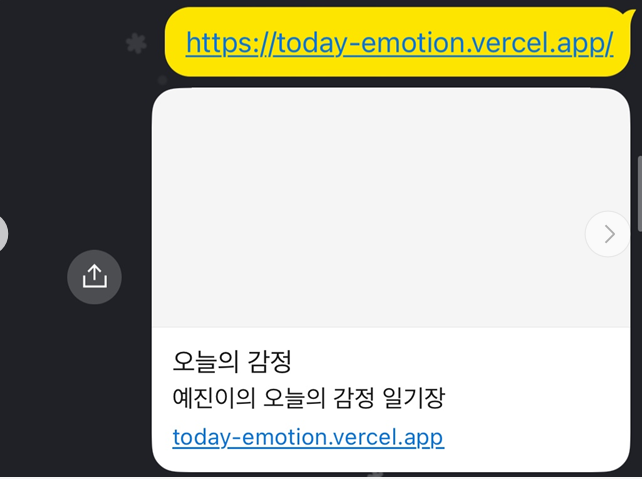
모바일 :

저의 깃헙 링크입니다! 확인 부탁드립니다.
https://github.com/yyejin00/diary-with-emotions
감사합니다.
답변

