

인프런 커뮤니티 질문&답변
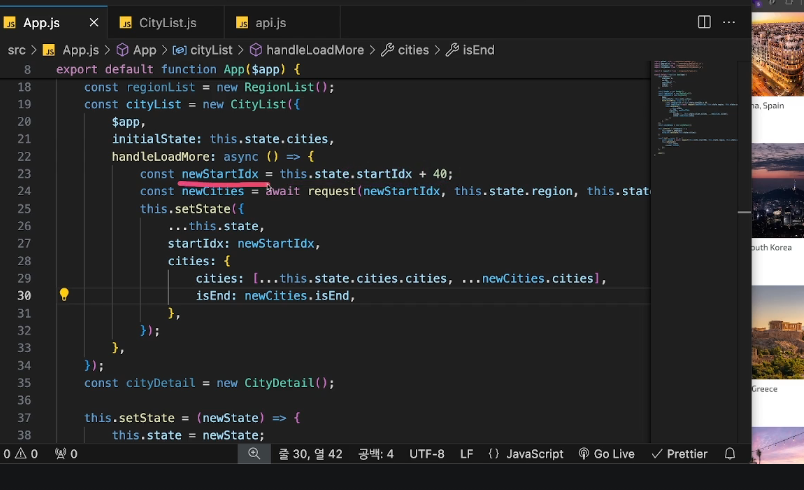
citiList 의 더보기 버튼 함수
해결된 질문
작성
·
84
1

안녕하세요 citiList 에 더보기 버튼이 있는데
handleLoadMore 함수가 더보기 버튼을 클릭했을 때 동작하는 함수인 것 이해했습니다.
근데 해당함수는 citiList 컴포넌트에서만 사용하니까 CitiList.js 에 작성할것으로 예상했는데
App.js 에 작성하셔서 App.js 에서 작성하고 CitiList 로 전달하는 이유가 궁금합니다!
답변 1
0
효빈 Hyobin
지식공유자
안녕하세요 🙂 질문주셔서 감사합니다.
강의에 나와있는대로 App 컴포넌트는 애플리케이션의 전체 상태를 관리하는 컴포넌트입니다.
그렇기 때문에 startIdx, cities, region 등의 상태가 App 컴포넌트에 정의되어 있고,
이 상태들을 기반으로 모든 컴포넌트가 일관된 데이터를 공유하고 있습니다.
handleLoadMore 함수도 마찬가지로, startIdx와 cities 를 업데이트하고
새로운 데이터를 기존 데이터에 추가한 다음 isEnd의 상태를 업데이트 해야하기 때문에
App 컴포넌트 내부에 정의하는 것이 좋습니다!
