

인프런 커뮤니티 질문&답변
컴포넌트에서 삼항 연산자를 이용하여 JSX 를 반환할 때 궁금한 점
작성
·
21
0
function HeartIconBtn({ isFavorite = false }) {
return (
<button
style={{
backgroundColor: 'white',
border: 'none',
}}
>
{isFavorite ? (
<img
style={{ width: '32px', color: 'red' }}
src="/images/heart-fill-icon.svg"
alt=""
/>
) : (
<img
style={{ width: '32px', color: 'red' }}
src="/images/heart-icon.svg"
alt=""
/>
)}
</button>
);
}
function LinkIconBtn({ link }) {
return (
<>
{link ? (
<a href={link} target="_blank">
<img
style={{ width: '36px' }}
src="/images/link-icon.svg"
alt="lecture link"
/>
</a>
) : null}
</>
);
}
export default function CourseItem({
image,
title,
description,
isFavorite,
link,
}) {
return (
<>
<div
style={{
display: 'flex',
gap: '30px',
justifyContent: 'center',
alignItems: 'center',
}}
>
<img
style={{ width: '20%', borderRadius: '10px' }}
src={image}
alt={description}
/>
<div
style={{
display: 'flex',
flexDirection: 'column',
justifyContent: 'center',
width: '80%',
gap: '10px',
}}
>
<p style={{ fontSize: '16px', fontWeight: 'bold', color: 'black' }}>
{title}
</p>
<p style={{ fontSize: '16px', fontWeight: 'bold', color: 'gray' }}>
{description}
</p>
</div>
<div style={{ display: 'flex', gap: '10px' }}>
<LinkIconBtn link={link} />
<HeartIconBtn isFavorite={isFavorite} />
</div>
</div>
</>
);
}CourseItem 컴포넌트에서 LinkIconBtn 을 포함하고 있습니다.
LinkIconBtn 컴포넌트에서
function LinkIconBtn({ link }) {
return (
<>
{link ? (
<a href={link} target="_blank">
<img
style={{ width: '36px' }}
src="/images/link-icon.svg"
alt="lecture link"
/>
</a>
) : null}
</>
);
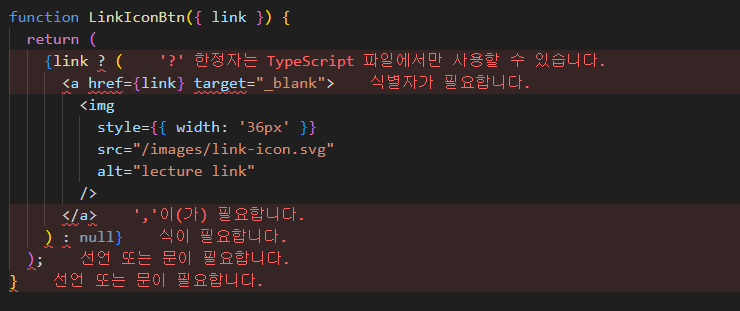
}위 처럼 Fragment 를 사용하거나 <div></div> 를 사용해서 wrapping 을 하지 않으니깐 아래 처럼 오류가 발생하는데 이유를 정확하게 모르겠습니다...

답변 1
0
짐코딩
지식공유자
이 오류는 JSX와 삼항 연산자, Fragment를 사용할 때의 규칙과 관련이 있습니다.
JSX에서 삼항 연산자를 사용할 때는 반드시 양쪽 모두 유효한 JSX 표현식이어야 합니다
link ? (...) : null에서 괄호 없이 직접 반환하려고 할 때 TypeScript/JSX 파서가 혼란을 겪을 수 있습니다.
function LinkIconBtn({ link }) {
return link ? (
<a href={link} target="_blank">
<img
style={{ width: '36px' }}
src="/images/link-icon.svg"
alt="lecture link"
/>
</a>
) : null;
}
function LinkIconBtn({ link }) {
if (!link) return null;
return (
<a href={link} target="_blank">
<img
style={{ width: '36px' }}
src="/images/link-icon.svg"
alt="lecture link"
/>
</a>
);
}Fragment(<>...</>)를 사용할 때는 내부에서 조건부 렌더링을 할 경우, 전체 표현식이 명확한 JSX 구조를 가져야 합니다.
추가 팁 >,<
target="_blank"를 사용할 때는 보안을 위해rel="noopener noreferrer"도 함께 추가하는 것이 좋습니다:
<a href={link} target="_blank" rel="noopener noreferrer">
