

인프런 커뮤니티 질문&답변
emit event전달 문제
작성
·
11
0
안녕하세요.
자식 컴포넌트에서 부모 컴포넌트로 emit을 사용해서 event를 전달하는 내용을 실습하고 있습니다.
강사님을 따라서 자식컴포넌트에서 전달하는 event명을 createPost(카멜케이스)로 작성하고 부모컴포넌트에서
event 리스터에는 create-post(케밥케이스) 로 입력했는데 이벤트가 실행이 안됐습니다. 그러다가 둘다 케밥 케이스로 통일하니깐
이벤트가 실행이 잘 되더라구요. 왜그런 건지 알수 있을까요?
답변 2
0
안녕하세요 🙂
해당 원인을 정확히 확인하기 위해서는 소스코드를 확인해야 할 것 같아서요~!
우선 자식 컴포넌트에서 부모 컴포넌트로 이벤트를 전파 할 때는 camelCase를 사용하고, 부모에서 이벤트를 받을 때는 kebab-case를 사용해도 이벤트를 받을 수 있습니다.
Vue.js 공식 문서의 해당 내용을 쉽게 설명해드리겠습니다: 관련 링크

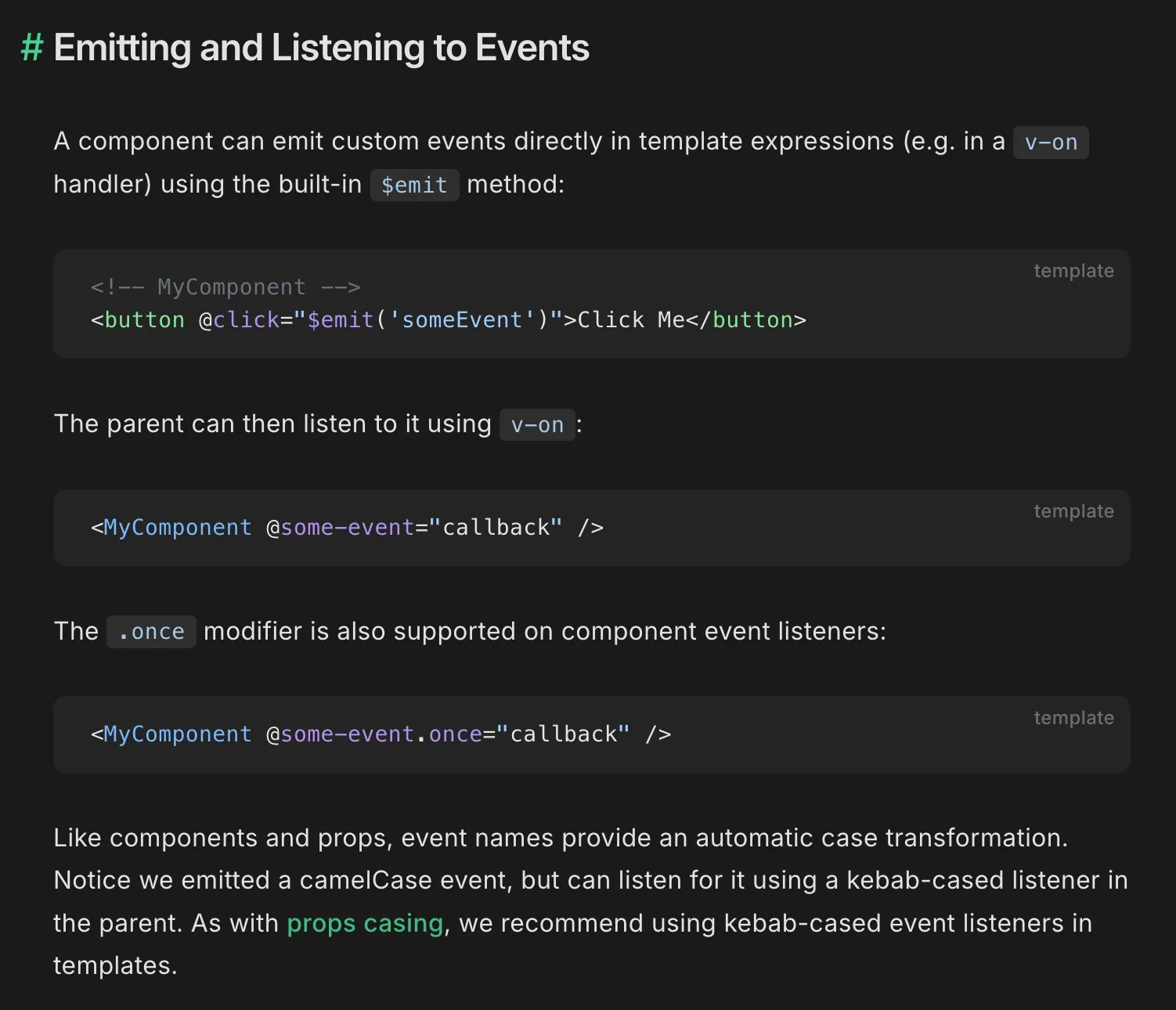
"컴포넌트나 props처럼, 이벤트 이름도 자동으로 대소문자 변환을 제공합니다. 우리가 카멜케이스(camelCase)로 이벤트를 발생시켜도, 부모 컴포넌트에서는 케밥-케이스(kebab-case)로 된 리스너를 사용해 이벤트를 받을 수 있습니다. props의 명명규칙과 마찬가지로, 템플릿에서는 케밥-케이스로 된 이벤트 리스너를 사용하는 것을 추천합니다."
더 쉽게 풀어서 설명드리면:
자식 컴포넌트에서
createPost라고 카멜케이스로 이벤트를 보내도부모 컴포넌트에서
create-post라고 케밥-케이스로 받을 수 있다는 뜻입니다Vue가 자동으로 이 변환을 처리해주기 때문입니다
관련 코드를 보여주시거나 깃헙 주소를 남겨주시면 확인 후 회신드릴게요~!
0
안녕하세요, 인프런 AI 인턴입니다. 재명 최님.
Vue.js에서 이벤트 이름에 대한 규칙은 마치 HTML 속성 이름과 같기 때문에, 기본적으로 케밥 케이스로 사용하는 것을 권장합니다. 즉, createPost와 같이 동작은 가능하지만, Vue 컴포넌트의 template에서 이벤트 바인딩할 때에는 create-post와 같은 케밥 케이스를 사용하는 것이 일반적입니다.
문서 상의 이벤트는 모두 케밥 케이스로 처리되며, 만약 자식 컴포넌트에서 createPost로 emit 했다면 부모 컴포넌트에서는 create-post를 이벤트 리스너로 등록해야 일관성 있는 작업이 가능합니다. 이는 Vue의 template 구문이 HTML 구문과 유사하게 동작하도록 설계되어 있기 때문입니다. HTML 속성도 모두 소문자와 하이픈으로 작성되니, 이에 맞추는 것이 권장됩니다.
추가로 자주 혼동되는 점 중 하나는 Vue의 커스텀 이벤트는 소문자와 하이픈을 함께 사용하는 케밥 케이스로만 동작하게 설계되어 있다보니, 이벤트명이 createPost라 해도 부모 컴포넌트에서 케밥 케이스로 처리해야 한다는 것입니다. 이 부분이 이벤트가 작동한 이유로 보입니다.
다음과 같은 질문들도 비슷한 내용을 다룹니다:
- 컴포넌트 이벤트 전파 관련 질문입니다: 이벤트 전파에 대해 설명하며 Vue.js에서의 emit 사용 방법에 대해 다룹니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
