

인프런 커뮤니티 질문&답변
Vue 개발자도구 timeline에 No events라 뜨는 문제
작성
·
81
0
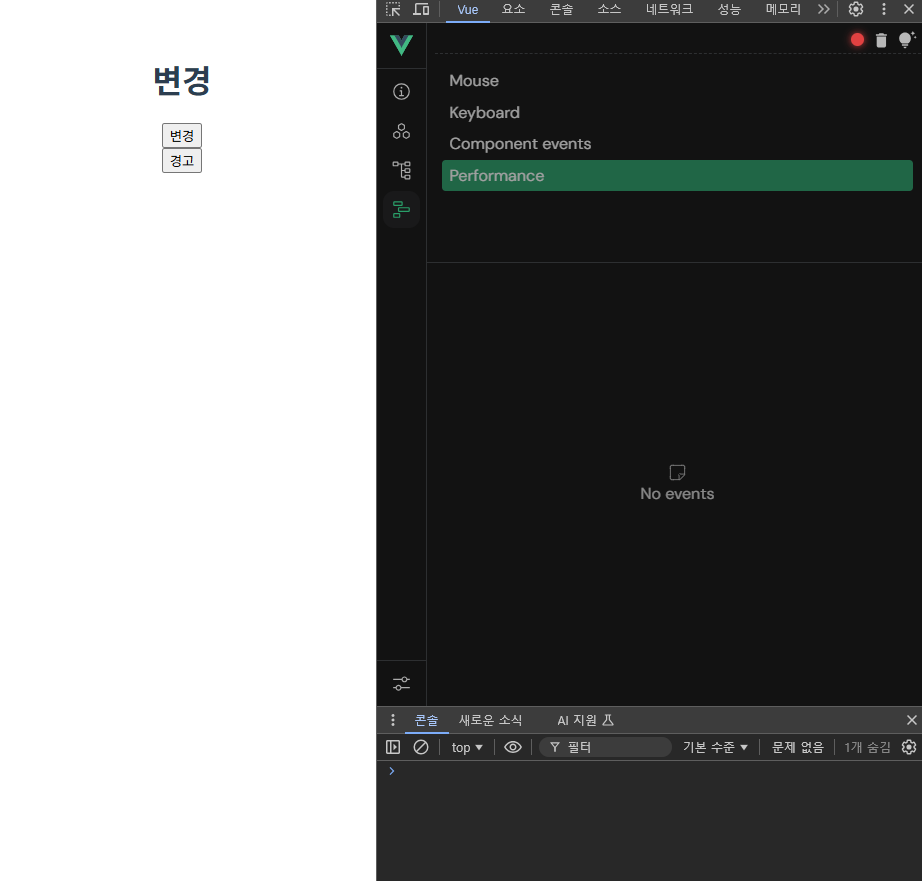
버튼 클릭을 해 이벤트를 발생시켰음에도 불구하고 개발자도구에는 No events라고 뜹니다.
Timeline에서 record 버튼 눌러 record on 했음에도 마찬가지입니다.
해결방법을 아실까요? ㅠㅠ

답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 김지우님.
Vue.js 개발자 도구에서 “No events”라고 표시되는 문제는 여러 가지 이유가 있을 수 있습니다. 특히, 이벤트가 기록되지 않는 상황에 직면하셨다면 다음 사항들을 확인해 보시기 바랍니다.
Vue DevTools 버전 확인: Vue 3와 호환되는 최신 DevTools가 설치되어 있는지 확인해 주세요. Vue 2와 Vue 3는 서로 다른 DevTools 확장을 사용합니다.
Component의 이벤트가 발생했는지 확인: 뷰 컴포넌트에서 이벤트가 올바르게 발생하고 있는지 코드에서 확인해 보세요. Componet Event 탭에서도 확인이 가능합니다.
Record 버튼의 활용: Timeline에서 Record 버튼을 활성화했을 때, 그 이후에 발생한 이벤트만 기록됩니다. 버튼을 클릭하신 후에 이벤트를 발생시키고 있는지 확인해 주세요.
아래 유사한 문제 해결에 도움을 줄 수 있는 기존 질문들을 참고해 보시기 바랍니다:
위의 링크들은 유사한 상황에서 제공된 해결 방법과 팁을 포함하고 있습니다. 특히 이벤트가 DevTools에 표시되지 않을 때 어떤 문제들을 살펴봐야 하는지에 대한 정보를 얻을 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
