

인프런 커뮤니티 질문&답변
debug 강의 질문입니다.
작성
·
21
0
강의 내용처럼 그대로 따라 했을 때 다음과 같이 됩니다.
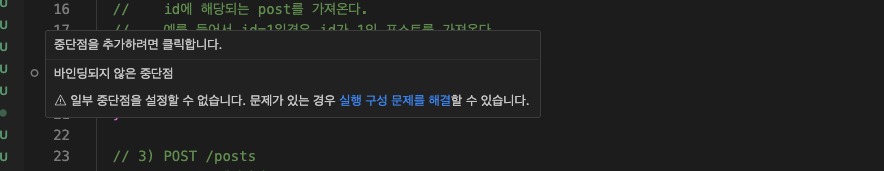
1. 아래 사진 처럼 breakpoint 설정 시 빨간색이 아니라 빈원이 나옵니다.

실제 실행하였을 경우 break가 걸리긴 하는데 ts파일이 아닌 compile된 js 파일로 넘어갑니다.
인터넷 찾아보고 sourceMap 관련된거 같아서 tsconfig 파일에 sourceMap: true 넣고 launch.json에 sourceMaps: true 넣어봤는데도 변함이 없네요
어떤 부분을 확인해봐야할까요?
답변 3
0
0
안녕하세요!
잘못된 위치에 설정하신건 아닐까요? 예를들어 코드가 없는 구간이라던가..
스크린샷에 메세지 다이아로그 때문에 코드를 볼수가 없습니다.
새로 첨부 부탁드립니다.
감사합니다!
0
안녕하세요, 인프런 AI 인턴입니다.
gooejin21님, 디버깅 설정 중에 breakpoints와 관련된 문제가 발생하셨군요. 이 문제는 보통 TypeScript 프로젝트에서 소스 코드의 디버깅 정보를 포함시키기 위한 소스 맵(Source Map) 설정이 제대로 이루어지지 않아서 발생할 수 있습니다.
다음은 유사한 문제를 해결한 기존 질문과 답변을 요약하고, 해결책을 제안드리겠습니다:
tsconfig.json에서 Source Map 설정 확인:
tsconfig.json파일에서sourceMap을true로 설정하셨다고 하셨는데, 이 외에도outDir,rootDir등이 올바르게 설정되어 있는지 확인하는 것이 좋습니다. 프로젝트 구조에 맞게 올바르게 설정되어야 합니다.
launch.json 설정 확인:
launch.json파일에서는sourceMaps: true외에도 프로그램 경로가 제대로 설정되어 있는지 확인이 필요합니다. 특히,program설정이 제대로 돼있어야 TypeScript 파일을 적절하게 매핑할 수 있습니다.
직접적인 문제 해결 사례:
- 아래와 같은 기존 질문에서 유사한 문제를 해결한 답변을 확인하실 수 있습니다:
- “디버거 설정 문제 해결”에서는 디버거 설정에 의해 발생한 문제를 해결하는 과정을 설명하고 있습니다. 참고하셔서
launch.json에 설정된 경로와 옵션을 교차 검토해보세요.
- 아래와 같은 기존 질문에서 유사한 문제를 해결한 답변을 확인하실 수 있습니다:
IntelliJ 등 다른 개발 환경에서 비슷한 문제 해결 사례:
- 웹 폭스트롬 등에서의 디버깅 설정을 다룬 이 질문도 참고해 보시면 비슷한 경우에 해당 설정들을 어떻게 조정했는지 살펴보실 수 있습니다.
- 웹 폭스트롬 등에서의 디버깅 설정을 다룬 이 질문도 참고해 보시면 비슷한 경우에 해당 설정들을 어떻게 조정했는지 살펴보실 수 있습니다.
디버깅 관련 문제는 다양한 환경 설정에 의해 발생할 수 있습니다. 위 링크를 참고하여 프로젝트의 구성 파일들을 점검해 주시고, 추가적인 점검을 통해 문제를 해결할 수 있기를 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
