

인프런 커뮤니티 질문&답변
TypeError: Cannot read property 'Never' of undefined 에러 문의
해결된 질문
작성
·
53
0
강사님 [2-5]Drawer Navigation 오류 관련으로 문의드립니다.
오류 관련으로 커뮤니티와 공식문서에 했고 답변내용으로 해결보려고 했는데 잘안되네요.. 확인 부탁드립니다.
1.npm i react-native-reanimated@3.3.0 변경
2.'react-native-reanimated/plugin', 넣기
yarn start --reset-cache
3.node모듈 폴더 삭제후 재 설치
ERROR TypeError: Cannot read property 'Never' of undefined
This error is located at:
in Drawer (created by DrawerViewBase)
in DrawerViewBase (created by DrawerView)
in RNCSafeAreaProvider (created by SafeAreaProvider)
in SafeAreaProvider (created by SafeAreaProviderCompat)
in SafeAreaProviderCompat (created by DrawerView)
in DrawerView (created by DrawerNavigator)
in PreventRemoveProvider (created by NavigationContent)
in NavigationContent
in Unknown (created by DrawerNavigator)
in DrawerNavigator (created by MainDrawerNavigator)
in MainDrawerNavigator (created by RootNavigator)
in RootNavigator (created by App)
in ThemeProvider
in EnsureSingleNavigator
in BaseNavigationContainer
in NavigationContainerInner (created by App)
in App
in RCTView (created by View)
in View (created by AppContainer)
in RCTView (created by View)
in View (created by AppContainer)
in AppContainer
in MatzipApp(RootComponent), js engine: hermes


❗질문 작성시 꼭 참고해주세요
현재 문제(또는 에러)와 코드(또는 github)를 첨부해주세요.
맥/윈도우, 안드로이드/iOS, ReactNative, Node 버전 등의 개발환경을 함께 적어주시면 도움이 됩니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요. (
일부만 자르거나 복사하지말아주세요.)
개발환경/코드에 대한 정보가 없을경우 답변이 어렵습니다.
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. khjeong님께서 경험하신 문제는 React Native 환경에서 흔히 직면하는 오류로, 특히 react-native-reanimated와 관련이 있습니다. 이 오류는 보통 라이브러리의 초기화 문제나 호환성 문제가 있을 때 발생합니다. 다음 단계들을 통해 시도해 볼 수 있습니다:
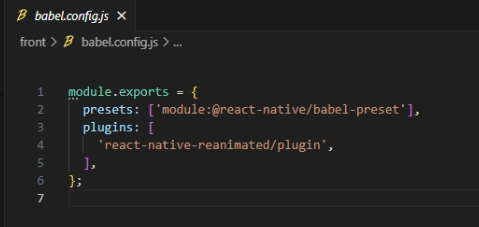
1. React Native Reanimated 초기화 확인
babel.config.js파일에'react-native-reanimated/plugin'을 추가한 것이 올바른지 확인하세요.
2. 앱의 캐시 초기화 및 재빌드
- 캐시 초기화 명령어(
yarn start --reset-cache또는npm start -- --reset-cache)를 사용한 후, 다음과 같이 iOS와 Android에서 앱을 깨끗하게 재빌드하는 것이 중요합니다.
npm run clean # or equivalent command for cleaning npx pod-install ios # iOS 환경이라면 이 명령어를 실행 ./gradlew clean build # Android 환경
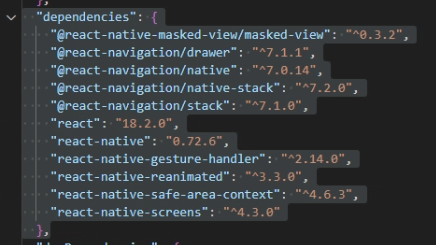
3. 라이브러리 버전 확인
react-native-reanimated의 최신 호환 버전을 사용하고 있는지 확인하세요. 현재 안정적인 버전은 3.15 혹은 그 이하로, 0.72.6 React Native 버전과 호환될 수 있습니다.
4. 추가적인 문제 해결
- 혹시 React Native의
Drawer기능이 다른 라이브러리의 버전과 충돌 할 가능성이 있으니,@react-navigation/drawer의 버전도 확인해 보세요.
관련 질문 URL
비슷한 문제를 다룬 기존 답변도 확인하여 도움받을 수 있습니다:
- DrawerNavigation 오류
- npx react-native start –reset-cache 에러
이미지
질문에 올려주신 이미지를 참고하여 설정이나 라이브러리 관련 문제 해결에 도움을 받을 수 있습니다. 이 기회를 통해 버전과 설정 파일 내용도 같이 점검해 주세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
