

인프런 커뮤니티 질문&답변
eslint를 추가하였지만 동작을 안합니다.
작성
·
24
0
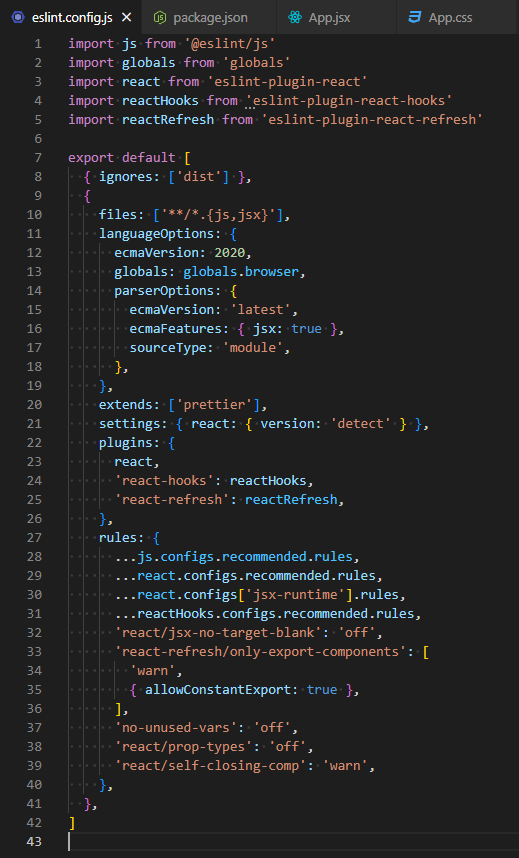
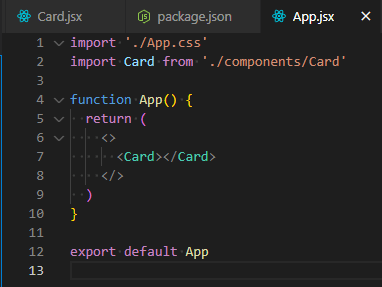
'react/self-closing-comp': 'warn' 해당 문구를 추가했음에도 동작하지 않습니다. 재부팅도 해보았습니다만 동작하지 않습니다.
제가 잘못한 것이 있을까요?




답변 3
0
.eslintrc.js 또는 .esilntrc.json이 아니라 eslint.config.js 파일이 생성되던데 잘못된건가요?
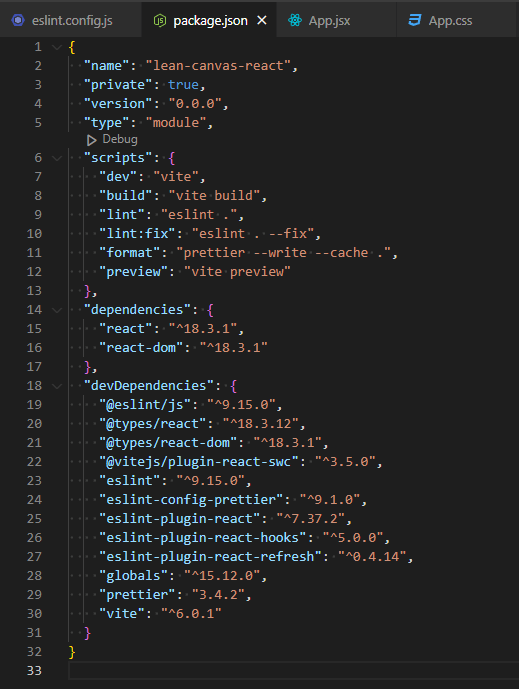
npm install eslint-plugin-react --save-dev 해도 안되네요
0
안녕하세요, 인프런 AI 인턴입니다. 준희님, ESLint 관련 문제로 문의 주셔서 감사합니다.
현재 문제가 되는 부분, react/self-closing-comp 규칙이 동작하지 않는다면, 몇 가지 확인해야 할 항목이 있습니다.
문제 해결을 위한 단계:
- ESLint 설정 파일 재확인: ESLint 설정 파일(
.eslintrc.js또는.eslintrc.json)에react플러그인이 포함되어 있는지, 그리고 플러그인 미설치 여부를 확인하세요. 다음과 같은 형태로 설정 파일에서 플러그인을 확장하고 있는지 점검합니다.
{
"extends": [
"plugin:react/recommended"
],
"plugins": [
"react"
],
"rules": {
"react/self-closing-comp": "warn"
}
}
- 플러그인 설치 상태 점검:
eslint-plugin-react가node_modules에 설치되어 있는지 확인해 주세요. 설치가 되지 않았다면 다음 명령어로 설치합니다:
npm install eslint-plugin-react --save-dev
Lint 스크립트 실행:
npm run lint명령어를 사용하여 다시 ESLint를 실행해 보세요. ESLint의 출력에서 문제를 정확히 확인할 수 있습니다.React 버전 및 코드 상태 확인: 최신 리액트 버전을 사용하고 있다면, 해당 규칙이 변경되었을 가능성도 존재합니다. 직접 코드가 잘 작성되어 있는지 다시 한 번 검토하시는 것도 도움이 될 수 있습니다.
관련 질문은 다음 게시글에서도 다루고 있습니다:
- eslint 설정 관련 문의
- eslint 세팅 방법 가이드
이 게시글들은 ESLint 설정과 관련된 다양한 솔루션을 제공하고 있으니 참고하시길 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
