인프런 커뮤니티 질문&답변
ES Lint 9에서의 rule 설정
해결된 질문
작성
·
267
0
ES Lint 설정
안녕하세요. 현재 Next.js 15.1 버전에서
ESLint가 9버전으로 업데이트 되면서 형식이 많이 바뀌었는데
기존의 8 버전에서는
{
"extends": ["next/core-web-vitals", "next/typescript"],
"rules": {
"@typescript-eslint/no-unused-vars": "warn",
"@typescript-eslint/no-explicit-any": "off"
}
}
하지만 9 버전에서는 형식이 많이 바뀌었는데
no-unused-vars나 on-explicit-any 같은 설정은 어떻게 해야 하나요?
일단은 이렇게 코드를 쓰기는 했는데 적용이 잘 안되는 것 같습니다.(eslint.config.mjs)
import { dirname } from "path";
import { fileURLToPath } from "url";
import { FlatCompat } from "@eslint/eslintrc";
const __filename = fileURLToPath(import.meta.url);
const __dirname = dirname(__filename);
const compat = new FlatCompat({
baseDirectory: __dirname,
});
export default [
...compat.extends("next/core-web-vitals", "next/typescript"),
{
files: ["**/*.ts", "**/*.tsx"],
rules: {
"@typescript-eslint/no-unused-vars": "off",
"@typescript-eslint/no-explicit-any": "warn", // 경고로 설정
},
},
];
답변 1
1
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
eslint.config.mjs 에서는 다음과 같이 rules를 설정하시면 됩니다.
import { dirname } from "path";
import { fileURLToPath } from "url";
import { FlatCompat } from "@eslint/eslintrc";
const __filename = fileURLToPath(import.meta.url);
const __dirname = dirname(__filename);
const compat = new FlatCompat({
baseDirectory: __dirname,
});
const eslintConfig = [
...compat.extends("next/core-web-vitals", "next/typescript"),
{
rules: {
"@typescript-eslint/no-unused-vars": "off",
"@typescript-eslint/no-explicit-any": "warn",
},
},
];
export default eslintConfig;
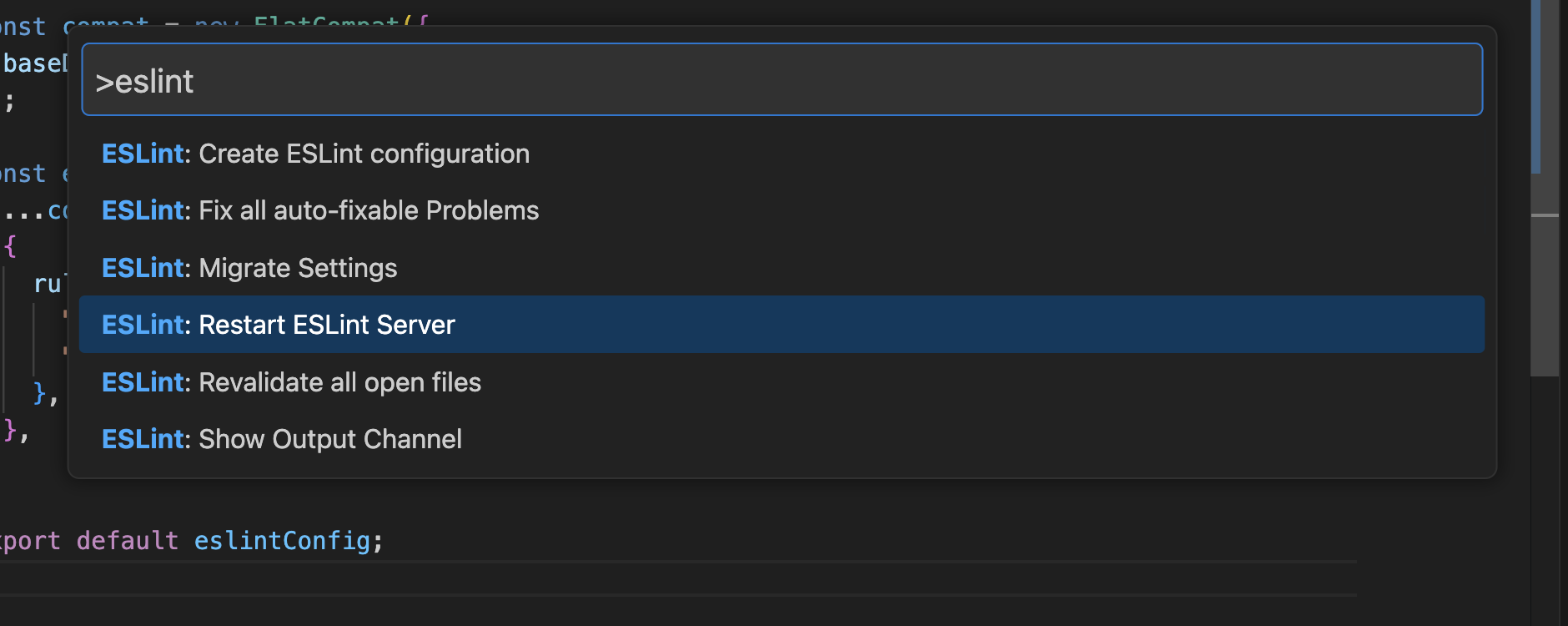
만약 설정한 rule이 제대로 적용되지 않을 경우 VSCode 에디터 설정에 문제가 있을 수 있습니다.
이럴 경우 다음 그림과 같이 ESLint 서버를 다시 시작해보시기 바랍니다.
그래도 안되면 답글 부탁드립니다.