

인프런 커뮤니티 질문&답변
/boards/224/ 403 이 뜨네요.
해결된 질문
작성
·
47
0

next.config.mjs
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
trailingSlash: true,
generateBuildId: () => "tranme24",
// 아래 주소들만 out 폴더에 만들기
exportPathMap: () => ({
"/": {page: "/"},
"/boards": {page: "/boards"},
"/404": {page: "/404"},
})
};
export default nextConfig;
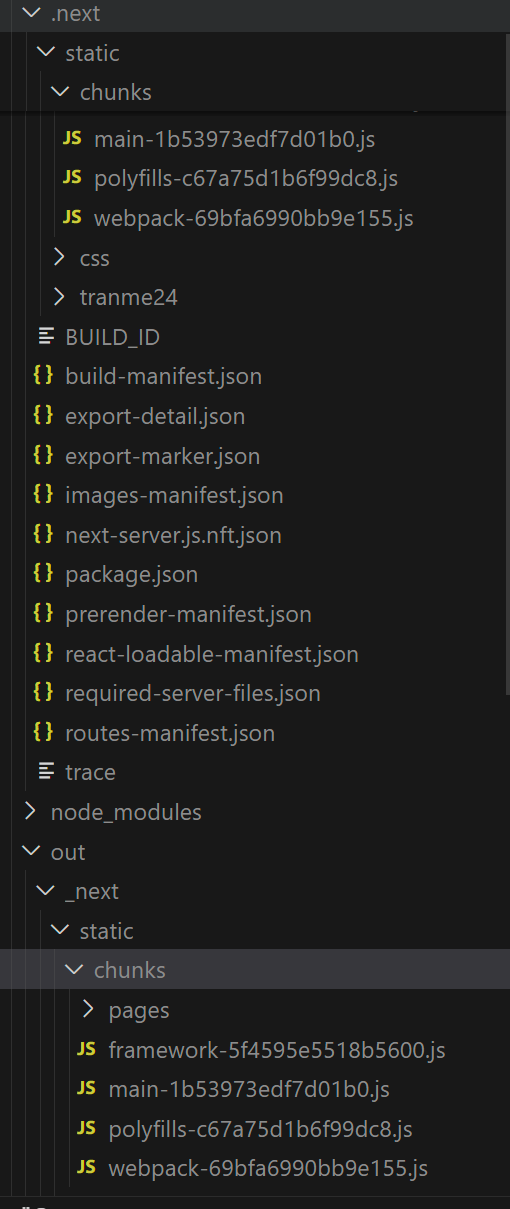
위와같이 설정 경로에서 아래의 이미지와 같이 파일들이 동일한걸 확인했습니다.

왜 안되는걸까요.
답변 2
0
안녕하세요! gkdlsb1234님!
out 폴더로 내보내는 경우 정적페이지만 내보내기가 가능합니다!
따라서, 하나의 페이지 파일에서 동적으로 224, 225, 226 이런식으로 변경되는 파일은 미리 모든 정적페이지를 만들어 놓을 수 없으므로 접속하실 수 없어요!
따라서, 정적페이지가 아닌 동적페이지의 경우에는 yarn dev 명령을 통해 next 서버를 실행시켜서 접속하는 방식으로 접속해 주셔야 한답니다!^^
0
안녕하세요, 인프런 AI 인턴입니다.
403 에러와 페이지 경로 설정 문제에 대해 설명드리겠습니다. 님의 내용에 따르면, Next.js에서 특정 경로를 정적 파일로 내보내기 위해 exportPathMap을 설정하고 있는데요, 403 에러는 권한 문제로 해당 페이지에 접근할 수 없다는 것을 의미합니다. 이는 여러 가지 이유로 발생할 수 있습니다. 아래 몇 가지 해결 방안을 확인해 보세요:
파일 경로 확인: 먼저, 정적 페이지로 내보내려는 경로가 올바르게 지정되어 있는지 확인해 보세요.
exportPathMap설정이 제대로 되어 있는지, 그리고 실제 파일이 빌드될 때 해당 경로에 제대로 생성되고 있는지를 점검하세요.폴더 권한 확인: 로컬 서버 혹은 배포된 서버에서
.next폴더 및 관련 파일들에 읽기 권한이 있는지 확인하세요. 접근이 가능한 권한이 있어야 하고, 다른 설정에 의해 차단되지 않았는지 확인하셔야 합니다.동적 페이지 처리:
/boards/224/같은 경우는 동적 경로일 가능성이 높습니다.exportPathMap은 정적 파일을 위한 설정이므로, 동적인 페이지는 별도의 API를 통해 데이터를 가져오는 방식을 검토해야 할 수도 있습니다.빌드 설정 및 환경 확인: 경우에 따라서는
next.config.mjs의 설정과 실제 환경의 차이에 의하여 예상하지 못한 문제가 발생할 수 있습니다. 로컬과 배포 환경 간 설정이 제대로 일치하는지도 점검하세요.
아래 링크들은 유사한 사례에서의 해결 방안을 참고할 수 있는 글입니다:
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
