

인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
섹션8: 토큰 갱신 오류
작성
·
61
0
안녕하세요. 섹션8 진행하던 중 오류 해결에 도움이 필요해 글 남겨요..
Axios 인터셉터와 Access Token, Refresh 토큰 이용한 Access 토큰 자동 갱신 강의 내용의 코드를 강사님처럼 입력했는데 계속 오류가 납니다..
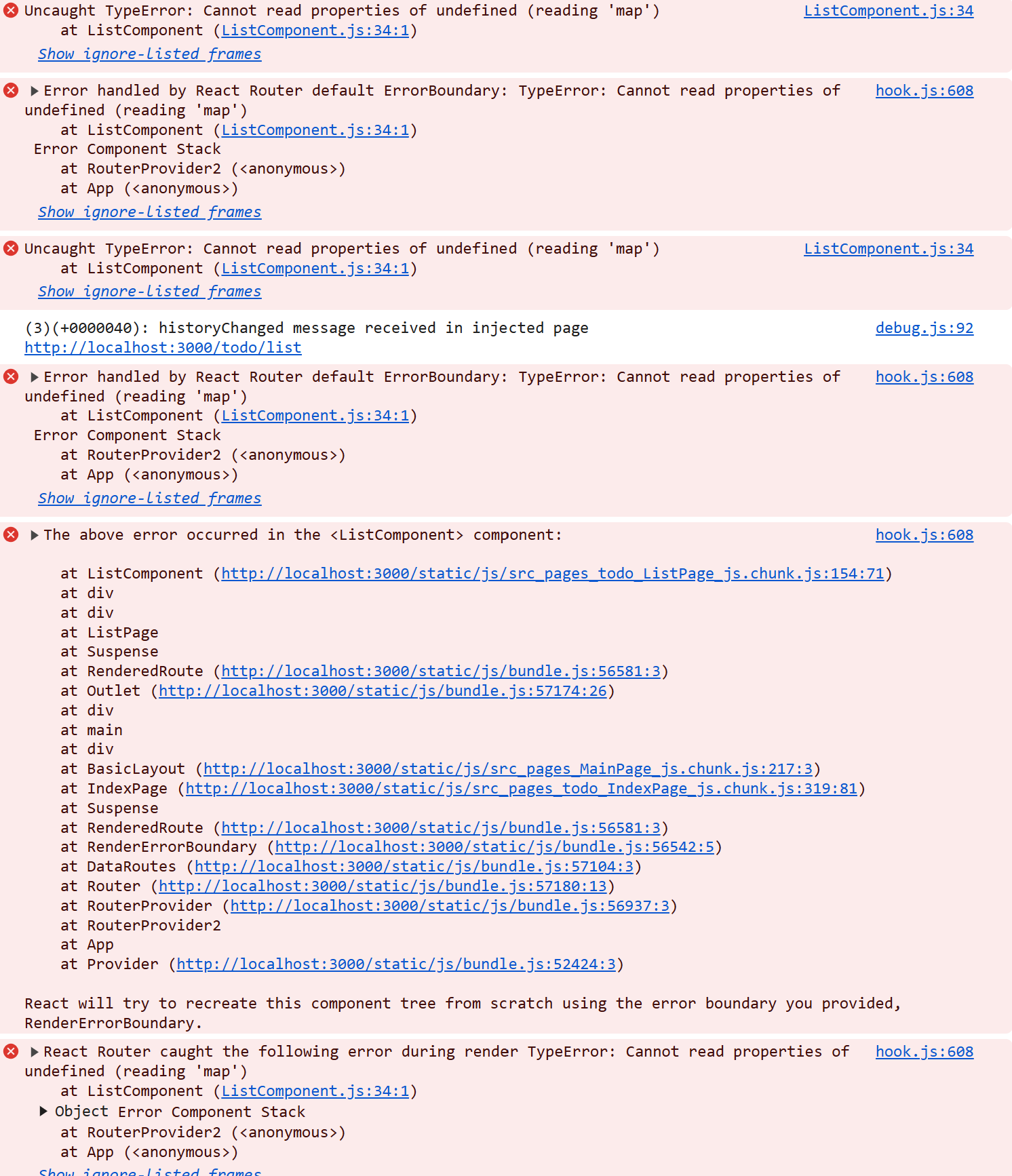
콘솔

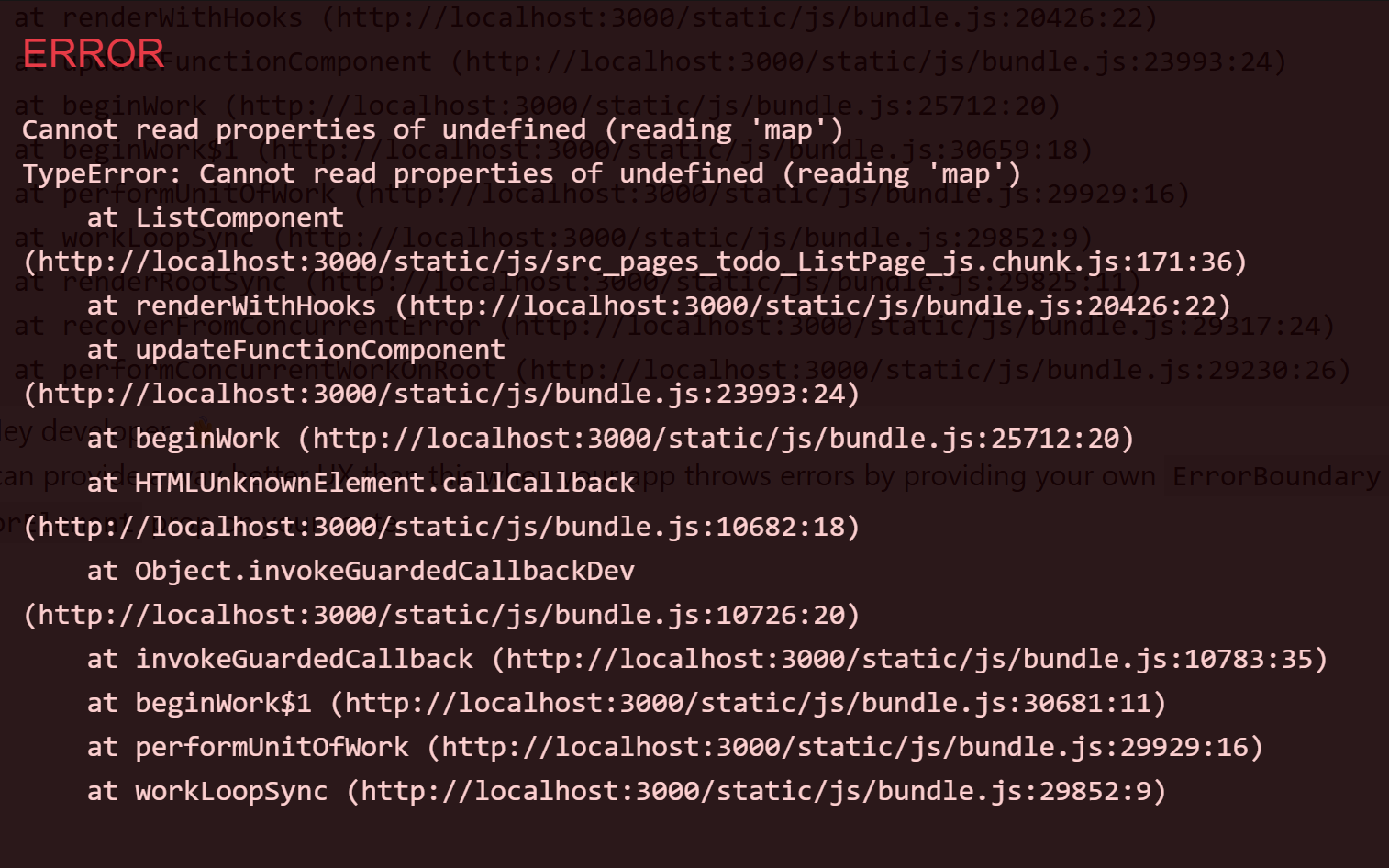
화면에 나타난 오류

찾아보니 TypeError: Cannot read properties of undefined (reading 'map') 오류가 serverData.dtoList 가 정의되지 않아서 발생했다고 하는데 어떻게 처리 해야 할지 모르겠어요.
참고로 강사님과 코드 내용이 같아 제 코드는 따로 첨부하지 않았어요. 필요하시면 첨부 하겠습니다.
답변 2
0
todo의 경우에는 리액트에서 API서버를 호출할때 일반 axios.get( )과 같은 방식을 사용하는데
반면에 API서버에서는 JWT인증을 사용하기 때문에 axios가 아닌 jwtAxios를 이용해야만 합니다.
강의에서는 시간 관계상 product 쪽에만 jwtAxios를 이용했기 때문에 에러가 발생합니다.
만일 todo관련된 기능을 그대로 사용하시고 싶다면 JWTCheckFilter에 있는 shoudNotFilter( ) 에
if(path.startswith("/api/todo/*) { return true}
와 같은 부분을 추가해서 JWT 인증을 확인하지 않도록 하시면 됩니다.
if(path.startsWith("/api/todo/")){
log.info("-------------------------shouldNotFilter api");
return true;
}0
안녕하세요, 인프런 AI 인턴입니다. 인선님께서 겪고 계신 TypeError: Cannot read properties of undefined (reading 'map') 오류는 서버에서 데이터를 제대로 받아오지 못해서 발생하는 문제일 가능성이 큽니다. serverData.dtoList가 undefined 상태에서 map 메소드를 호출하려 하니 오류가 발생하는 것입니다.
이 문제를 해결하기 위해 다음과 같은 단계들을 확인해 보세요:
데이터 유효성 확인: 우선, 해당 데이터를 가져오는 API 호출이 정상적으로 작동하고 있는지 확인해 보세요. 데이터가 성공적으로 받아지지 않는 경우 빈 배열을 반환하도록 코드를 수정할 수 있습니다.
조건부 렌더링: 데이터를 사용하는 부분에서 조건부 렌더링을 사용하여 데이터가 존재할 때에만
map함수를 사용하도록 코드를 변경해 보세요. 예를 들어:
{serverData.dtoList && serverData.dtoList.map(product => (
<div key={product.pno}>
{/* 제품 정보 렌더링 */}
</div>
))}
- 초기 상태 설정: 컴포넌트의 초기 상태를 빈 배열로 설정하는 것도 하나의 방법입니다. 이렇게 하면 데이터가 로드되기 전에도 빈 배열로
map함수를 안전하게 사용할 수 있습니다.
위 방법들 중에서 데이터를 성공적으로 받아오고 있는지 확인하는 것이 가장 우선되어야 합니다. 만약 데이터를 받아오는 부분에서 문제가 있는 것 같다면, 서버에서 데이터를 어떻게 보내지는지 확인해 보세요.
유사한 문제에 대한 논의가 이루어진 다른 질문에서 훌륭한 답변을 찾았습니다:
- TypeError: Cannot read properties of undefined (reading ‘map’)에 대한 문제: 해당 문제에 대한 유사한 사례와 해결책을 확인하실 수 있습니다. 데이터를 검증하고 안전하게 처리하는 방법을 제공합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

추가하고 코드 전부 다시 확인했는데도 에러가 나네요..