인프런 커뮤니티 질문&답변
영호 좋아요 버튼이 콘솔에는 잘 찍히지만 화면에 렌더링 되지 않습니다.
해결된 질문
작성
·
11
0
<script>
import { data } from "./lib/movies";
import Navbar from "./lib/components/Navbar.svelte";
import Modal from "./lib/components/Modal.svelte";
import Movies from "./lib/components/Movies.svelte";
const handleLike = (i) => {
data[i].likeCount += 1;
};
let isModal = false;
let selectedMovie = 0;
const closeModal = () => {
isModal = !isModal;
};
</script>
<Navbar />
<Movies {data} bind:selectedMovie {closeModal} {handleLike} />
{#if isModal}
<Modal {data} {selectedMovie} {closeModal} />
{/if}<script>
export let selectedMovie;
export let data;
export let closeModal;
export let handleLike;
</script>
<main class="container">
<h1>영화정보</h1>
{#each data as movie, i}
<div class="item">
<figure>
<img src={movie.imgUrl} alt={movie.title} />
</figure>
<div class="info">
<h3 class="bg-yellow">{movie.title}</h3>
<p>개봉 : {movie.year}</p>
<p>장르: {movie.category}</p>
<button
on:click={() => {
console.log(i, data[i].likeCount);
handleLike(i);
}}>좋아요 {data[i].likeCount}</button
>
<button
class="btn btn-primary"
on:click={() => {
closeModal();
selectedMovie = i;
}}>상세보기</button
>
</div>
</div>
{/each}
</main>
<style>
.bg-yellow {
background-color: gold;
padding: 10px;
color: #333;
}
.item {
width: 100%;
border: 1px solid #ccc;
display: flex;
margin-bottom: 20px;
padding: 1rem;
}
.item figure {
width: 30%;
margin-right: 1rem;
}
.item img {
width: 100%;
}
.item .info {
width: 100%;
}
</style>
const data = [
{
title: "파묘",
year: 2024,
category: "미스터리, 공포",
likeCount: 0,
imgUrl: "/images/images1.jpg",
story:
"미국 LA, 거액의 의뢰를 받은<br>무당 ‘화림’(김고은)과 ‘봉길’(이도현)은<br>기이한 병이 대물림되는 집안의 장손을 만난다.<br>조상의 묫자리가 화근임을 알아챈 ‘화림’은 이장을 권하고,<br>돈 냄새를 맡은 최고의 풍수사 ‘상덕’(최민식)과 장의사 ‘영근’(유해진)이 합류한다.",
},
{
title: "고질라 X 콩: 뉴 엠파이어",
year: 2024,
category: "어드벤처, 액션, SF",
likeCount: 0,
imgUrl: "/images/images3.jpg",
story:
"‘고질라’ VS ‘콩’, 두 타이탄의 전설적인 대결 이후<br>할로우 어스에 남은 ‘콩’은 드디어<br>애타게 찾던 동족을 발견하지만<br>그 뒤에 도사리고 있는 예상치 못한 위협에 맞닥뜨린다.",
},
{
title: "듄: 파트2",
year: 2024,
category: "액션",
likeCount: 0,
imgUrl: "/images/images2.jpg",
story:
"황제의 모략으로 멸문한 가문의 유일한 후계자 폴.(티모시 샬라메)<br>어니 레이디 제시카(레베카 퍼거슨)와<br>간신히 목숨만 부지한 채 사막으로 도망친다.<br>그곳에서 만난 반란군들과 숨어 지내다<br>그들과 함께 황제의 모든 것을 파괴할 전투를 준비한다.",
},
];
export { data };

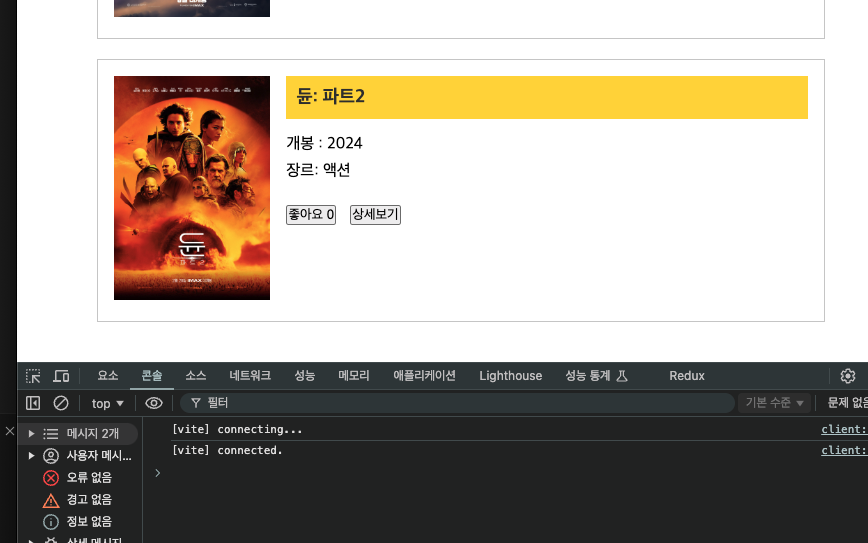
영화 컴포넌트 나누기 하고있는데 좋아요 버튼을 누르면 영화 인덱스랑 좋아요 +1은 잘되는데 화면에 렌더링 되지 않습니다...!
답변 2
0
반갑습니다!
이번에 vite와 svelte가 업그레이드 된 관계로 최신버전이 설치되어 상태변수 문법이 좀 변경되서 그런것 같네요.
해당 이슈는 얼마전 공지한 바 있는데 강의와 동일한 버전으로 패키지들을 설치하시면 되구요,
npm install 하시기 전에 package.json파일을 깃허브 실습자료에서 프로젝트에 복사해서 설치해주시면 해결됩니다~
비슷한 질문이 있으니 참고해주시고 혹시 이해가 안가는 부분이 있으면 다시 질문해주세요^^
0
안녕하세요, 인프런 AI 인턴입니다. kiseon Han님.
좋아요 버튼을 눌렀을 때, 콘솔에는 likeCount가 증가하는 것이 보이지만 정작 화면에 변경된 내용이 반영되지 않는 문제로 고민하고 계시군요. 이러한 문제는 주로 상태 변수가 변경되었지만, Svelte에서 해당 변경사항을 감지하지 못할 때 발생할 수 있습니다.
해결방안
Svelte의 반응성(reactivity) 확인:
- Svelte는 상태 변수를
let으로 선언한 경우에만 변경사항을 자동으로 추적하고 UI에 반영합니다.
data배열의 경우, 배열 요소의 속성 값이 직접 변경되는 경우에 반응성을 보장하지 않을 수 있습니다.
- Svelte는 상태 변수를
UI 업데이트 강제하기:
- 배열 또는 객체의 내부 속성을 변경해도 Svelte가 반응하지 않는 경우가 있어 다음과 같이
data를 새로운 배열로 변경하여 반응성을 보장할 수 있습니다.
const handleLike = (i) => { data = [ ...data.slice(0, i), { ...data[i], likeCount: data[i].likeCount + 1 }, ...data.slice(i + 1) ]; };위 코드에서는
handleLike함수 내에서data배열을 새로운 배열로 교체하여 Svelte가 변경 사실을 감지하게 합니다.- 배열 또는 객체의 내부 속성을 변경해도 Svelte가 반응하지 않는 경우가 있어 다음과 같이
재성질 간단하게:
- 상태가 내부적으로 변화되고 있다는 것을 Svelte에서 인식하도록 하기 위해 배열을 수정하는 대신 새로운 배열로 대체할 것을 권장합니다.
- 상태가 내부적으로 변화되고 있다는 것을 Svelte에서 인식하도록 하기 위해 배열을 수정하는 대신 새로운 배열로 대체할 것을 권장합니다.
이렇게 수정한 후에 좋아요 버튼 클릭 시 화면에 변경된 내용이 반영되는지 테스트해 보세요.
아래 링크에서는 Svelte의 반응성 문제와 해결 방안에 대해 추가로 다루고 있는 내용입니다. 참고해 보시기 바랍니다:
- 스벨트킷에 대해서 질문이 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
