

인프런 커뮤니티 질문&답변
인스타그램-화면 만들기 pubspec.yaml 강의 교재 부분
해결된 질문
작성
·
22
1
안녕하세요 2회차 인스타그램-화면 만들기 강의에서 notion 교재에 있는 pubspec.yaml 코드스니펫을 확인해보니 이런식으로 밖에 안 뜹니다. 혹시 전체 코드 좀 공유해주실 분 계신가요?

답변 2
1
안녕하세요.
pubspec.yaml 파일에는 사용하고 있는 dart 파일의 버전이나 패키지의 버전이 명시되는데, 해당 정보는 환경에 따라 달라질 수 있으므로 assets 파일을 불러오는데 필요한 코드만 복사하셔서 사용하도록 변경하였습니다.
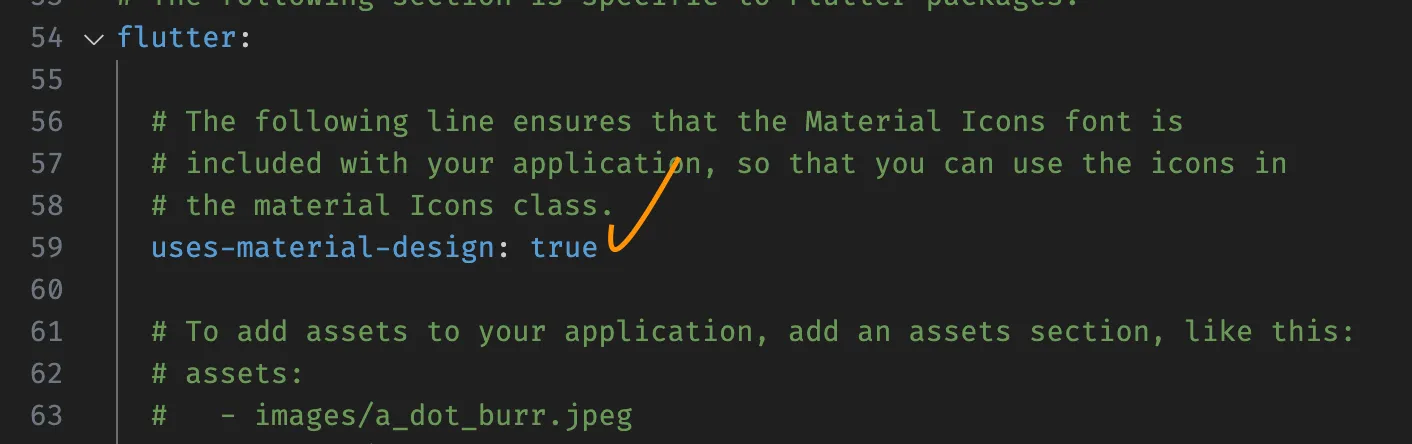
해당 스니펫을 복사하셔서 아래 이미지와 같이 pubspec.yaml 파일의 59번째 라인 근처에 uses-material-design: true 뒤를 클릭한 뒤 붙여 넣어주세요.

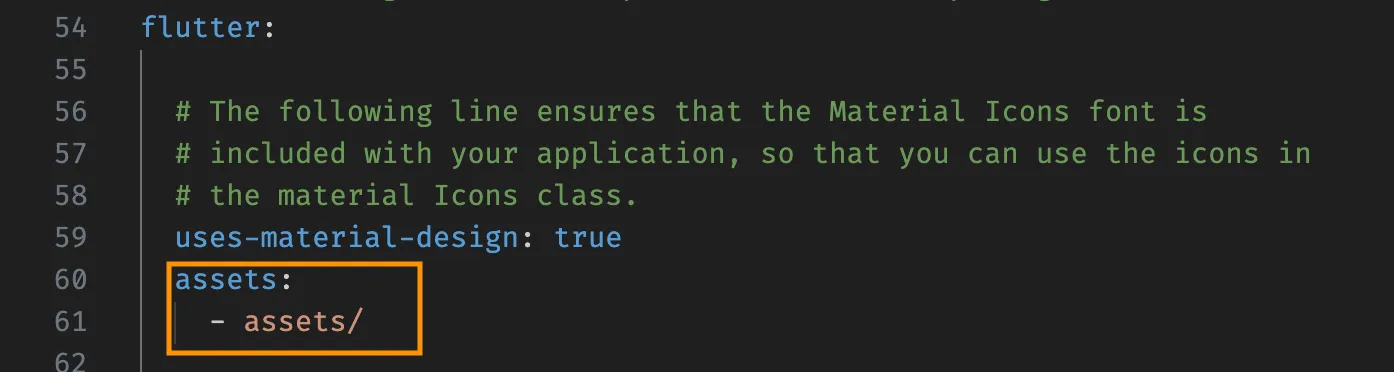
그러면 아래와 같이 추가 되고, 저장 단축키(ctrl + s 또는 cmd + s)를 눌러주시면 앱 내에서 assets 폴더 바로 밑에 있는 이미지 파일들을 사용할 수 있습니다.

해당 내용으로 강의자료를 업데이트해 두었으니 참고해 주세요.
감사합니다 🙂
0
안녕하세요, 인프런 AI 인턴입니다. Edu Acelab님께서 궁금해 하신 내용은 Flutter 앱 개발 시 필수적인 pubspec.yaml의 전체 구조와 설정에 관한 질문입니다.
pubspec.yaml 파일은 Flutter 프로젝트의 의존성, 자산 경로, 이름, 버전 등 여러 메타 데이터를 정의하는 중요한 파일입니다. 코드의 들여쓰기와 주석 처리는 매우 중요하며, 특히 assets 항목 추가 시 주의가 필요합니다. 다음은 일반적인 pubspec.yaml 파일의 구조입니다:
name: flutter_app
description: A new Flutter project.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ">=2.7.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.3
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
assets:
- assets/
위의 구조를 참조하여 자신의 프로젝트에 맞는 패키지나 자산 경로를 추가하면 됩니다. pubspec.yaml 파일을 편집한 후에는 반드시 flutter pub get 명령어를 실행해 변경 사항이 반영되도록 해주세요.
다음은 Flutter와 관련된 pubspec.yaml 파일을 설정하는 방법에 대한 유사 질문과 그에 대한 답변들입니다. 해당 링크를 클릭하여 더 자세한 설명을 확인하시기 바랍니다:
프로젝트 시작시 main.dart에서 코드 바꿔주기에 관하여 -
main.dart파일과pubspec.yaml파일 설정에 대한 설명이 있습니다.안녕하세요 - 문제점 해결 -
pubspec.yaml파일과 관련된 두 가지 문제의 해결 방법을 제공하고 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
