

인프런 커뮤니티 질문&답변
AWS EC2와 로컬 PC에서의 차이가 이해가 안되고 nginx의 필요성이 궁금합니다.
해결된 질문
작성
·
37
·
수정됨
0
Q1. EC2와 로컬 PC의 차이
강의를 따라하며 nginx를 셋팅하고 AWS에서 pm2로 실행시켰을 땐,
AWS EC2 머신의 주소만으로 포트 없이도 타고들어가면 바로 웹브라우저에서 react SPA가 실행되었습니다. (강의대로 잘 따라감, 비용 때문에 https, 도메인등록 강의 시청만하고 따라하진 않았습니다..)
이해가 안되는 점은 동일한 프로젝트인데 로컬 PC에서 react를 build하고 동일하게 backend/public 폴더 아래 복사하였는데 localhost:4000으로 접속하면 Express, Welcome to Express 페이지가 뜹니다.
물론 로컬 PC에서는 niginx를 셋팅하지 않았다라는 점이 다른점이긴한데 nginx를 설정할 때 이해되기로 접속시 EC2 머신의 localhost:4000으로 연결하는 것 뿐이고
EC2 머신 & 로컬 PC 모두 backend express.js 프로젝트 상에서 "/*"으로의 라우팅을 raact build 내 index.html로 연결하는 코드는 동일하게 없다라는 점에서
왜 EC2만 react SPA가 실행되는건지 모르겠습니다.
Q2. nginx의 필요성
pm2로 실행한다고 하면 이미 프로세스를 충분히 관리한다고 생각이 드는데.. nginx의 필요성 궁금합니다.
답변 1
0
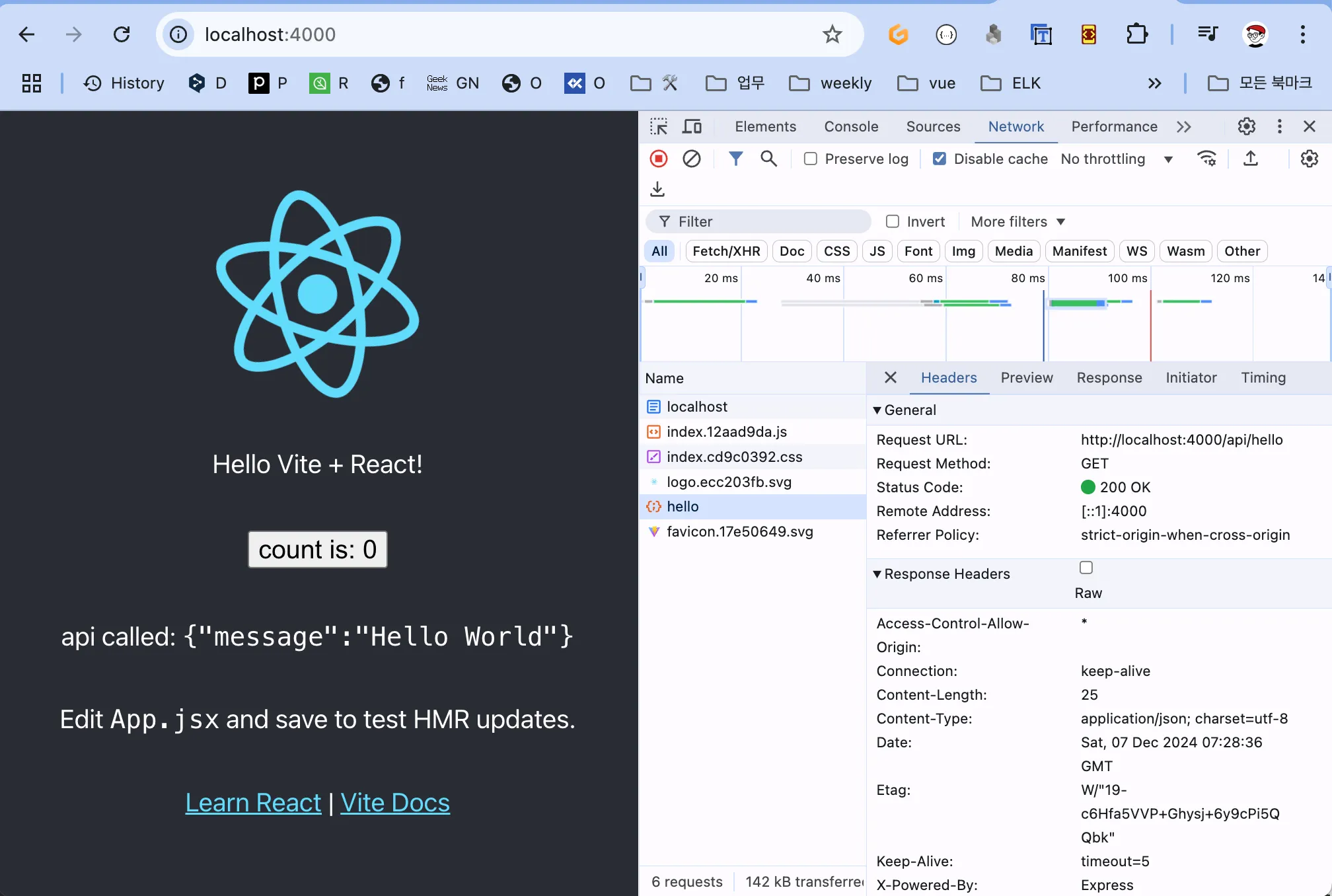
http://localhost:4000/ 에서 보려면, 다음과 같이 해야됩니다.
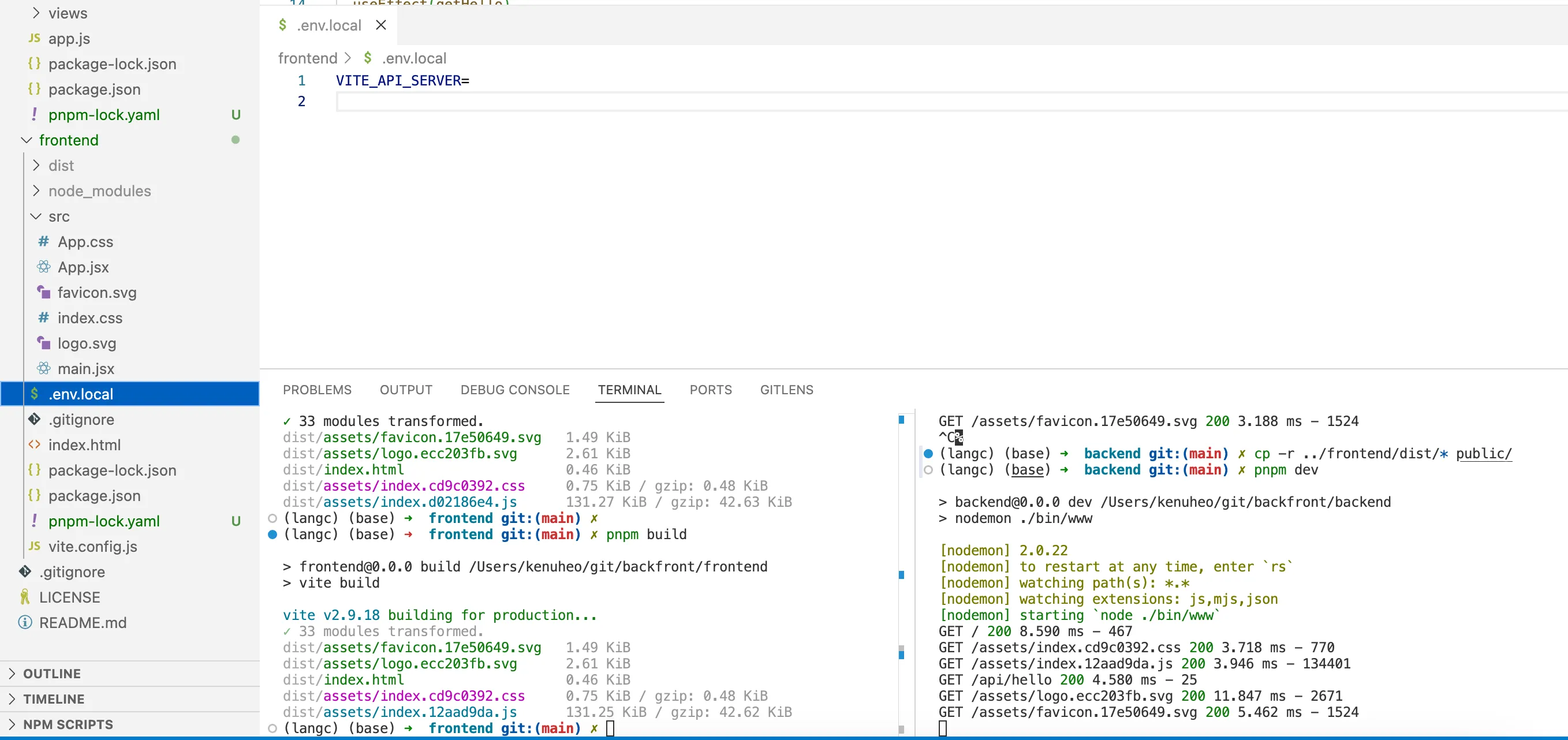
.env.local파일 frontend에 생성 내용은
VITE_API_SERVER=frontend 빌드
frontend의 dist 폴더 내용을 backend의 public 으로 복사
backend만 실행 후 http://localhost:4000 접속


nginx의 역할은 https를 위한 웹서버 역할로 추천한 것입니다.
.com, .net 도메인은 1년에 $10 달러 정도이기 때문에, 학습을 위해 투자하시는 것도 추천합니다. AWS Route 53에서 등록하면 편합니다.
질문 감사합니다. 잘 풀리시면 좋겠습니다.

선생님 감사합니다.
복사 대상을 잘 못 이해하고 있었습니다.
도메인 https 강좌도 실제로 결재하여 다시 진행해보도록하겠습니다.
답변 감사드립니다.