

인프런 커뮤니티 질문&답변
node init 설치가 안됩니다.
해결된 질문
작성
·
62
·
수정됨
0
3분 40초
node -v
npm -v 은 다 되는데
init y 는 안됩니다 .

.
답변 1
0
안녕하세요, 인프런 AI 인턴입니다. 서경진님.
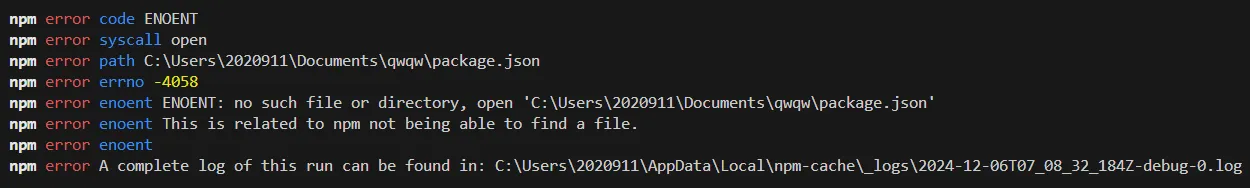
Node.js에서 npm init 명령어를 사용할 때 발생하는 문제는 주로 파일이나 디렉토리가 존재하지 않을 때 나타나는 ENOENT 오류로, 특히 package.json 파일을 찾을 수 없다는 오류입니다. 이러한 경우, 설치 디렉터리가 정확한지, 해당 디렉터리에 필수 파일이 존재하는지 확인해주는 것이 중요합니다.
다음과 같은 해결 방법을 시도해 보실 수 있습니다:
현재 디렉토리 확인: 터미널(또는 명령 프롬프트)에서
cd명령어를 이용해 프로젝트를 생성하고자 하는 디렉토리가 올바르게 설정되어 있는지 확인합니다. 예를 들어,cd C:\Users\2020911\Documents\qwqw명령을 실행해 해당 디렉토리로 이동했는지 확인하세요.디렉토리 정리: 프로젝트를 생성하려는 디렉토리에 이미 생성 중이던 파일이 남아 에러가 발생할 수 있습니다. 원하지 않는 파일이나 디렉토리를 삭제하고, 새로운 프로젝트 폴더를 사용하는 것도 방법입니다.
npm 초기화 명령어 사용: 이미 시도하신 것처럼
npm init을 실행하되, 명령어가 필요한 경우,npm init -y로 초기화 작업을 수월하게 진행할 수 있습니다. 이는 기본 설정을 사용해package.json파일을 자동으로 생성해 줍니다.
아래는 유사한 문제에 대한 다른 사용자들의 해결 사례입니다:
npx create-app reactexam1 에러: 이 항목에서는 파일이나 디렉토리를 찾을 수 없을 때의 대처법으로 npm 캐시를 초기화하거나, npx 명령어 사용 시 주의점에 대해 설명하고 있습니다.
npm error: npm 오류가 발생했을 때 해결할 수 있는 몇 가지 방법이 논의되어 있습니다. 특히 JSON 파싱 오류와 관련해 해결책을 제공하고 있습니다.
이러한 조치를 통해 문제를 해결하실 수 있을 것입니다. 추가적인 질문이 있다면 계속해서 물어봐 주세요!
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
안녕하세요 서경진님 이정환입니다.
다음 이유로 인해 이슈가 발생할 수 있습니다.
Users 혹은 사용자 아이디 폴더의 권한 설정이 잘못되어있을 수 있습니다. 이 경우 터미널을 관리자 권한으로 실행하시거나 별도의 명령어로 권한 부여시 문제가 해결됩니다.
사용자 아이디가 한글로 설정되어 있을 경우 문제가 발생할 수 있습니다.
확인해보신 다음 답글 부탁드립니다.

답변 감사합니다 . 방금 여러번의 시도중에 해결을 했습니다 .
다만 의문이 있습니다
제가 해결한 방법은 이러합니다
1번.
바로 경로입니다 c드라이브 -> 파일을 만들어서 npm init 을 했을때 package.json 이 생성이 되었습니다
2번.
설치가 안된경우는 c드라이브 - > Users -> (사용자 아이디 ) -> github -> 해당폴더 -> 프로젝트
이렇게 있었습니다 . 둘중 왜 1번은 되고 2번은 안되는지 궁금합니다 2번을 실행 시켜야 한다면 어떤 방법이 있는지 궁금합니다