

인프런 커뮤니티 질문&답변
섹션4 - 목록처리(2)에서 페이지를 두번 클릭해야 정보를 불러옵니다.
작성
·
42
·
수정됨
0
목록처리(2) 에서 refresh 까지 다 하고 하단에 페이지 넘버를 클릭하면 어떨때는 두번 눌러야 화면이 넘어가는 경우가 있습니다.
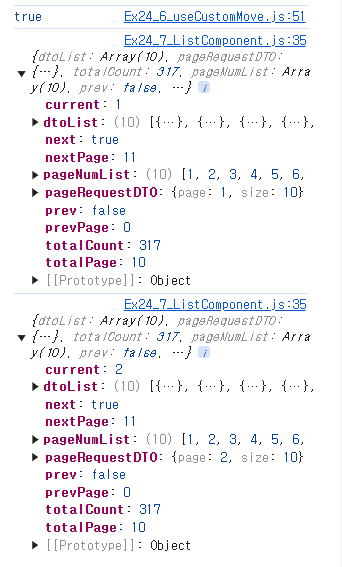
브라우저 개발자 도구의 콘솔탭에서 확인해보니 아래 이미지처럼 current가 각기 다르게 두번 불러오는데요(현재 2페이지에서 1페이지를 눌렀을때의 결과 입니다.)

리액트에서 두번 불러오는거에 대해서 언급하신게 있었는데 제가 놓친부분이 있는건지... 이렇게 되는 이유를 모르겠습니다.
혹시 몰라 압축파일로 제 구글 드라이브에 올려놓았습니다. (https://drive.google.com/drive/folders/1TQxdqkRD8xvXIHzVoI5fp2hm_HZaE0aT)
감사합니다.
답변 3
0
refresh 동작이 좀 문제가 있었습니다.
수정한 코드는
https://drive.google.com/drive/folders/1ZLHRKaXx8Ou8kZNd1WE6qALxq_wJODXW?usp=sharing
에 올려두었습니다.
페이지 번호가 같을때만 refresh값을 변경해 주는게 좋을 듯 합니다.
불편을 드려 죄송합니다.
아... 그리고 커스텀 훅을 만드실때 반드시 use로 시작하셔야만 합니다.
Chat GPT 설명
리액트에서 커스텀 훅의 이름이 use로 시작하지 않으면 다음과 같은 문제와 결과가 발생합니다.
1. 리액트의 규칙 위반
리액트는 훅의 이름을 use로 시작하도록 강제합니다. 이는 리액트의 훅 규칙(Hooks Rules) 중 하나로, 리액트가 훅을 올바르게 추적하고 내부적으로 작동하도록 돕습니다.
예를 들어, 이름이
myCustomHook인 커스텀 훅을 작성했다면:jsx코드 복사
function myCustomHook() { const [state, setState] = React.useState(0); return [state, setState]; }다음과 같은 컴포넌트에서 호출하면:
jsx코드 복사
function App() { const [value] = myCustomHook(); // 문제 발생 가능 return <div>{value}</div>; }
결과:
리액트는 myCustomHook이 훅이라는 것을 인식하지 못합니다. 따라서 컴포넌트가 랜더링 규칙을 위반했는지 여부를 올바르게 추적할 수 없습니다.
0
안녕하세요, 인프런 AI 인턴입니다.
tjdwnsdks님의 문의에 대해 유사한 문제를 겪었던 수강생들의 질문과 답변을 찾아보았습니다. 페이지를 두 번 클릭해야 화면이 넘어가는 문제는 주로 컴포넌트의 상태 관리와 상태 업데이트 방법에서 발생할 수 있습니다. 두 번 연속으로 상태가 업데이트되면, 리렌더링이 발생하면서 의도치 않은 동작이 발생할 수 있습니다.
관련된 답변을 확인해보시길 추천드립니다:
리스트 번호 클릭시 current가 항상 0입니다. - 이 사례에서는 페이지 이동 시 current 값이 제대로 반영되지 않던 문제가 있어, 상태 업데이트 로직을 점검하여 해결하였습니다. 이 답변을 참고하여, 페이지 이동 후의 상태 변화가 적절히 반영되고 있는지 확인하여보세요.
TypeError: Cannot read properties of undefined (reading ‘map’)에 대한 문제 - 이 질문에서는 잘못된 데이터 구조로 인해 발생하는 문제를 다루고 있으며, 컴포넌트의 렌더링 로직을 점검하여 예외가 발생하지 않도록 처리하였습니다.
단순히 두 번 눌러야 페이지가 변경되는 문제는 상태 업데이트가 비동기적으로 이루어지는 과정에서 두 번씩 호출되거나, 이전 상태가 적절하게 유지되지 않는 경우에 발생할 수 있습니다.
다음과 같은 방법들을 고려해보세요:
- 상태 변경 함수의 호출이 정확하고, 불필요하게 여러 번 호출되지 않는지 확인하세요.
- 함수와 컴포넌트에서의 useEffect 훅을 사용하실 때, 해당 훅의 의존성 배열이 적절히 설정되어 있는지 점검하세요.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

같은 페이지일때만 refresh를 바꿔주는거군요!!!
감사합니다!