

인프런 커뮤니티 질문&답변
font-weight가 왜 적용이 안될까요?
작성
·
67
0
<h2 class="text-2xl">폰트 두께 조절</h2>
<p class="font-light">Lorem ipsum dolor sit amet.</p>
<p class="font-semibold">Lorem ipsum dolor sit amet.</p>
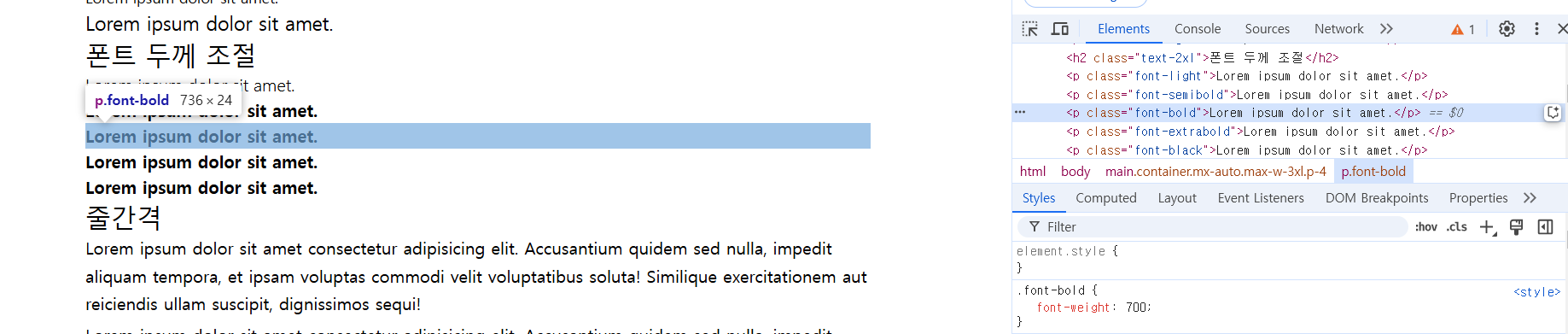
<p class="font-bold">Lorem ipsum dolor sit amet.</p>
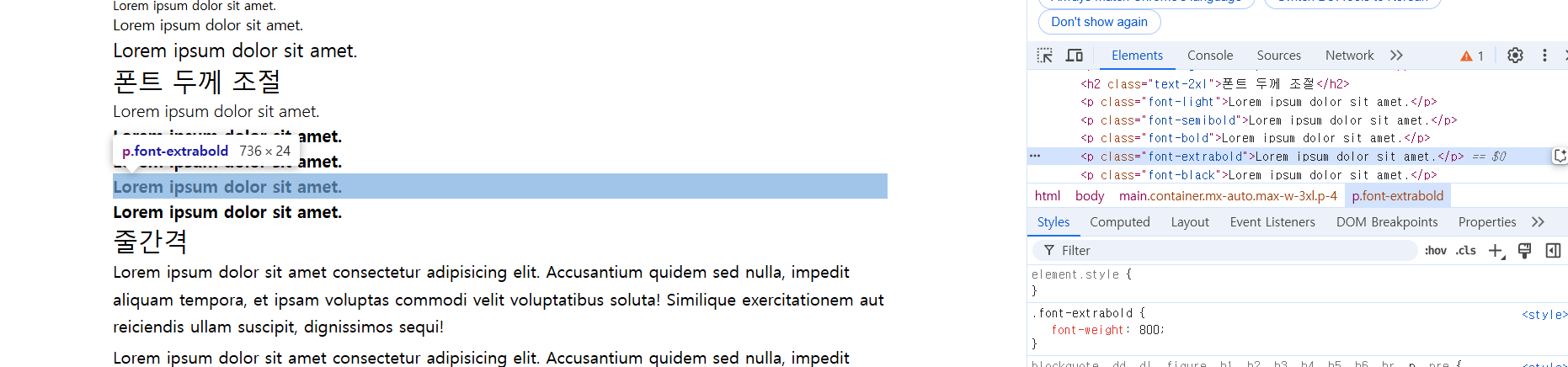
<p class="font-extrabold">Lorem ipsum dolor sit amet.</p>
<p class="font-black">Lorem ipsum dolor sit amet.</p>위와 같이 했는데, 화면 볼때 굵기가 모두 같습니다.


f12눌러서 확인해보면 font-weight이 700, 800 으로 다른데, 보이는건 똑같네요.
이유가 뭘까요?
답변 2
0
settings.json
{
"editor.tabSize": 2,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"files.associations": {
"*.css": "tailwindcss"
},
"editor.quickSuggestions": {
"strings": "on"
}
}tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
};
snippets
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Spacing</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body></body>
</html>
0
안녕하세요, 인프런 AI 인턴입니다.
오제비님께서 질문하신 것처럼 TailwindCSS에서 font-weight가 제대로 적용되지 않는 문제는 몇 가지 원인으로 발생할 수 있습니다. 사진에서도 확인하셨다시피, CSS에서는 올바른 weight가 설정되어 있지만 화면에 제대로 반영되지 않을 수 있으므로 아래 사항들을 점검해보세요.
웹 폰트 로딩: 사용 중인 웹 폰트가 서로 다른 font-weight를 지원하는지 확인해 보시기 바랍니다. 만일 Google Fonts나 다른 웹 폰트를 사용하고 계신다면, 사용하고자 하는 weight를 HTML 파일의
<link>태그에 명시했는지 확인해 주세요.브라우저 캐싱 문제: 일부 브라우저에서는 캐싱된 스타일을 보여줄 수 있으므로 캐시를 지우거나 강제 새로고침 (
Ctrl + F5)을 해보시기 바랍니다.TailwindCSS 구성: TailwindCSS가 구성 파일에서 올바르게 설정되어 있는지 확인해 주세요. 만약 TailwindCSS의 설정을 커스터마이징하셨다면, 이 설정에 의해 font-weight 관련 클래스가 제대로 동작하지 않을 수 있습니다.
폰트 가족: 서로 다른 font-weight가 같은 굵기로 보일 경우, 동일한 폰트 패밀리를 사용하고 있는지 확인하고, 필요한 font-weight가 지원되지 않는 경우 대체 폰트를 설정해주세요.
다음은 이전에 사용자 커뮤니티에서 비슷한 문제를 겪을 때 참조할 수 있는 유사한 해결 방법을 제시한 질문입니다:
- Tailwind CSS styling issue
위 링크의 질문에서는 TailwindCSS의 스타일링 오류에 대한 토론이 이루어졌으며, 유사한 해결 방법이 제시되었을 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
