

인프런 커뮤니티 질문&답변
eslint 설치 문제
해결된 질문
작성
·
196
0
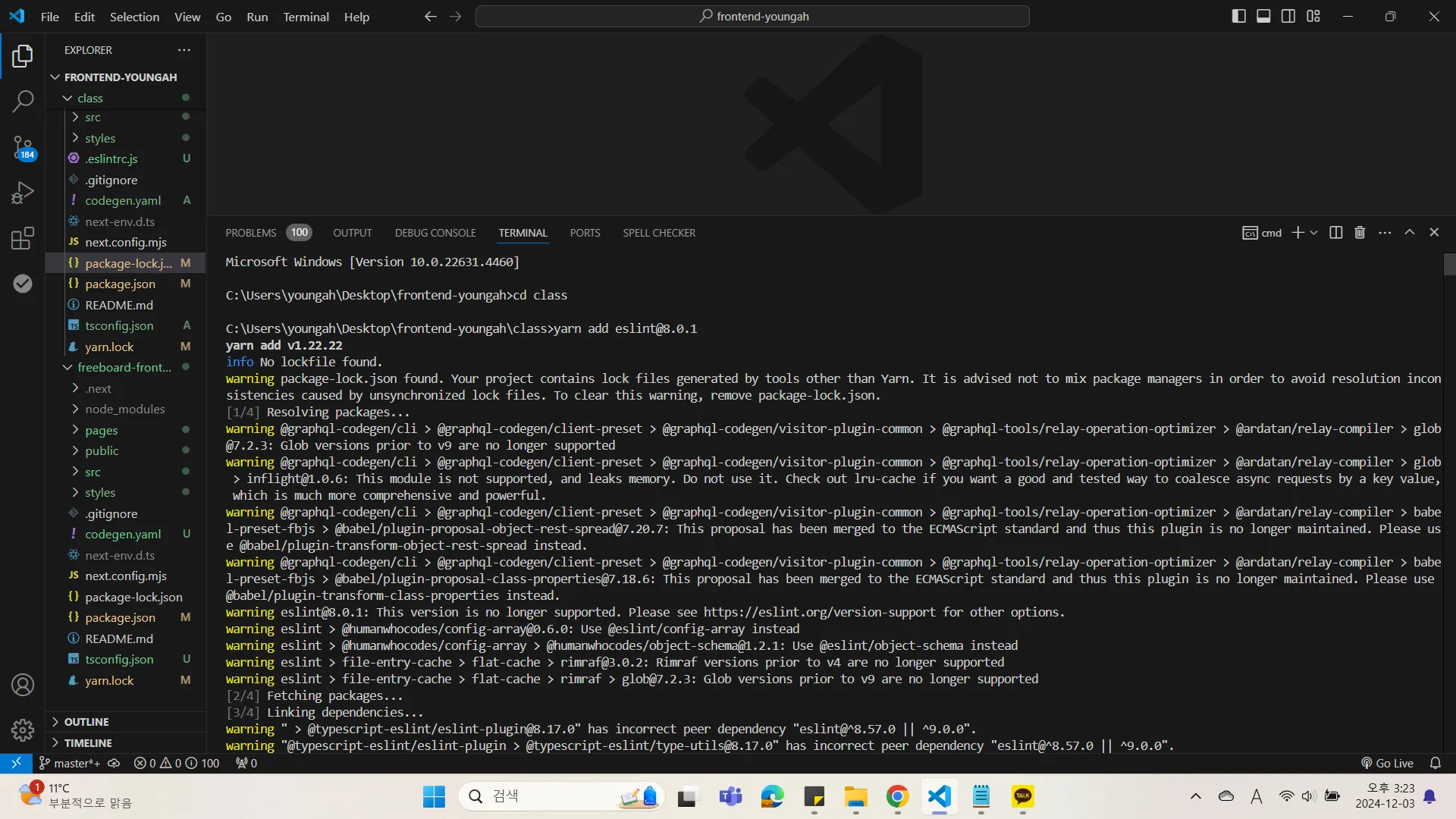
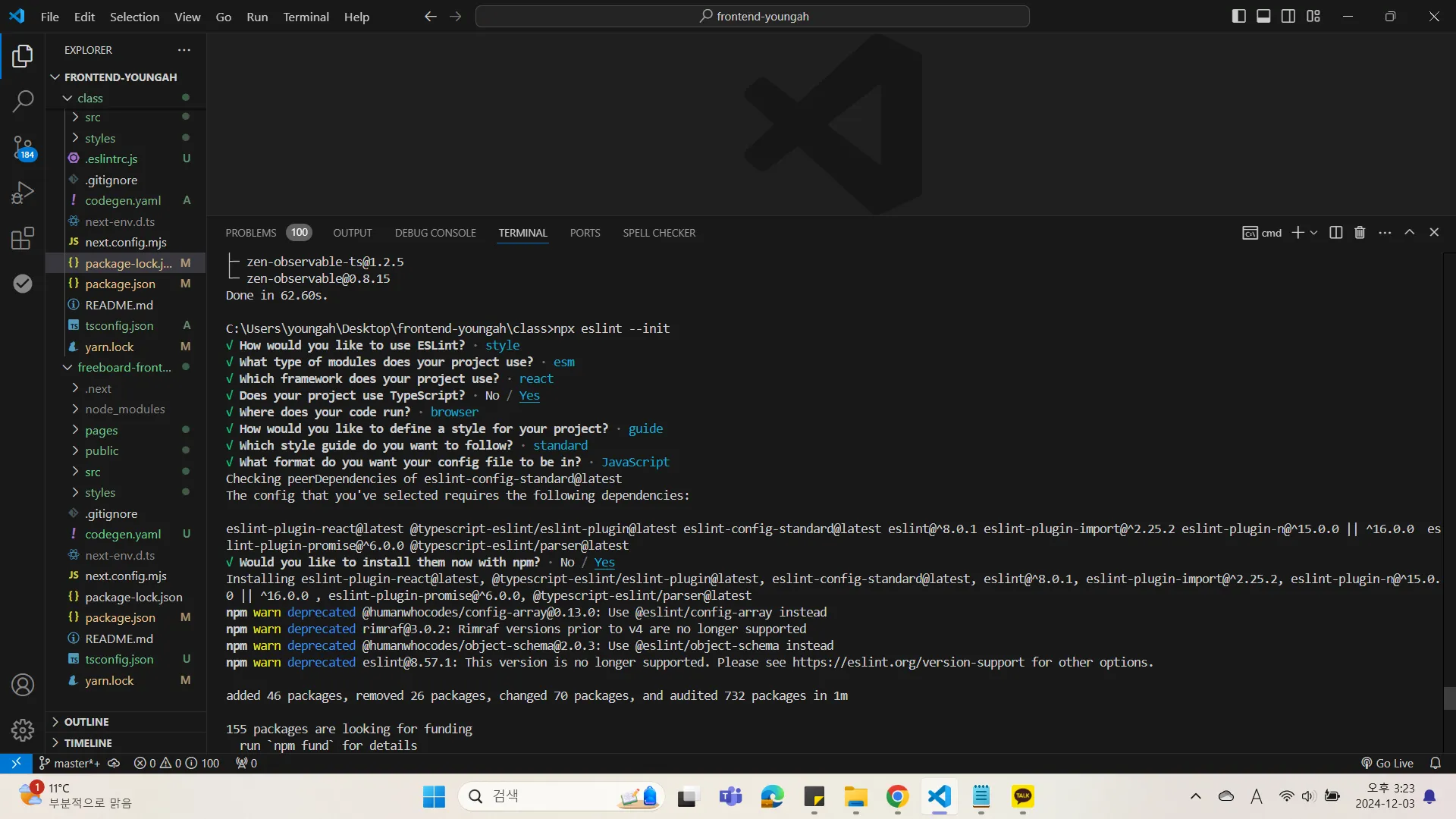
eslint 설치할 때 3개 중에 마지막 3번째 선택지가 없어서 수업질문 참고해서 yarn add eslint@8.0.1 설치를 하였습니다. 그다음에 npx eslint --init를 했는데 마지막에 강사님화면에서는
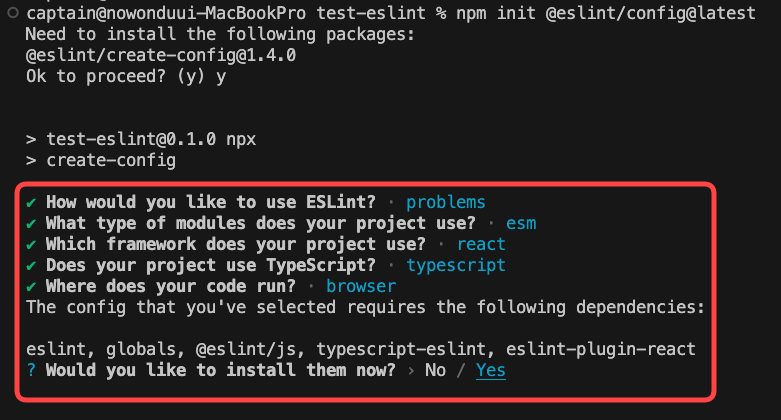
Would you like to install them now? · No / Yes 이렇게 되어있고 여기서 yes하면
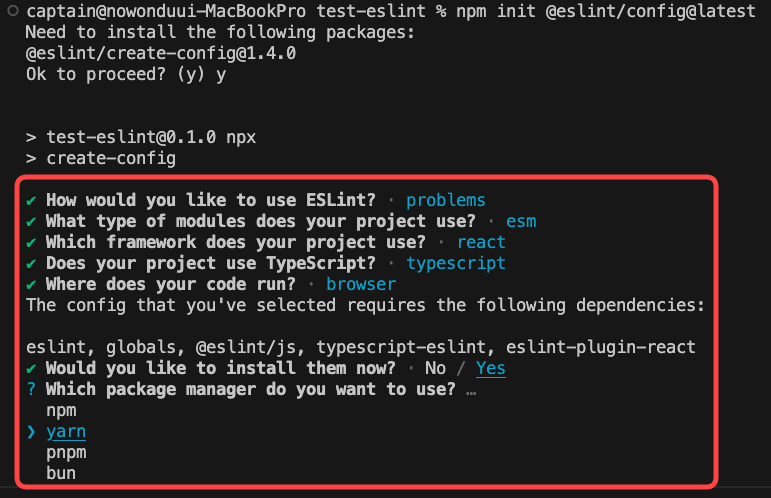
Which package manager do you want to use? npm yarn pnpm 이런식으로 뜨는데
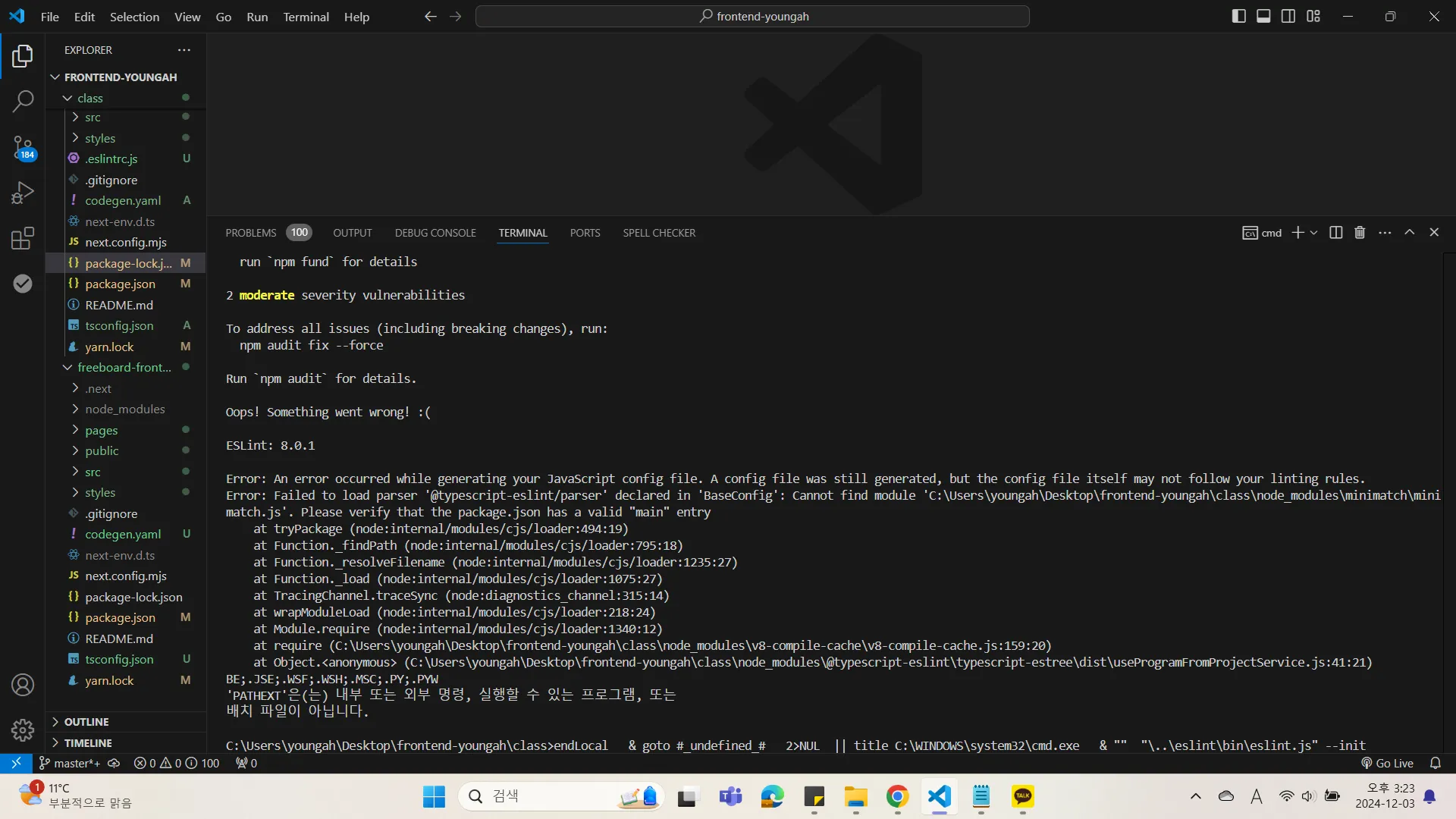
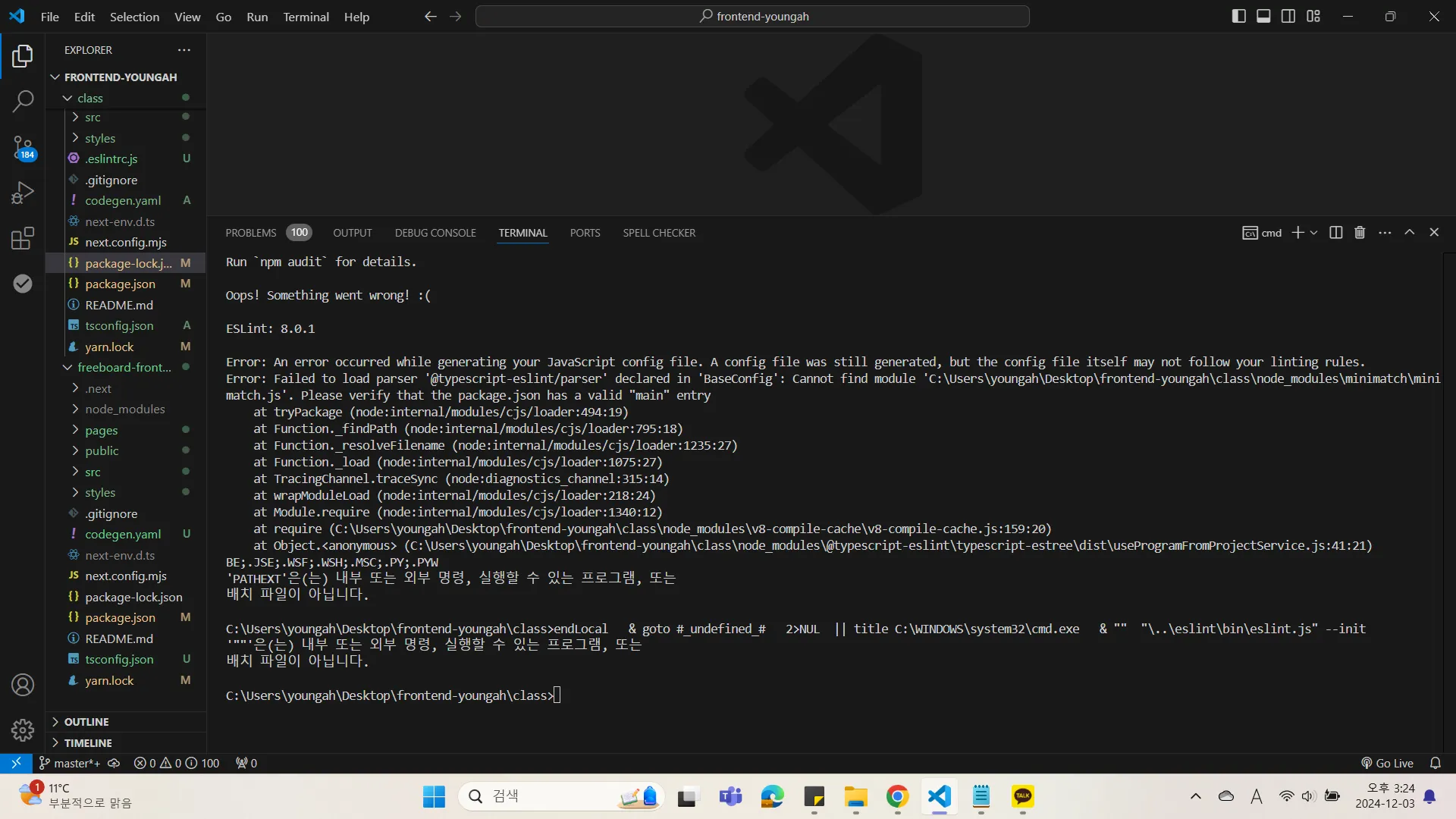
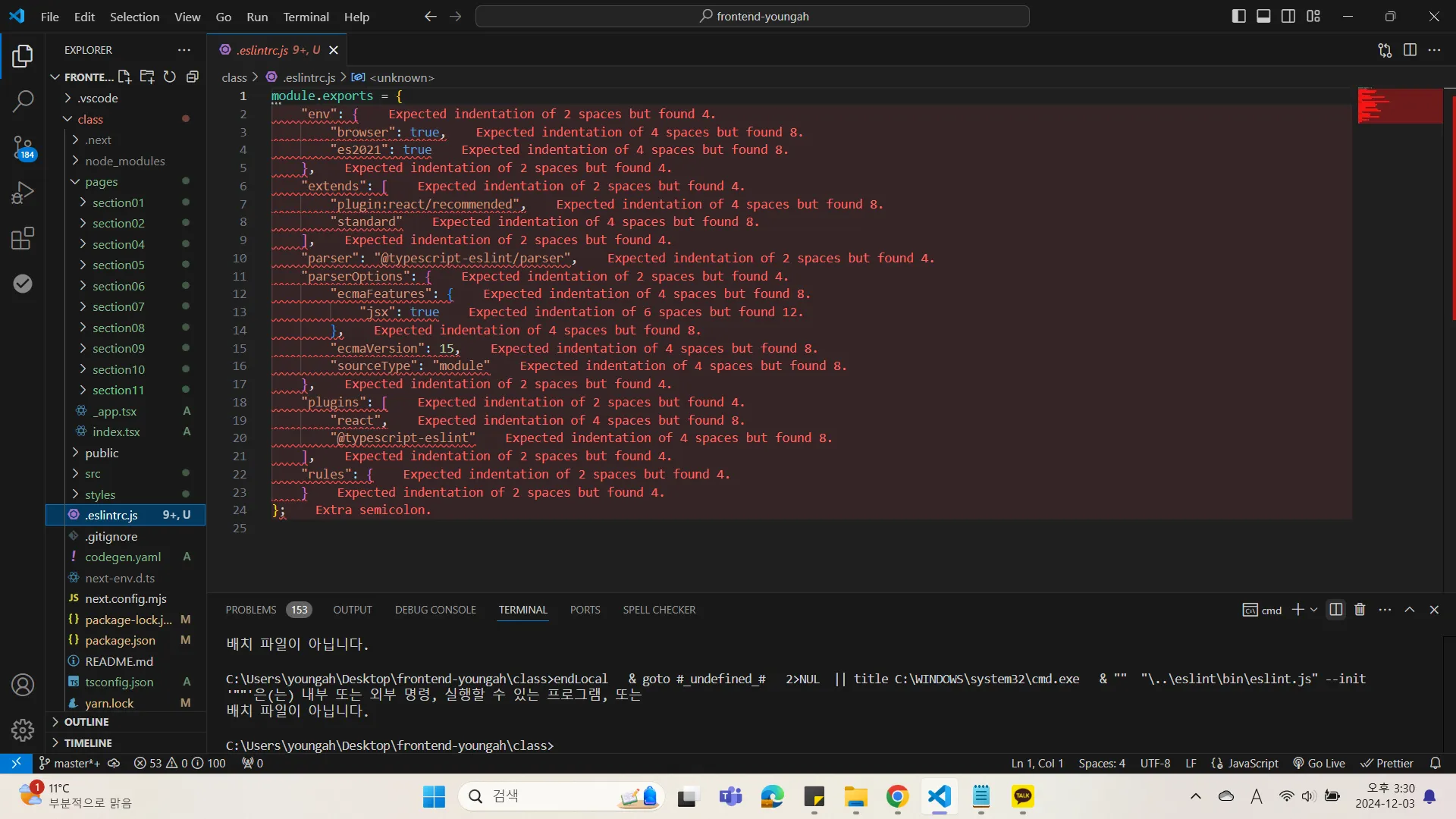
저는 Would you like to install them now with npm? · No / Yes 이렇게 바로 떠서 yes를 누르면 바로 설치가 됩니다.(no 눌려도 그냥 설치돼요) 근데 설치하고 나면 이런 사진과 같은 오류가 떠요 안되는 경우 방법으로
1. yarn.lock, node_modules, .eslintrc.js 파일을 지워주시고,
2. 다시 한 번 위의 순서로 eslint를 설치해 주세요!
이것도 다 따라했는데 계속 똑같아요





지피티한테 물어보니까
주요 경고 및 문제:
package-lock.json감지 경고프로젝트에
yarn.lock과package-lock.json이 동시에 존재합니다. Yarn과 npm을 섞어 사용하면 의존성 문제나 충돌이 발생할 수 있으므로, 하나의 패키지 매니저만 사용하는 것이 좋습니다.해결책:
package-lock.json파일을 삭제하고 Yarn을 계속 사용하거나, 반대로 Yarn을 포기하고 npm을 사용하세요.
의존성 경고 (
peer dependency불일치)예를 들어,
@typescript-eslint/eslint-plugin이eslint버전 8.57.0 이상을 요구하지만 현재 설치된 버전은 8.0.1입니다.해결책: 경고를 무시하지 않고, 요구 사항에 맞는 최신 버전을 설치하세요
yarn add eslint@^8.57.0
eslint@8.0.1버전 경고설치된
eslint버전 8.0.1은 더 이상 지원되지 않는 버전입니다. 최신 버전으로 업그레이드하세요.해결책
yarn add eslint@latest
의존성 중 사용 중단된 모듈
예를 들어,
glob@7.2.3과inflight@1.0.6이 더 이상 지원되지 않습니다.이는 주로 간접 의존성에서 발생하며, 해당 모듈의 최신 버전으로 업데이트하거나, 의존성을 최신으로 맞춰야 할 수 있습니다.
이런식으로 알려주는데 뭐 아무거나 못건들겠어요 잘못될 것같아서 뭐가 잘못된걸까요 ?
답변 2
0
안녕하세요! 영아님!
현재 eslint 버전이 올라가면서, npm 버전에 영향을 받게 되었어요!
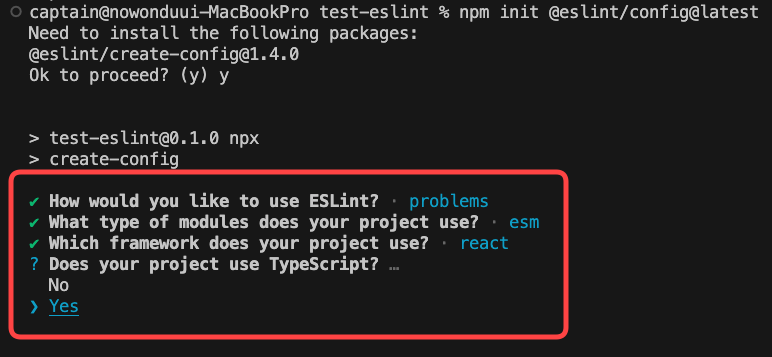
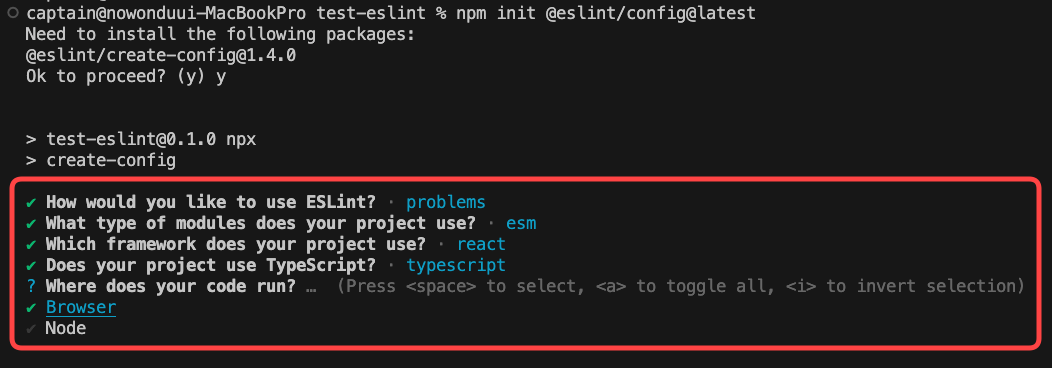
따라서, 구버전의 node와 npm이 설치된 컴퓨터에서는 강의에서 나타나는 설치 화면(구버전의 eslint 설치화면)을 보실 수 있으나, 그렇지 않으면 신버전의 eslint 설치방식이 나타나게 되고, 이에 맞춰 설치를 진행해 주셔야 합니다.
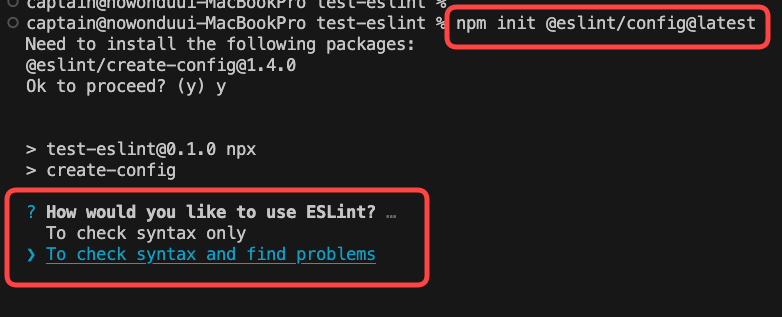
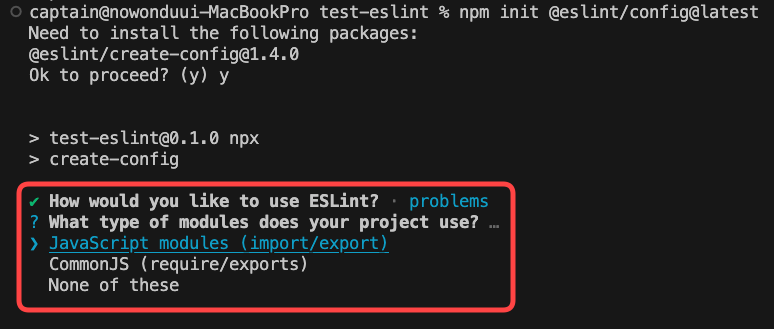
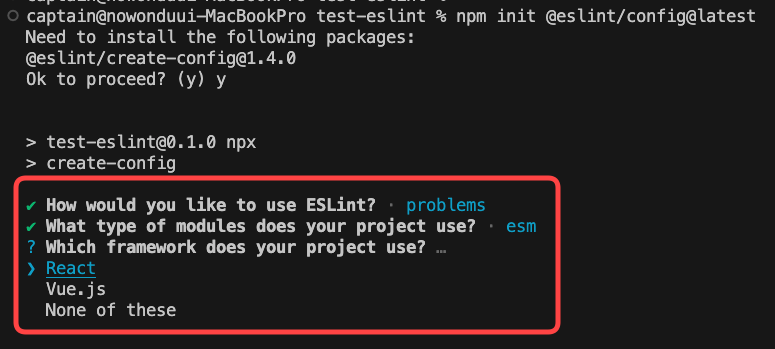
따라서, 아래의 방식으로 최신 eslint를 설치해 주시면 문제 없이 사용 가능합니다!
(아래 각 메뉴에 대한 설명은 강의에서의 설명과 동일합니다!)








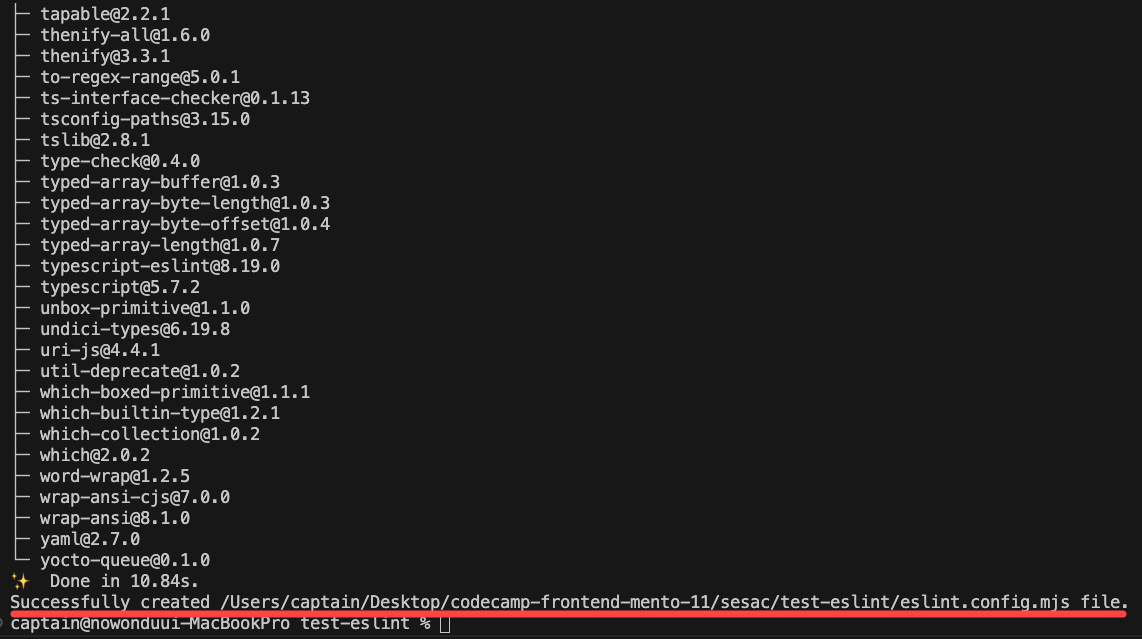
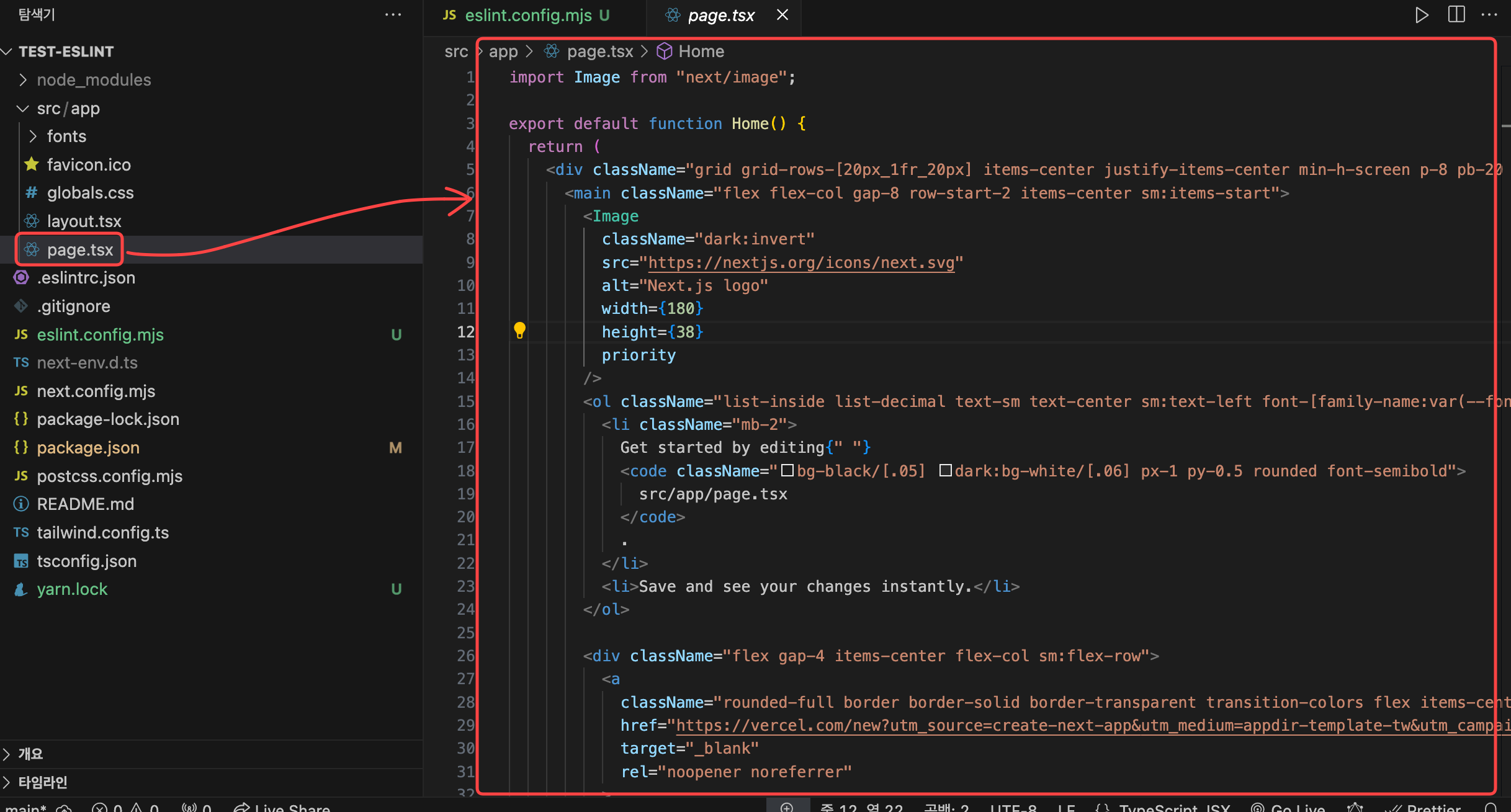
여기까지 설치를 완료하셨다면, eslint.config.mjs 파일이 생성되는데, 이 파일에서 rules를 설정하실 수 있어요!
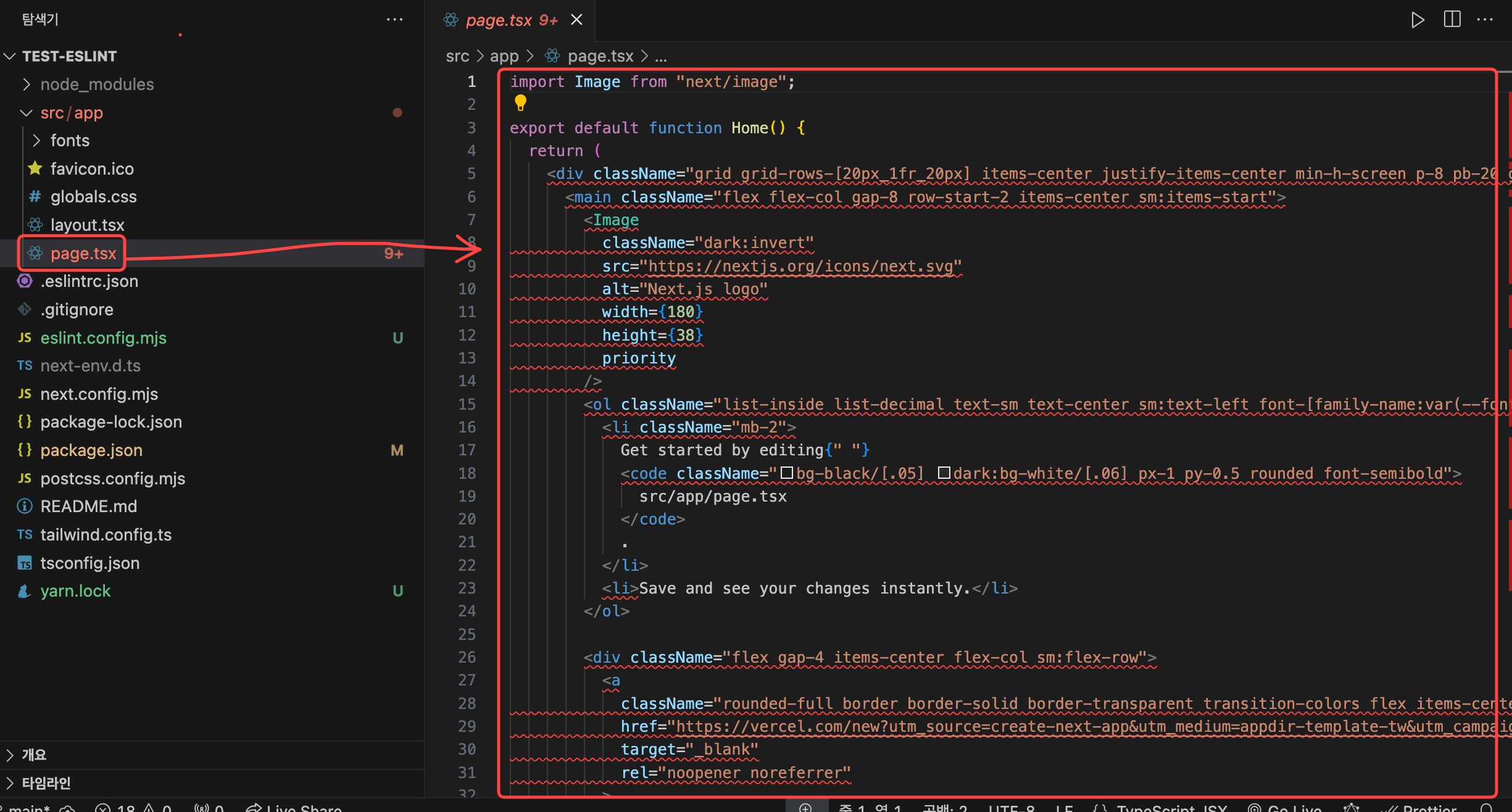
eslint 문제가 되는 부분을 확인합니다.(만약 아무 반응이 없다면, vscode를 껐다가 다시 켜주세요.)
=> 해결하기 또는 rules에서 제외하기

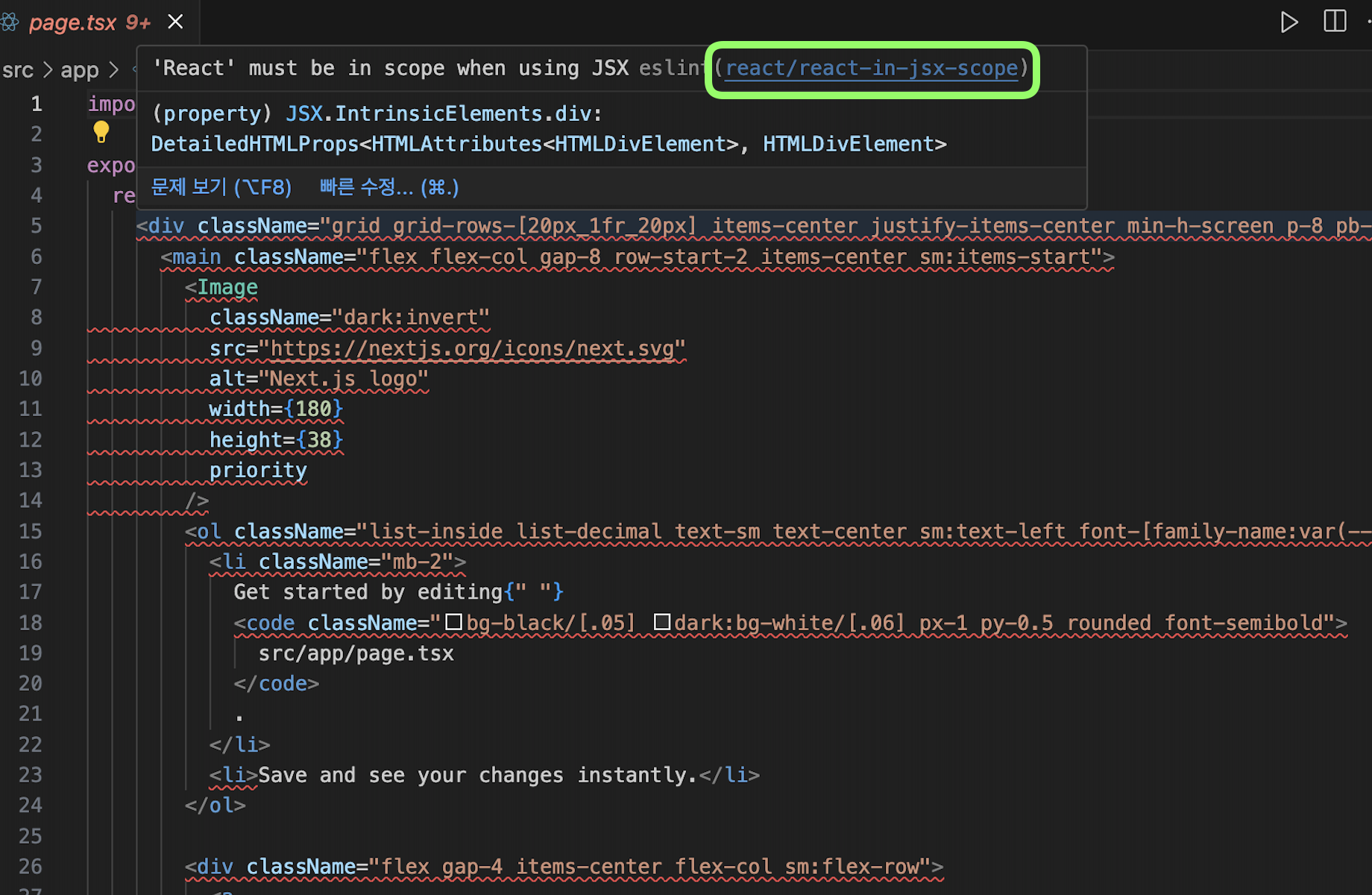
만약 rules에서 제외하신다면?
=> 마우스를 올려서 제외할 내용의 eslint 부분 복사하기

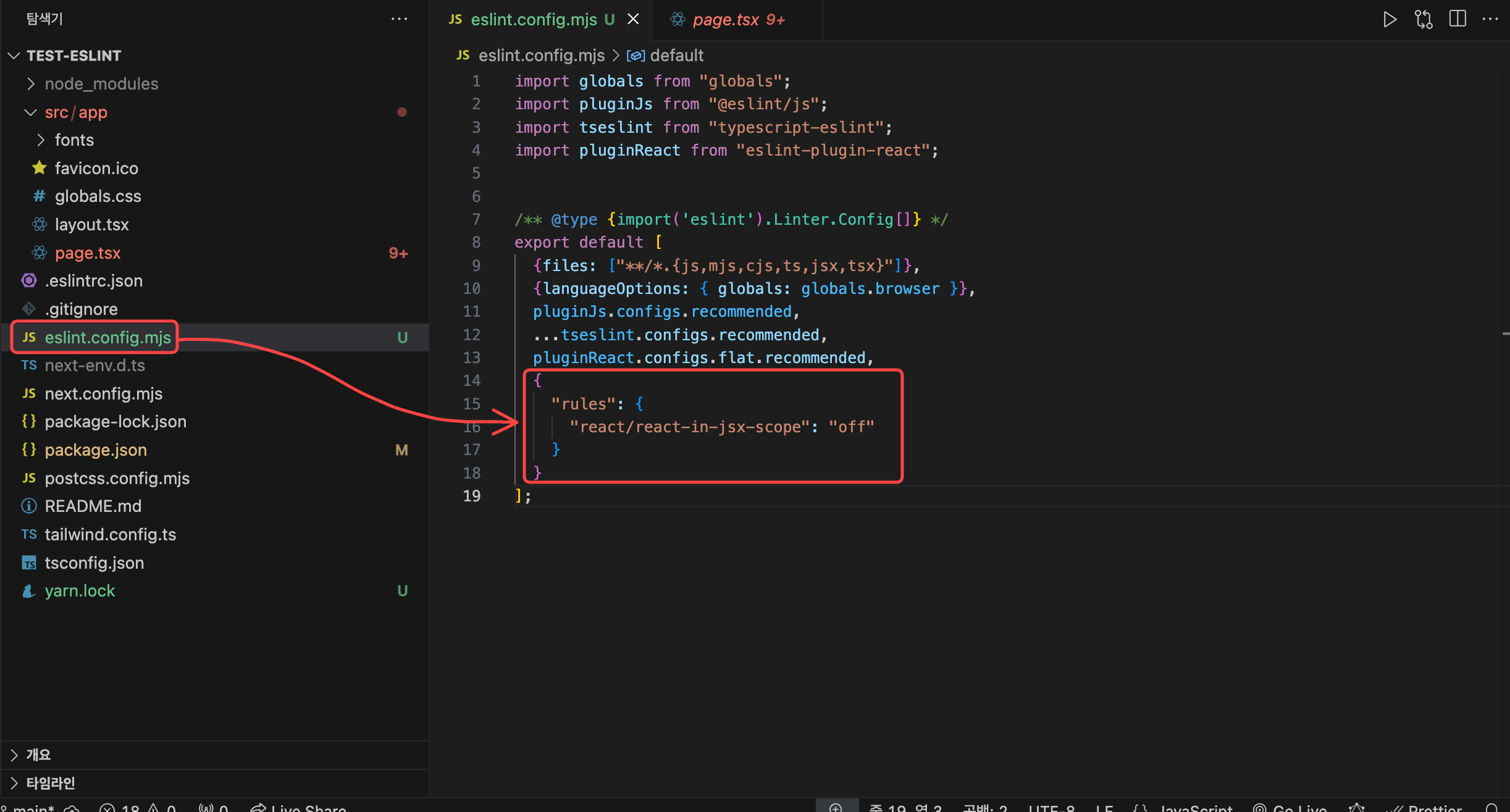
eslint.config.mjs 파일에서 아래와 같이 입력
=> "rules" 부분을 입력하고, 해당 내용에 대해서 "off" 처리합니다.

최종적으로 잘 반영되었는지 확인해 보세요!

0
안녕하세요, 인프런 AI 인턴입니다.
이영아님이 겪고 있는 문제에 대해 몇 가지 해결 방법을 제안드리겠습니다.
단일 패키지 매니저 사용:
package-lock.json과yarn.lock파일 중 하나만 사용하시기 바랍니다.package-lock.json을 삭제하시고 Yarn을 사용하거나, 반대로 Yarn을 포기하고 npm을 사용하시면 됩니다.ESLint 버전 업데이트: 사용 중인
eslint의 버전이 요구 사항에 맞지 않을 수 있습니다. 최신 버전으로 업데이트하는 것이 좋습니다.yarn add eslint@latest또는npm install eslint@latest명령어를 통해 최신 버전으로 업데이트하세요.
의존성 업데이트:
peer dependency가 충돌하지 않도록 요구하는 버전의 의존성을 설치하셔야 합니다.yarn add eslint@^8.57.0또는 동일한 명령어로 npm을 사용하세요.
사용 중단된 모듈 업데이트:
- 프로젝트에 사용되는 모듈 중 더 이상 지원되지 않는 모듈이 있을 경우에는 해당 모듈을 최신 버전으로 업데이트하시거나, 의존성을 맞추는 것도 도움이 됩니다.
- 프로젝트에 사용되는 모듈 중 더 이상 지원되지 않는 모듈이 있을 경우에는 해당 모듈을 최신 버전으로 업데이트하시거나, 의존성을 맞추는 것도 도움이 됩니다.
설정 파일 오류 확인: 작성하신
.eslintrc.js파일에 문법 오류가 있다면 이를 수정해주세요.
만약 위의 단계들을 따라 하였는데도 문제가 해결되지 않는다면, 시스템의 다른 환경 설정 문제일 수도 있으니 새로운 프로젝트를 시작하여 정상 작동하는 지 확인해 보는 것도 방법입니다.
추가적인 도움이 필요하시다면, 아래 링크에서 더 많은 정보를 확인하시거나 인프런의 멘토링 서비스를 활용해 보세요.
문제가 잘 해결되길 바랍니다!
