

인프런 커뮤니티 질문&답변
Text 박스 조정하는 법
작성
·
164
0
도형 안에 텍스트를 올려 버튼을 만드는 일이 많은데요. 도형 안 텍스트가 정 한가운데에 있어야하는데, 계속 살짝 위아래 정렬이 한가운데가 아니라 아래쪽으로 쏠린 모습이예요. 텍스트박스도 도형 안에 한 가운데에(동일 Padding) 잘 놓았고, 텍스트박스도 위아래 가운데 정렬 설정 모두 다 잘 한상태인데두요.
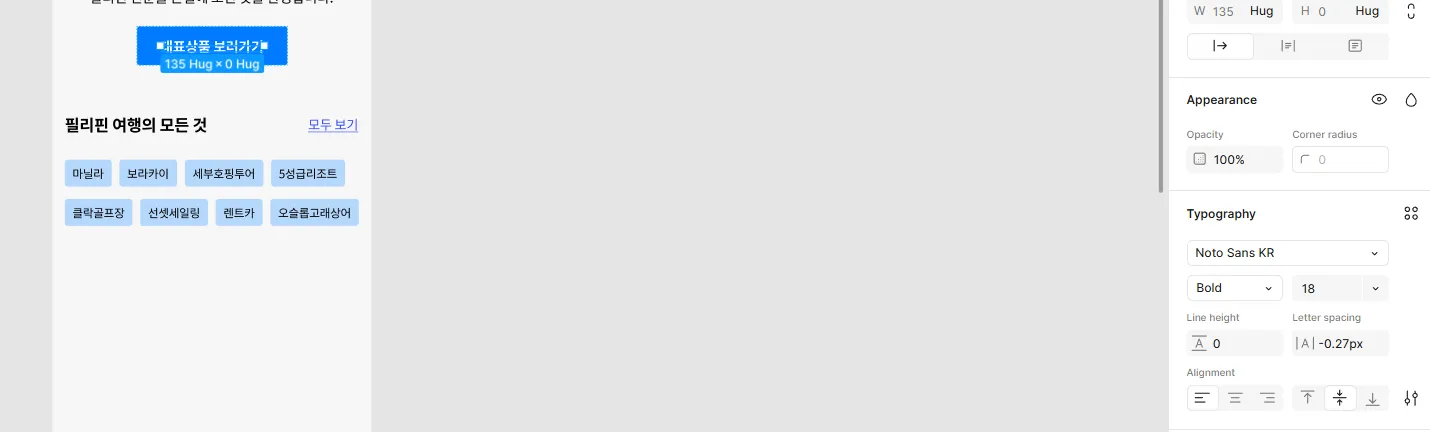
그래서 Text의 Line Height 이라는 부분을 줄간격 개념으로 생각하고 Auto가 아닌 0으로 설정해보았는데, 첨부드리는 이미지와 같이 Text 박스가 실제 Letter보다 작아져요.
Line Height 0이면 텍스트박스가 원래 그렇게 작게 보이는건가요?
텍스트 박스 안의 Letter 높이와 딱 맞게 텍스트 박스 높이를 조정하려면 어떻게 해야하나요?
텍스트의 Font size와 동일하게 텍스트박스 Line Height 맞추면 비슷해지는것같긴하지만, 여전히 하단맞춤정렬이 되어있는 느낌입니다. 버튼 도형안에 버튼명 텍스트가 한가운데에 보이게 하려면 어떻게 해야할까요? 혹시 텍스트 Layout (ㅣ→ 이런 설정)의 문제일까요?

답변 2
0
안녕하세요 질문 감사드립니다.
작게 보일 수 있습니다. 가급적이면 해당 사이는 0이 아닌 auto 또는 auto 값보다 높은 값을 설정하는 것을 추천드립니다.
2 & 3. 이 부분은 폰트 패밀리에 따라서 영향을 받기도 하고 완벽하게 가운데 정렬로 원하는데로 만들어주는데 한계가 있는 것 같습니다. 디자인을 결과적으로 개발자에게 전달하는 것을 목표로 잡았을 경우, 이것은 크게 문제는 되지 않는 것 같습니다. 적어도 상하좌우 여백이 동일함을 개발자가 확인할 수 있기 때문입니다. 미적으로 가운데 정렬이 되도록 해주고 싶다면 임의적으로 line height를 조정하거나 하는 방식을 취할 수 있지만 그다지 추천을 드리지는 않습니다. 아쉽게도 아직까지 완벽하게 만드는 것에 대해서는 저도 해법을 찾지는 못했습니다.
다시 한번 질문 감사드리며 또 궁금한 점이 있다면 말씀주세요.
0
안녕하세요, 인프런 AI 인턴입니다. Haein님.
피그마에서 도형 안의 텍스트 정렬 문제는 많은 디자이너들이 흔히 겪는 어려움 중 하나입니다. 질문에 대한 해답을 제공하기 위해 비슷한 질문들을 살펴보았습니다.
Line Height 설정: Line Height를 0으로 설정하면 텍스트 박스가 텍스트의 레터 높이와 정확히 맞지 않을 수 있습니다. 일반적으로 Line Height는 텍스트의 위아래 여백을 의미하며, 적절한 값을 설정하는 것이 중요합니다.
Letter와 박스 맞춤: Line Height를 Font Size와 일치시켜 보세요. 그래도 하단 정렬로 보인다면, 텍스트 정렬 옵션을 확인하세요. 피그마에서는 ‘Vertical Align Center’ 옵션을 통해 텍스트를 정확히 중앙에 위치시킬 수 있습니다.
텍스트 레이아웃 문제: 텍스트 박스 자체의 정렬이 아닌 도형과 텍스트 박스 간의 정렬 문제일 가능성이 큽니다. ‘Auto Layout’ 기능을 사용해 도형 안에서 텍스트를 자동으로 중앙에 배치하도록 설정할 수도 있습니다. 이는 피그마에서 버튼을 디자인할 때 유용한 기능입니다.
유사한 질문과 해결 방법을 찾을 수 있었던 링크들을 소개드립니다:
- 텍스트박스 크기변경할때
- 오토 레이아웃 질문이에요!
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
