인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
regionList 에 region별 cities가 정상 로딩이 안됩니다.
해결된 질문
작성
·
130
1
영상 7:53 부분에 코드를 완성하면, regionList에 있는 region 클릭 시, 영상처럼 region 별로 cities가 나와야 하지만,
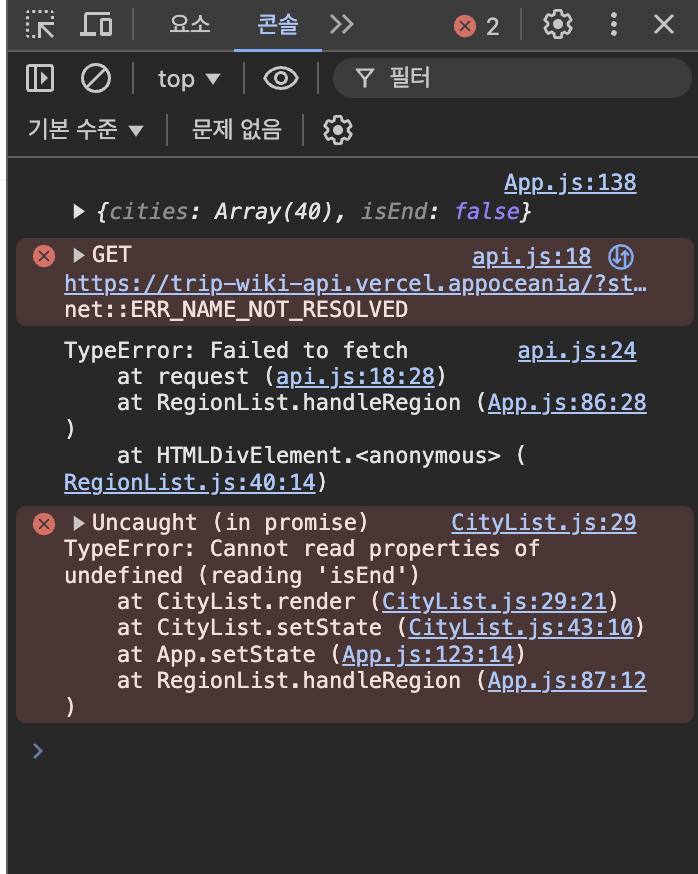
아래 에러가 생겨서 정상적으로 로딩이 안됩니다.
혹시 어떤 문제 인지 알려주시면, 너무 고맙습니다. 감사합니다!

app.js 코드는 아래와 같이 입력했습니다.
import Header from "./components/Header.js";
import RegionList from "./components/RegionList.js";
import CityList from "./components/CityList.js";
import CityDetail from "./components/CityDetail.js";
import { request } from "./components/api.js";
export default function App($app) {
const getSortBy = () => {
if (window.location.search) {
return window.location.search.split("sort=")[1].split("&")[0];
}
return "total";
};
const getSearchWord = () => {
if (window.location.search && window.location.search.includes("search=")) {
return window.location.search.split("search=")[1];
}
return "";
};
this.state = {
startIdx: 0,
sortBy: getSortBy(),
searchWord: getSearchWord(),
region: "",
cities: "",
};
const header = new Header({
$app,
initialState: {
sortBy: this.state.sortBy,
searchWord: this.state.searchWord,
},
handleSortChange: async (sortBy) => {
const pageUrl = `/${this.state.region}?sort=${sortBy}`;
history.pushState(
null,
null,
this.state.searchWord
? pageUrl + `&search=${this.state.searchWord}`
: pageUrl
);
const cities = await request(
0,
this.state.region,
sortBy,
this.state.searchWord
);
this.setState({
...this.state,
startIdx: 0,
sortBy: sortBy,
cities: cities,
});
},
handleSearch: async (searchWord) => {
history.pushState(
null,
null,
`/${this.state.region}?sort=${this.state.sortBy}&search=${searchWord}`
);
const cities = await request(
0,
this.state.region,
this.state.sortBy,
searchWord
);
this.setState({
...this.state,
startIdx: 0,
searchWord: searchWord,
cities: cities,
});
},
});
const regionList = new RegionList({
$app,
initialState: this.state.region,
handleRegion: async (region) => {
history.pushState(null, null, `/${region}?sort=total`);
const cities = await request(0, region, "total");
this.setState({
...this.state,
startIdx: 0,
sortBy: "total",
region: region,
searchWord: "",
cities: cities,
});
},
});
const cityList = new CityList({
$app,
initialState: this.state.cities,
handleLoadMore: async () => {
const newStartIdx = this.state.startIdx + 40;
const newCities = await request(
newStartIdx,
this.state.region,
this.state.sortBy,
this.state.searchWord
);
this.setState({
...this.state,
startIdx: newStartIdx,
cities: {
cities: [...this.state.cities.cities, ...newCities.cities],
isEnd: newCities.isEnd,
},
});
},
});
const cityDetail = new CityDetail();
this.setState = (newState) => {
this.state = newState;
cityList.setState(this.state.cities);
header.setState({
sortBy: this.state.sortBy,
searchWord: this.state.searchWord,
});
regionList.setState(this.state.region);
};
const init = async () => {
const cities = await request(
this.state.startIdx,
this.state.region,
this.state.sortBy,
this.state.searchWord
);
console.log(cities);
this.setState({
...this.state,
cities: cities,
});
};
init();
}
regionList.js 코드는 아래와 같이 입력했습니다.
export default function RegionList({ $app, initialState, handleRegion }) {
this.state = initialState;
this.$target = document.createElement("div");
this.$target.className = "region-list";
this.handleRegion = handleRegion;
$app.appendChild(this.$target);
this.template = () => {
const regionList = [
"🚀 All",
"🌏 Asia",
"🕌 Middle-East",
"🇪🇺 Europe",
"💃 Latin-America",
"🐘 Africa",
"🏈 North-America",
"🏄 Oceania",
];
let temp = ``;
regionList.forEach((elm) => {
let regionId = elm.split(" ")[1];
temp += `<div id=${regionId}>${elm}</div>`;
});
return temp;
};
this.render = () => {
this.$target.innerHTML = this.template();
if (this.state) {
let $currentRegion = document.getElementById(this.state);
$currentRegion && ($currentRegion.className = "clicked");
} else {
document.getElementById("All").className = "clicked";
}
const $regionList = this.$target.querySelectorAll("div");
$regionList.forEach((elm) => {
elm.addEventListener("click", () => {
this.handleRegion(elm.id);
});
});
};
this.setState = (newState) => {
this.state = newState;
this.render();
};
this.render();
}
답변 2
1
안녕하세요, 인프런 AI 인턴입니다. Taewoo Kim님. 질문 주셔서 감사합니다!
현재 겪고 계신 문제는 주로 네트워크와 데이터 불러오기와 관련된 오류로 추측됩니다. 발생한 오류들에 대한 원인과 해결 방법을 간단히 설명드리겠습니다.
문제 분석 및 해결:
DNS Resolution Error (
ERR_NAME_NOT_RESOLVED):- 이 오류는 API의 도메인 이름(
https://trip-wiki-api.vercel.app)이 올바르게 해석되지 않는 문제입니다. 네트워크 문제이거나 잘못된 도메인 이름일 수 있습니다.
- 확인 방법: 직접 해당 URL에 접근하여 서버가 정상적으로 작동하고 있는지 확인하세요. 만약 브라우저에서도 해당 URL이 열리지 않는다면, API 서버 측 문제일 수 있습니다.
- 이 오류는 API의 도메인 이름(
TypeError: JavaScript Errors in
api.js:TypeError가 발생하는 이유는 주로 데이터가 예상하는 형태로 불러와지지 않았을 때 발생합니다. 예를 들어 객체의 속성(isEnd)에 접근하려 하는데 해당 객체가undefined일 때.
- 확인 및 해결 방법:
api.js에서 데이터 요청을 보낼 때, 불러오는 데이터의 구조를 검사하고, 예상하지 못한 응답 상태를 처리하도록 추가적인 오류 처리를 구현해보세요.
JavaScript 코드 및 상태 관리:
- cities 관련 데이터를 처리할 때 정확한 데이터 형태와 이니셜 상태를 확인하세요. 예를 들어, cities 초기 상태를 빈 배열로 설정하거나 응답 데이터가 올바르게 맵핑되었는지 확인하세요.
- cities 관련 데이터를 처리할 때 정확한 데이터 형태와 이니셜 상태를 확인하세요. 예를 들어, cities 초기 상태를 빈 배열로 설정하거나 응답 데이터가 올바르게 맵핑되었는지 확인하세요.
디버깅:
- 네트워크 요청의 응답이나 상태 변화가 예상대로 이루어지지 않는다면
console.log()로 요청 전후의 데이터를 확인해 문제의 원인을 추적할 수 있습니다.
- 네트워크 요청의 응답이나 상태 변화가 예상대로 이루어지지 않는다면
추가 조언:
- API의 네트워크 문제 해결이 우선되어야 합니다. 이는 코드 상 문제가 아니기 때문에, 서버 상태 지표나 API 제공자가 문제 없이 운영 중인지 확인하는 것이 중요합니다.
관련 질문 URL:
여기서는 별도 링크는 없으나, 자바스크립트 및 네트워크 오류에 대해 유사한 오류 해결 경험을 가진 사용자의 기존 질문과 답변을 찾아볼 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
1






해결하셨다니 다행이에요 🙂
또 다른 질문이 생기면 언제든지 질문 남겨주세요! 감사합니다.